chrome浏览器是一款非常不错的浏览器,小编很是喜爱。今天,小编就为大家讲解在chrome浏览器中更改特定页面背景色的详细步骤。
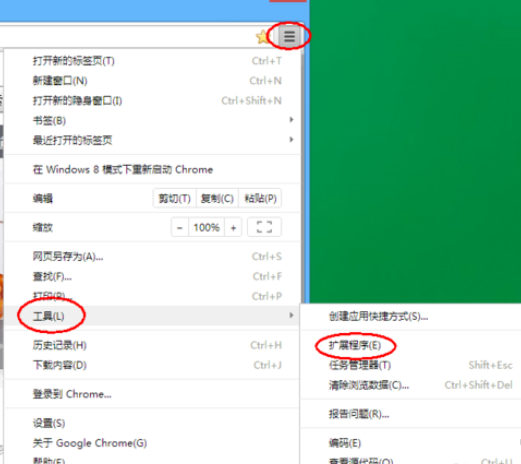
通过访问chrome://extensions/,或通过下图路径进入Chrome扩展程序管理页面,点击获取更多扩展程序。

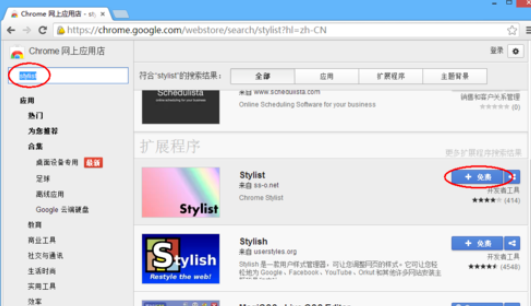
搜索stylist,来找到扩展程序,点击“+免费”,来添加扩展程序。

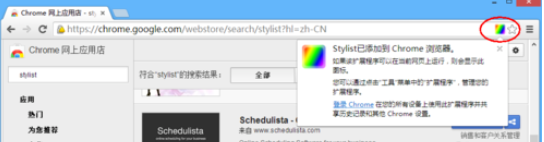
点击添加,完成扩展程序安装。

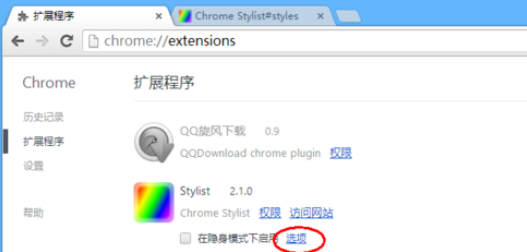
再次进入扩展程序管理页面,选择stylist扩展程序的选项。

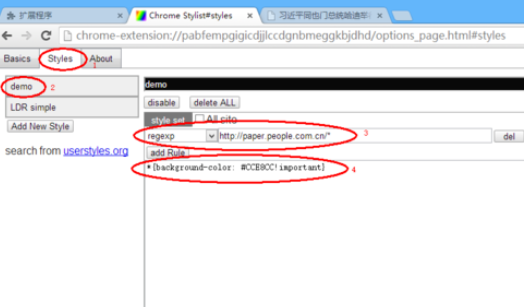
选择Styles-demo,选择regexp,表示表达式,在后面写入自己要修改背景色的站点,注意最后的*号,表示这个站点所有页面都修改背景色,这也是正则表达式的功能。在最下面的空白处添加颜色规则代码。
*{background-color: #CCE8CC!important}
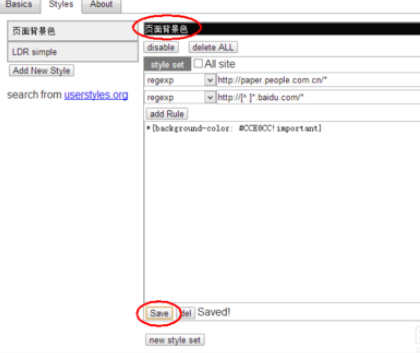
点击Save。

再刷新一下页面看看吧。

通过add Rule可以把其他站点也加入到规则中,//[^.]*.baidu.com/*,这个规则表示包括baidu.com的全部站点,Save后可以到所有百度的站点看看效果。

同时,也可以修改规则的名称,把之前的demo修改了。以后还有需要长时间阅读的页面,可以直接往页面背景色下添加啦。

上文就是小编讲解的在chrome浏览器中更改特定页面背景色的详细步骤,你们都学会了吗?
 天极下载
天极下载
































































