这篇文章是教大家在如何使用微信小程序的wx.chooseAddress功能?教程简单易学,有需要的小伙伴就赶紧和小编一起来学习一下吧。
概述
调起用户编辑收货地址原生界面,并在编辑完成后返回用户选择的地址。
OBJECT参数说明

OBJECT参数说明
代码实现
if(wx.chooseAddress){
wx.chooseAddress({
success: function (res) {
console.log(JSON.stringify(res))
},
fail: function(err){
console.log(JSON.stringify(err))
}
})
}else{
console.log(\'当前微信版本不支持chooseAddress\');
}
wx.chooseAddress用户编辑收货地址原生界面展示
每次进入都会有免责声明

新增地址界面1
第一次没有地址会直接进入新增地址界面

新增地址界面2
当有保存的地址时,展示我的地址界面。当点击完成时,"errMsg":"chooseAddress:ok"。当点击返回时,"errMsg":"chooseAddress:cancel"。

我的地址界面
返回结果
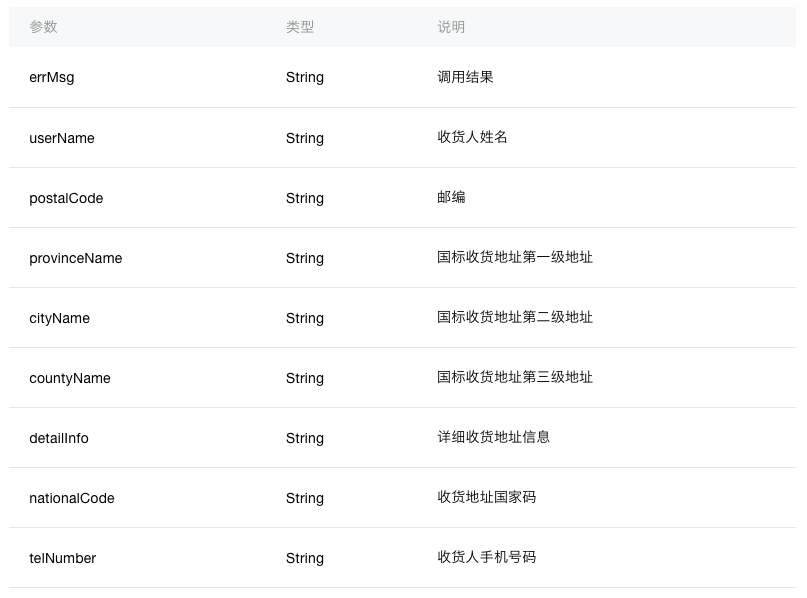
返回参数说明

success返回参数说明
success返回结果
{
"errMsg":"chooseAddress:ok",
"userName":"张三",
"telNumber": "12345678901",
"nationalCode":"510630",
"postalCode":"510000",
"provinceName":"广东省",
"cityName":"广州市",
"countyName":"天河区",
"detailInfo":"某巷某号"
}
fail返回结果
{"errMsg":"chooseAddress:cancel"}
以上就是如何使用微信小程序的wx.chooseAddress功能的全部内容了,大家都学会了吗?
 天极下载
天极下载































































