小编今天给大家带来的是如何在微信小程序中制作实时圆形进度条?下面就和小编一起来学习一下吧,希望能够帮助到大家。
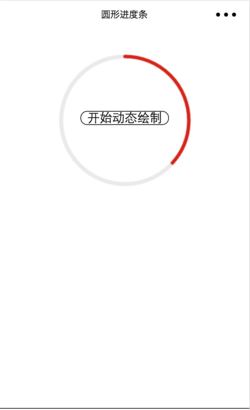
效果图!

初始状态

点击中间按钮开始绘制

绘制过程

绘制结束
实现思路
建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。
WXML代码
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>
WXSS代码
特别注意:底层的canvas最好使用
z-index:-5;放置于底层
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}
JS代码
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext(\'canvasArcCir\');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle(\'white\');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle(\'#d81e06\');
ctx.setLineCap(\'round\');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
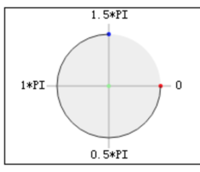
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext(\'canvasCircle\');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle(\'#eaeaea\');
cxt_arc.setLineCap(\'round\');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})
注意的要点
1、关于小程序canvas绘制,请观看微信小程序官方文档绘制
2、开始绘制的路径可以根据 JS代码中的变量startAngle 来选择从哪里开始绘制

以上就是如何在微信小程序中制作实时圆形进度条的全部内容了,大家都学会了吗?
 天极下载
天极下载






























































 微信电脑版
微信电脑版
 火绒安全软件
火绒安全软件
 腾讯电脑管家
腾讯电脑管家
 向日葵远程控制软件
向日葵远程控制软件
 万步网客户端
万步网客户端
 钉钉电脑版
钉钉电脑版
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 微信最新版
微信最新版