今天小编分享的是怎么在微信小程序中使用textarea 多行输入框?对这个感兴趣的小伙伴就和小编一起学习一下吧,下面就是具体操作流程。
组件说明:
textarea 多行输入框。
效果展示:
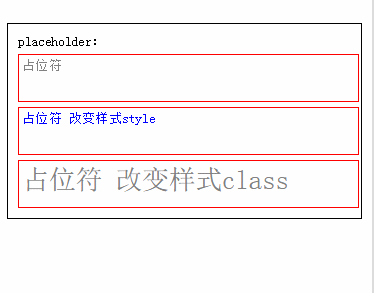
属性效果图:

代码:
wxml
<view class="content">
placeholder:
<textarea placeholder="占位符" />
<textarea placeholder="占位符 改变样式style" placeholder-style=
"color:blue"/>
<textarea placeholder="占位符 改变样式class" placeholder-class="placeholdText"/>
</view>
复制代码
wxss
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符样式*/
.placeholdText{
font-size: 2em;
}
复制代码
以上就是怎么在微信小程序中使用textarea 多行输入框的全部内容了,大家都学会了吗?
 天极下载
天极下载































































