本教程讲解了微信小程序中如何解决图片懒加载?操作起来是很简单的,想要学习的朋友们可以跟着小编一起去看一看下文,希望能够帮助到大家。
先看特效:

我们将其拆分为如下几个步骤进行讲解~~
1)如何获取图片的位置高度
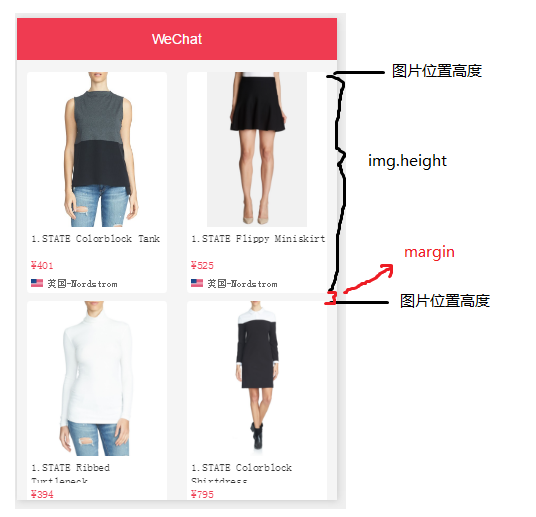
先看一张图:

通过上图可以知道,图片位置高度其实可以通过img.height + margin值算出。
js代码:
arrHight[i] = Math.floor(i/2)*(img.height + margin-bottom);
为何是Math.floor(i/2)呢,因为同一排两张图片高度一样,比如i=0和i=1,通过Math.floor得出值都为0,所以可以保证同一排的两张图片位置高度是同一个值。
2)替换默认图片
先看效果图片:

wxml代码:
<image src="{{arr[index] ? productArr[index].Image : \'default.jpg\'}}"></image>
思路很明显,一开始arr[index]中都是false,所以默认都是default图片
但是随着往下移动,有些arr[index]的值变为true,所以替换默认图片
js代码:
for (var i = 0; i < this.data.productArr.length; i++) {
if (arrHight[i] < scrollTop) {
if (arr[i] == false) {
arr[i] = true;
}
}
}
思路相当清晰,无需多言~~
3)懒加载中渐显特效
先看效果:

wxss代码:
.product_image{
opacity: 0;
width: 100%;
height: 70%;
transition: opacity 1s linear 2s;
}
.loaded{
opacity: 1;
}
以上就是微信小程序中如何解决图片懒加载的全部内容了,大家都学会了吗?
 天极下载
天极下载

































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 微信电脑版
微信电脑版
 微信最新版
微信最新版
 向日葵远程控制软件
向日葵远程控制软件
 桌面百度
桌面百度
 CF活动助手
CF活动助手