Tabler Icons
- 版本:v1.10.0
- 大小:2.26MB
- 更新:2023-06-30
- 下载:31次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:winall/win7/win10/win11
杀毒检测:无插件360通过金山通过
软件简介
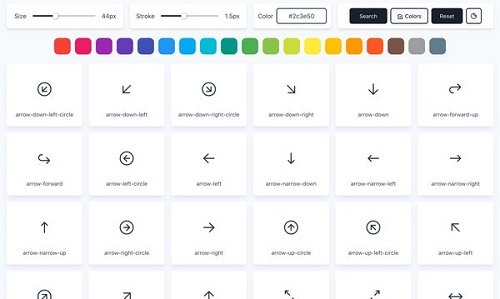
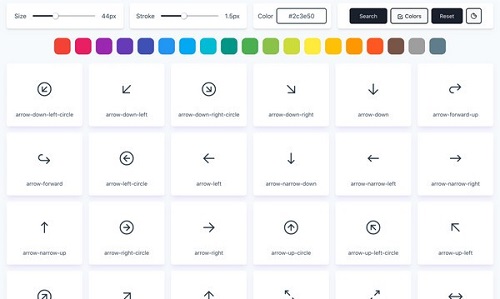
 Tabler Icons正式版是专业性比较高的图标集合软件,Tabler Icons正式版是550多种完全可定制的SVG图标的集合,您可以调整大小,笔触,颜色,所有图标都是 MIT 许可下的开源代码,可以在私人和商业项目中使用。Tabler Icons最新版能够快速简捷的制作出各种页面,提供丰富的颜色和笔触工具,可大量用于网页中,通过代码即可修改,软件包含了许多精简好看的图标。
Tabler Icons正式版是专业性比较高的图标集合软件,Tabler Icons正式版是550多种完全可定制的SVG图标的集合,您可以调整大小,笔触,颜色,所有图标都是 MIT 许可下的开源代码,可以在私人和商业项目中使用。Tabler Icons最新版能够快速简捷的制作出各种页面,提供丰富的颜色和笔触工具,可大量用于网页中,通过代码即可修改,软件包含了许多精简好看的图标。
软件优势
1.所有图标都是 MIT 许可下的开源代码,可以在私人和商业项目中使用。
2.可大量用于网页中,通过代码即可修改,软件包含了许多精简好看的图标。
3.Tabler Icons正式版拥有550多种完全可定制的SVG图标的集合,可调整大小,笔触,颜色。
4.所有图标都是用SVG构建的,可以作为背景图像和内嵌在HTML代码中。

Tabler Icons软件特色
Tabler Icons官方电脑端使用方法

最新软件
-
查看下载
 手心输入法 拼音输入 | 2026-02-03 手心输入法下载电脑版是一款绝对纯净的输入法,没有广告,拒绝骚扰,回归输入法本质,简洁高效的实现拼音输入,手心输入法下载电脑版拥有丰富的词库,精美的皮肤,让打字顺手更顺心!
手心输入法 拼音输入 | 2026-02-03 手心输入法下载电脑版是一款绝对纯净的输入法,没有广告,拒绝骚扰,回归输入法本质,简洁高效的实现拼音输入,手心输入法下载电脑版拥有丰富的词库,精美的皮肤,让打字顺手更顺心! - 查看下载
- 查看下载
-
查看下载
 中琅条码标签打印软件64位 打印驱动及工具 | 2026-02-03 中琅条码标签打印软件是一款强大、专业、易用的条码标签设计系统,适用于多种行业领域:产品标签、货物流动管理标签、商品营销管理、信息核实、防伪标签、超市销售标签、糖果食品标签、医药标签、珠宝标签、图书管理、包装印刷以及各种吊牌、员工证卡、名片、胸牌等。
中琅条码标签打印软件64位 打印驱动及工具 | 2026-02-03 中琅条码标签打印软件是一款强大、专业、易用的条码标签设计系统,适用于多种行业领域:产品标签、货物流动管理标签、商品营销管理、信息核实、防伪标签、超市销售标签、糖果食品标签、医药标签、珠宝标签、图书管理、包装印刷以及各种吊牌、员工证卡、名片、胸牌等。 -
查看下载
 海螺桌面 屏保桌面 | 2026-02-03 海螺桌面官方版是一款非常实用的桌面整理软件,功能纯粹,只为将杂乱的桌面整理的更加有序,快速归类桌面文件,桌面更加清晰明了,文件/文件夹一目了然,对文档快速归类,超小内存占用,海螺桌面官方版不占用电脑资源!
海螺桌面 屏保桌面 | 2026-02-03 海螺桌面官方版是一款非常实用的桌面整理软件,功能纯粹,只为将杂乱的桌面整理的更加有序,快速归类桌面文件,桌面更加清晰明了,文件/文件夹一目了然,对文档快速归类,超小内存占用,海螺桌面官方版不占用电脑资源! -
查看下载
 360安全桌面 屏保桌面 | 2026-02-03 360安全桌面(海螺桌面整理)是一款方便的电脑桌面管理软件,可以帮助用户将桌面文件自动按照文件、文件夹、图标、等数据类型进行分类,提供简单小巧的天气挂件、日历挂件、便签等内容。
360安全桌面 屏保桌面 | 2026-02-03 360安全桌面(海螺桌面整理)是一款方便的电脑桌面管理软件,可以帮助用户将桌面文件自动按照文件、文件夹、图标、等数据类型进行分类,提供简单小巧的天气挂件、日历挂件、便签等内容。
猜你喜欢
-

ArtIcons Pro
6.85MB/2022-08-22
查看下载 -

ArtIcons
6.84MB/2025-11-18
查看下载 -

Awicons Pro
15.3MB/2024-04-24
查看下载 -

IconXP
6.4MB/2024-03-05
查看下载 -

IconLover
11.2MB/2025-11-03
查看下载
 天极下载
天极下载