你是否想了解在gimp中怎样将图片切割为多张图片?下面就是在gimp中将图片切割为多张图片的方法,赶紧来看一下吧。
首先我们打开自己的gimp工具窗口。

打开需要切割的图片,可以直接拖动上去打开。

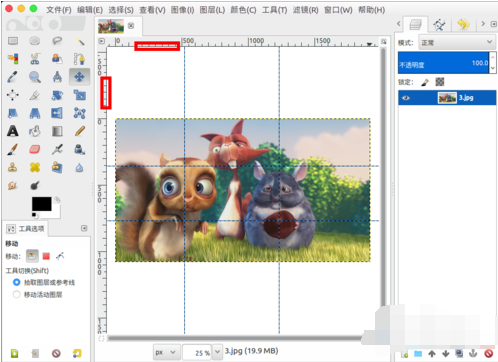
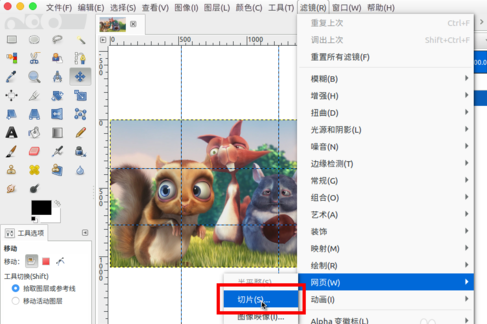
按住鼠标左键从上面向下,以及从左向右拖拽建立网格,网格中间的部分是要被切割生成图片的。

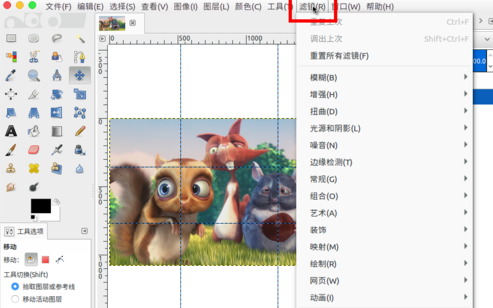
网格配置好以后,现在我们顶部菜单中选择“滤镜”。

接着在菜单中选择“网页”--“切片”。

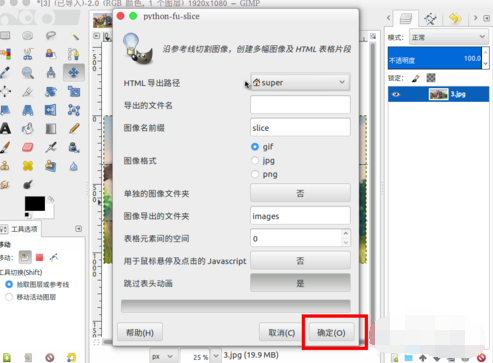
选择导出位置以及图片的格式,然后确定,就可以进行切割图片。

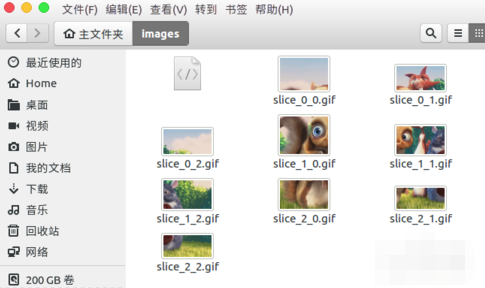
最后我们可以在保存的文件位置找到切割后的多张图片。

以上就是在gimp中将图片切割为多张图片的方法,希望可以帮助到大家。
 天极下载
天极下载





























































