手机WPS表格如何设置行高列宽呢?下面就跟随小编一起来学习设置行高列宽的方法,熟悉一下它的操作流程吧。
一、设置行高
1、进入手机版本的WPS电子表格界面;现在把第1至第10行的行高设置为20

2、手指轻轻的点下第1行的行号“1”;第1行就被选中,效果如下图所示。

3、第1行这里,上下显示两个绿色方框,如下图箭头所指的位置。

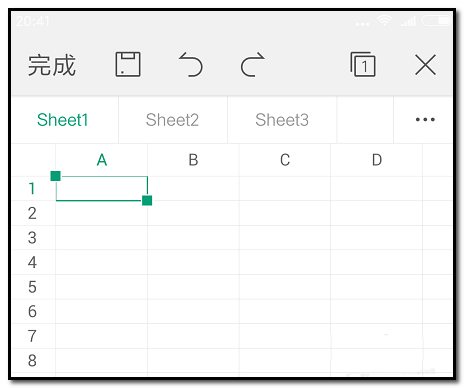
4、手指轻点住下方的绿色方框,不放手,轻轻往下拉,拉到第5行的位置。即选中了第1至第10行。如下图所示。

5、然后,在页面的左下方,点下图标,如下图箭头所指的图标,

6、弹出命令栏,手指往上划动页面,翻到“调整大小”这里,点下。


7、弹出设置行高的页面,然后,把原来行高数字删除,修改为20;然后在页面左上角点“完成”即可把第1至第10行行高修改为20了。

二、设置列宽
1、比如,把第1列至第3列设置列宽为15,手指轻轻的点下第1列的列标“A”;A列就被选中,效果如下图所示。手指轻点住右方的绿色方框,不放手,轻轻往右拉,

2、拉到第3列的位置。即选中了第1至第3列。如下图所示。

3、然后,在页面的左下方,点下图标,如下图箭头所指的图标,

4、弹出命令栏,手指往上划动页面,翻到“调整大小”这里,点下。

5、弹出设置列宽页面,然后,把原来列宽数字删除,修改为15;然后,在页面左上方点完成即可。

以上就是小编给大家带来的全部内容,希望可以帮助到大家!
 天极下载
天极下载



































































