Zeplin
- 版本:v10.30.1
- 大小:142MB
- 更新:2025-10-16
- 下载:65次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:winall/win7/win10/win11
软件简介
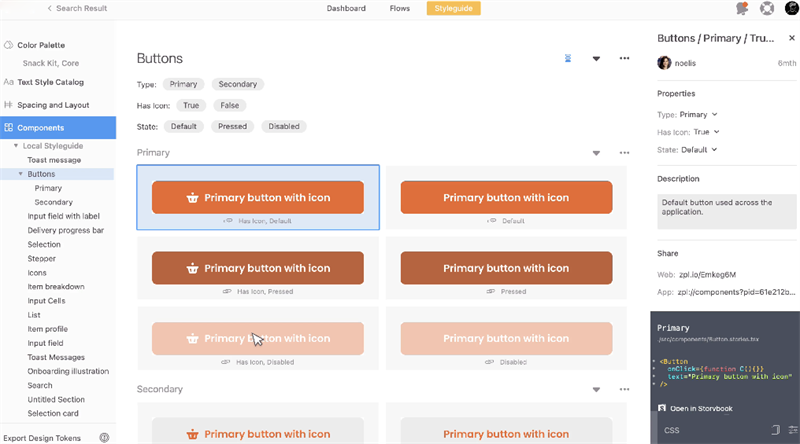
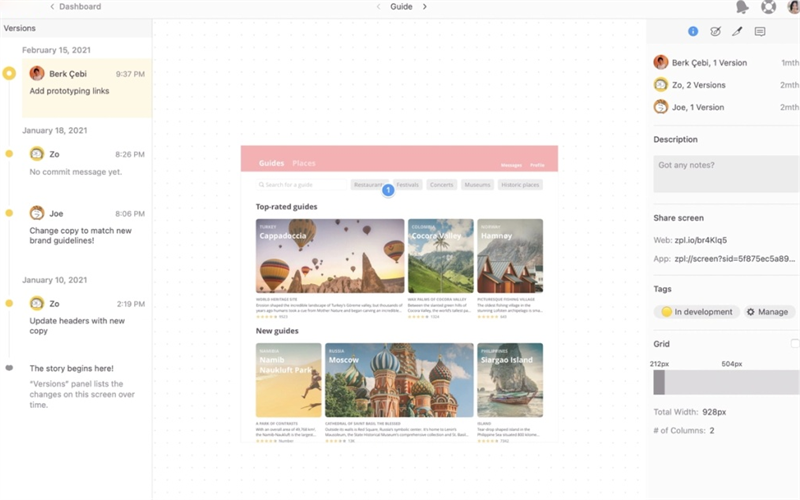
 Zeplin官方版是款为设计师们打造的设计以及制作图片工具。Zeplin官方版为我们提供了标注、Style Guide、备注文档与简单的团队协作功能,这款软件可以帮我们自动生成尺码标注、CSS 样式代码、导出图片,能够支持共享成员间的备注和评论,还可以对相关的值进行显示,快速的即可完成观看。
Zeplin官方版是款为设计师们打造的设计以及制作图片工具。Zeplin官方版为我们提供了标注、Style Guide、备注文档与简单的团队协作功能,这款软件可以帮我们自动生成尺码标注、CSS 样式代码、导出图片,能够支持共享成员间的备注和评论,还可以对相关的值进行显示,快速的即可完成观看。
功能介绍
量身定制的资源,在一个位置
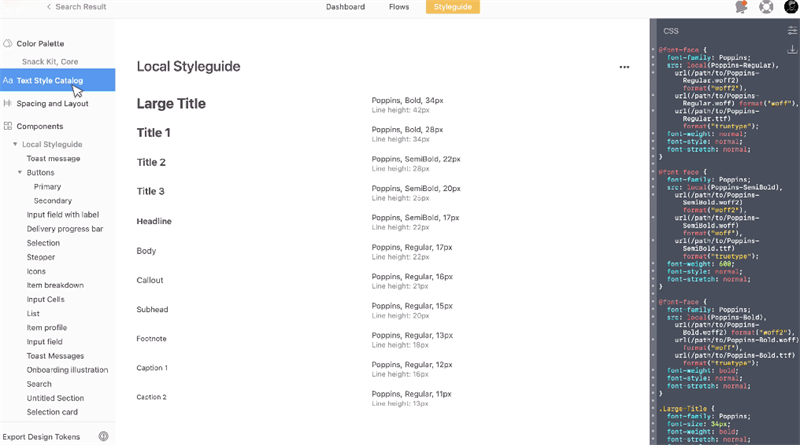
Zeplin会自动从为您开发的平台定制的设计中生成准确的规范、资产和代码片段。在设计文件中不再丢失。
出口设计一键
不需要改变你的设计方式,只需使用一次点击导出你的文件使用我们的草图,Adobe XD CC,Figma,Adobe photoshop CC插件。
让每个人都站在同一个页面
在Zeplin的出口和商店设计项目,在云端,在一个屋檐下。快速邀请队友,分享链接,并建立。
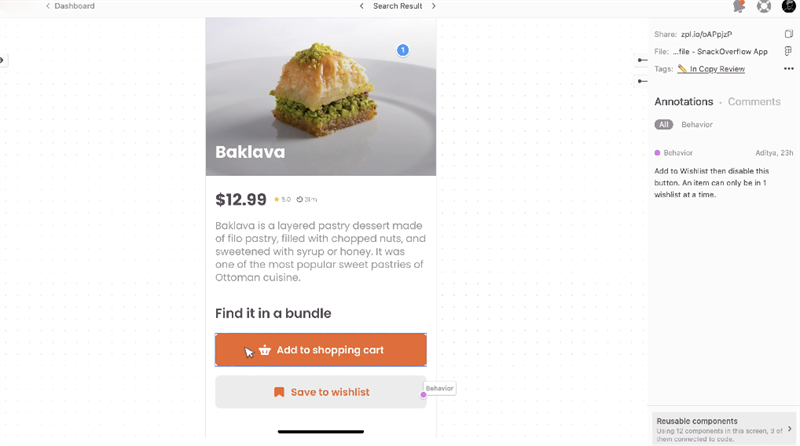
在设计上进行交流
直接在设计上添加注释以传达想法、反馈或要求技术细节。为了使事情有条理,用颜色对笔记进行分类并在完成后解决它们。
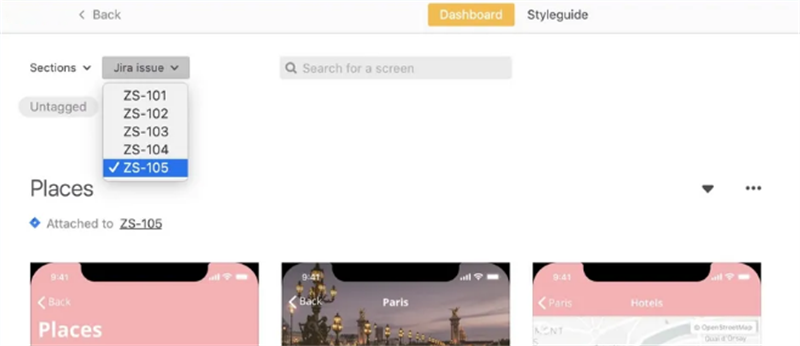
使用集成加速您的工作流程
将ZePin添加到松弛通道或TelLo板上,以加速您的工作流程,始终保持团队的最新状态。
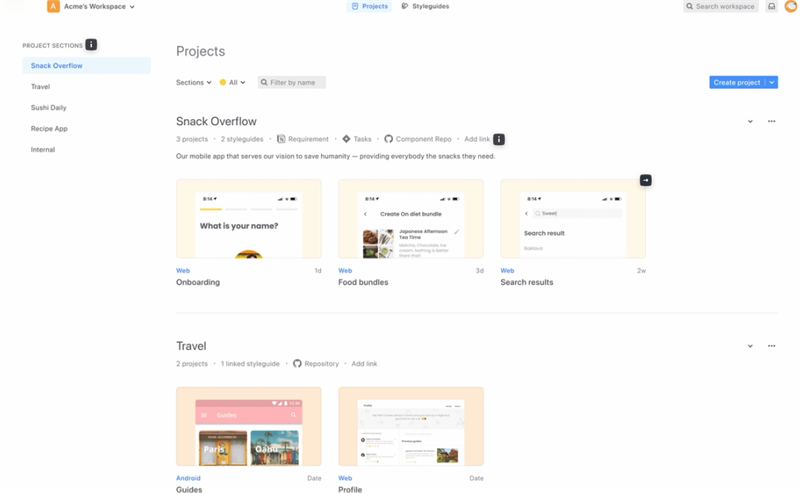
建立团队的设计知识库
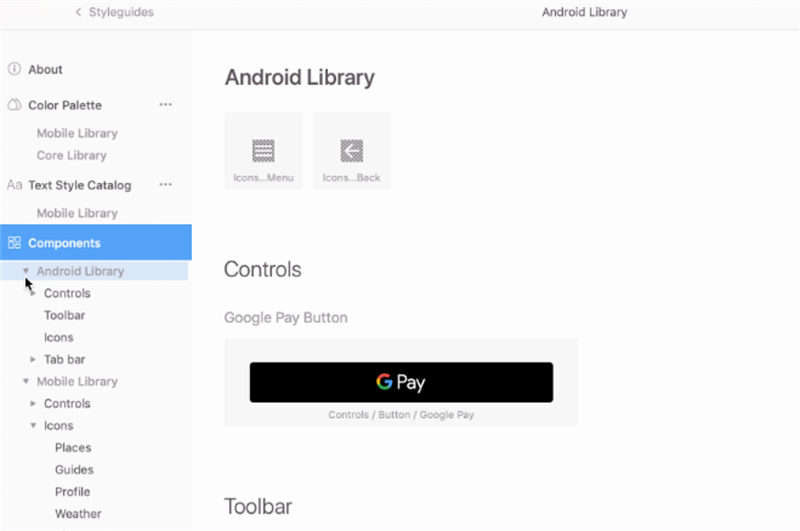
收集和组织您的团队的项目和资源,如组件、颜色、文本样式。存储旧版本和项目,必要时快速引用它们。
Zeplin软件特色
Zeplin安装步骤
在天极下载站下载最新安装包,双击运行,然后登录账号即可使用软件
Zeplin官方电脑端使用方法
Zeplin官方电脑端常见问题

-
查看下载
 滴答清单 记事管理 | 2026-02-04 滴答清单电脑版是一款时间、任务管理器,集周期提醒、清单管理、分类协作、日历于一体,能够随时随地的记录并同步工作、生活中的所有任务,能灵巧、清晰的管理每一个任务,是一款非常出色的待办事项管理应用。
滴答清单 记事管理 | 2026-02-04 滴答清单电脑版是一款时间、任务管理器,集周期提醒、清单管理、分类协作、日历于一体,能够随时随地的记录并同步工作、生活中的所有任务,能灵巧、清晰的管理每一个任务,是一款非常出色的待办事项管理应用。 -
查看下载
 哔哩哔哩直播姬64位 直播软件 | 2026-02-04 天极下载站提供bilibili直播姬官方最新版免费下载。bilibili直播姬是B站官方推出的一款直播软件,一键即可开播,亲耐滴只管卖萌撒欢即可,bilibili直播姬奏是酱紫简单粗暴,高清直播、快捷管理,小伙伴们赶快来下载bilibili直播姬吧。喜欢bilibili直播姬的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑!
哔哩哔哩直播姬64位 直播软件 | 2026-02-04 天极下载站提供bilibili直播姬官方最新版免费下载。bilibili直播姬是B站官方推出的一款直播软件,一键即可开播,亲耐滴只管卖萌撒欢即可,bilibili直播姬奏是酱紫简单粗暴,高清直播、快捷管理,小伙伴们赶快来下载bilibili直播姬吧。喜欢bilibili直播姬的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑! - 查看下载
- 查看下载
-
查看下载
 UU加速器 网络加速 | 2026-02-04 网易UU加速器,独家自研多项黑科技,提供“不止快,还很稳”的加速服务!为游戏玩家解决延迟、掉线、卡机,高ping等网络问题,有效提升网络稳定性,极致降低延迟。还提供UU云存档功能,解决steam等平台存档异地同步失败、上传失败等问题,一键备份、一键保存,操作方便。还能在UU存档市集中,与更多用户分享及下载存档,交流游戏进度。
UU加速器 网络加速 | 2026-02-04 网易UU加速器,独家自研多项黑科技,提供“不止快,还很稳”的加速服务!为游戏玩家解决延迟、掉线、卡机,高ping等网络问题,有效提升网络稳定性,极致降低延迟。还提供UU云存档功能,解决steam等平台存档异地同步失败、上传失败等问题,一键备份、一键保存,操作方便。还能在UU存档市集中,与更多用户分享及下载存档,交流游戏进度。 -
查看下载
 WPS Office教育版 办公工具 | 2026-02-04 WPS Office教育版是一款由金山办公软件专门为老师学生打造的全新office套件,WPS Office教育版还针对师生提供优秀的精品课程,融合文档、表格、演示三大基础组件外还包括考试辅导类英语四六级、会计,个人提升类互联网大佬课程,职场提升类情商沟通、效率管理、职场晋升、职场形象,商业管理类投资、营销、理财、创业等方面的精选优质课程,为学生的成就梦想助力。
WPS Office教育版 办公工具 | 2026-02-04 WPS Office教育版是一款由金山办公软件专门为老师学生打造的全新office套件,WPS Office教育版还针对师生提供优秀的精品课程,融合文档、表格、演示三大基础组件外还包括考试辅导类英语四六级、会计,个人提升类互联网大佬课程,职场提升类情商沟通、效率管理、职场晋升、职场形象,商业管理类投资、营销、理财、创业等方面的精选优质课程,为学生的成就梦想助力。
-

Pixso设计协作工具
111MB/2025-12-31
查看下载 -

Figma
133MB/2026-01-23
查看下载 -

稿定设计
95.9MB/2026-01-27
查看下载 -

InVision Studio
87.48 MB/2019-07-01
查看下载 -

摹客RP
154MB/2025-12-22
查看下载
 天极下载
天极下载