你是否想了解如何使用Sublime Text3开发微信小程序? 下面就是小编给大家带来的详细完整的内容,赶紧来看一下吧。
native app的定义:
Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。一般使用的开发语言为Java、C++、Objective-C。
所使用工具:
微信web开发工具工址
Sublime Text3工具地址:Sublime Text3
小程序的插件安装
所使用语言:
wxml和wxss。
这里我建议使用Sublime Text进行代码编辑。而小程序的插件是余鹏大神写的小程序插件。他是软件工程师以及资深前端工程师。曾经在百度/奇虎360工作过。
这里讲小程序的插件下载下来,解压后关联到SublimeText里面去。关联步骤:
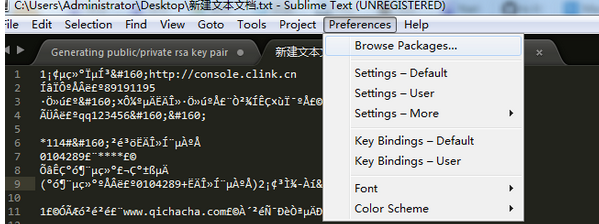
- 打开SublimeText3
- 选中Preferences
- Brow package
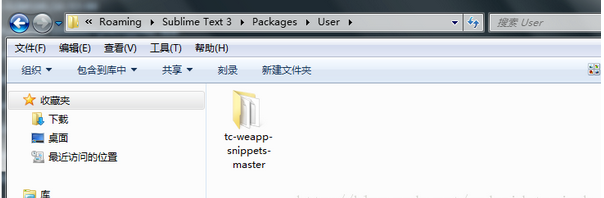
- 打开user包
- 将解压插件下载下来的包拷贝到user即可。


然后关联文=完毕。
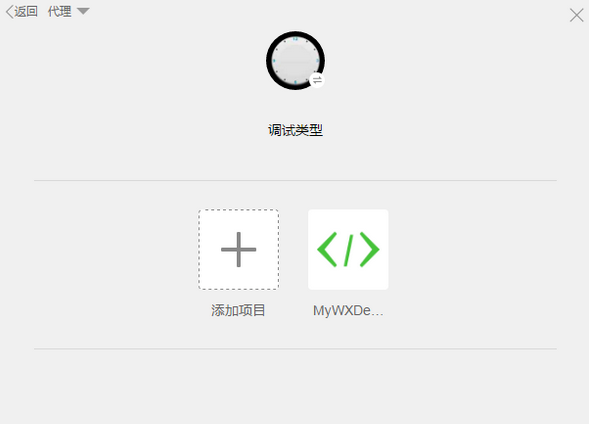
然后打开微信web开发者工具按照一下步骤进行。



准备工作大功告成。
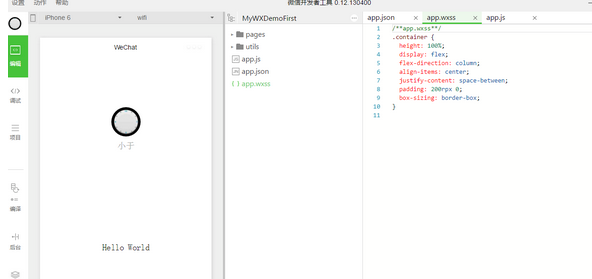
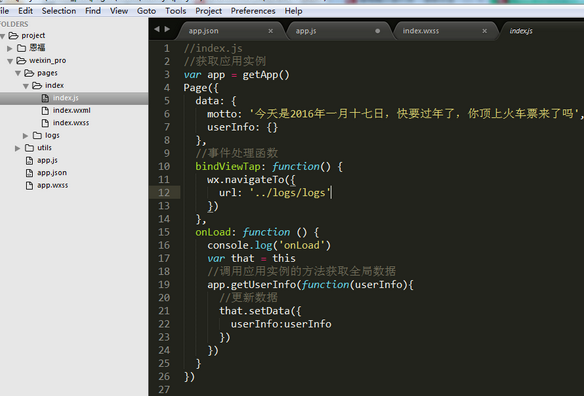
简单小事例:

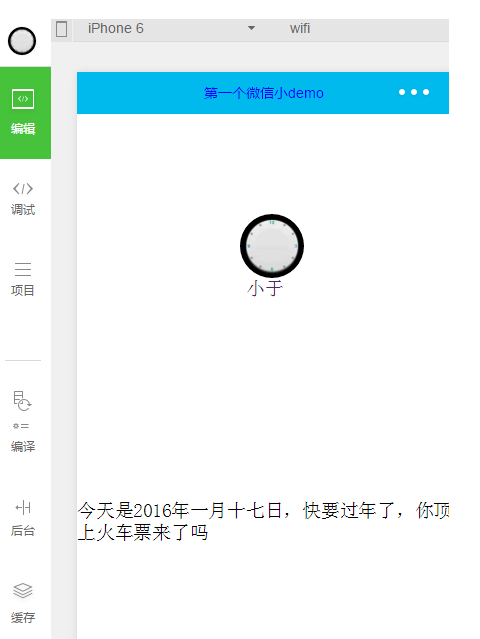
运行效果:

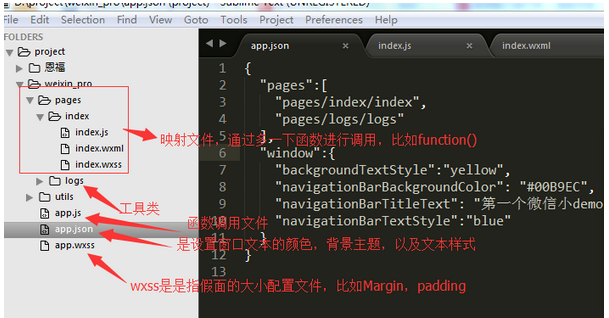
由于这是第一次玩微信小程序,对小程序的项目结构还是不算十分的了解。以下是自己的理解:

到这里呢我们对小程序的项目结构做了简单的分析。同样我们能修改 一些相对应的函数回来改变一些数据,显示出一些不同的效果。那么接下来我们将对小程序进一步去探索。
以上就是如何使用Sublime Text3开发微信小程序的全部内容了,大家都学会了吗?
 天极下载
天极下载






























































 微信电脑版
微信电脑版
 火绒安全软件
火绒安全软件
 腾讯电脑管家
腾讯电脑管家
 向日葵远程控制软件
向日葵远程控制软件
 万步网客户端
万步网客户端
 钉钉电脑版
钉钉电脑版
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 微信最新版
微信最新版