今天为大家讲解WPS怎么通过页眉美化教学文档,相信通过学习,大家一定会有更多的了解的!
一、设置页眉
(一)插入艺术字
为了一目了然,笔者推荐在页眉处插入文本框或者艺术字,表明文档内容,如“09年上学期高中语文教案”
首先,如图所示打开视图菜单的“页眉和页脚”选项,快捷键为ALT+V和H。
插入艺术字简单又快捷,选择菜单栏上的“插入”“图片”“艺术字”选项进入,然后选择艺术字样式并编辑文字设计字体与字号,然后适当的根据要求调整拉动艺术字调整位置与大小从而适应版面。


(二)插入背景
插入背景图片的方式与插入艺术字的方式相同,只不过有几个地方需要强调一下。
一个是图片的简单裁剪,举例首先插入Win7自带示例图片“企鹅”,如果是其他系统的也可任选一张图片。

然后单击图片,出现裁剪的图标,拉动光标即可进行裁剪,如笔者根据所需,只保留上层蓝色的天空,于是将上图裁剪成如图1.5所示状况。并通过调整屏幕左边的上下边距与上边的左右缩进和其属性菜单以符合整体版面的布置。

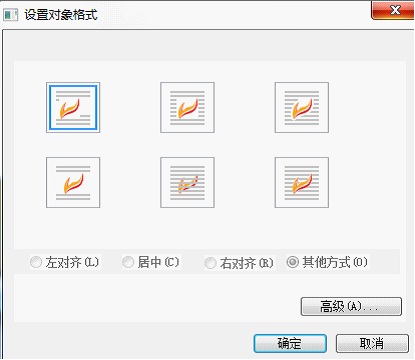
一般情况下建议首先设置背景图片,如后期设置背景图片,图片将自动覆盖在其他内容之上,这时可以选中图片,单击右键,选择叠放次序一项,选择“置于底层”或“衬于文字下方”,也可以双击文件图片,在“属性”的“格式”进行选择。
另外,如果使用者有Photoshop或CorelDRAW等图形软件使用基础的也可以通过图形软件进行设计,然后另存为图片再导入模板之中,往往会取得更好的效果。效果如图所示。


(三)插入时间
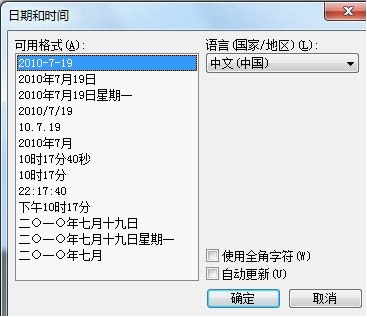
很多时候教案需要演示,为了方便观察时间也可以在页眉处插入时间,与插入文字相似,可以先插入一个文本框,再在“插入”菜单里选择”日期和时间“
如果需要时间自动更新的话需要在”自动更新“前打上勾。

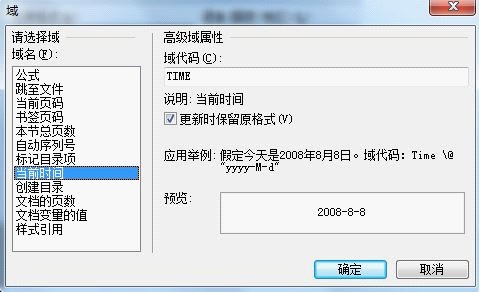
也可以在“插入”菜单的“域”中选择当年时间插入

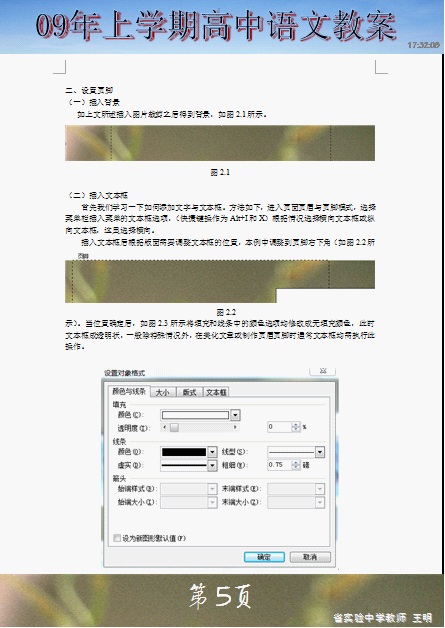
二、设置页脚
(一)插入背景
如上文所述插入图片裁剪之后得到背景,如图所示。

(二)插入文本框
首先我们学习一下如何添加文字与文本框。方法如下,进入页眉与页脚模式,选择菜单栏”插入“”文本框“,(快捷键操作为按住Alt+I键再按X键)选择插入一个横向的文本框。
插入文本框后根据版面需要调整文本框的位置,本例中调整到页脚右下角

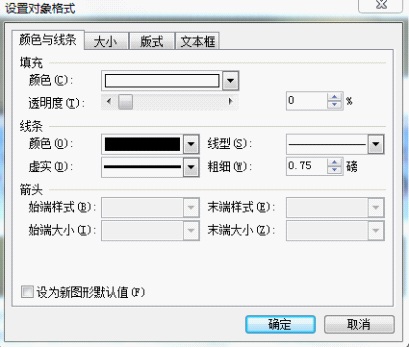
当位置确定后,如图2.3所示在"线条和颜色"中,将填充颜色设为”无填充颜色“,此时文本框成透明状,通常我们在美化文章或制作页眉页脚时,文本框的填充颜色均需如此设置。

此外,为了美观,还可以通过在”格式“菜单中设置”字体“进行调整。
如“省实验中学教师 王明”这个文本就经过如下修改。。分别对字体、自豪、颜色、效果进行了修改。需要提示的,如在效果中选择了阴影只是显示效果,是打印不出来的。

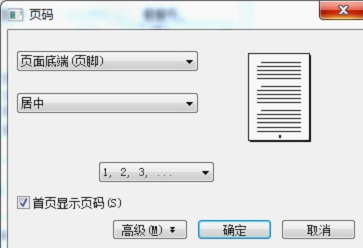
(三)插入页码
如果文件过长的话,我们需要设置页码。选择”插入”菜单的“页码“选项,可以针对上下和位置、格式进行调整。然后在页脚中选中页码并用与设置文本相同的方式设置其颜色、大小、字体等,最后页脚效果如图所示。


三、调整与综合排版
为了整体格式的和谐统一,页面页眉与页脚的综合排版设计需要注意的有几点:
一是页面页眉与页脚要注意搭配,避免首尾不统一。
二是根据整个文本的目的和用途进行不同的设置与注明。
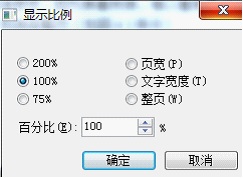
三是要注重文章的整体感受,因为屏幕所限,难以看到整体效果。所以可以在视图菜单的显示比例中进行选择,如选择整页,经过上述步骤即可得到如下图的一个简略模板。


以上就是小编给大家带来的全部内容,希望可以帮助到大家!
 天极下载
天极下载





























































