APNG Anime Maker
- 版本:v1.0
- 大小:0.43 MB
- 更新:2019-02-02
- 下载:1368次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:WinXp/Win2003/WinVista/Win7/Win8/Win10
杀毒检测:无插件360通过金山通过
软件简介

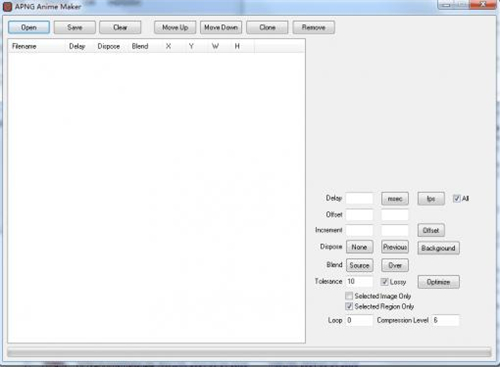
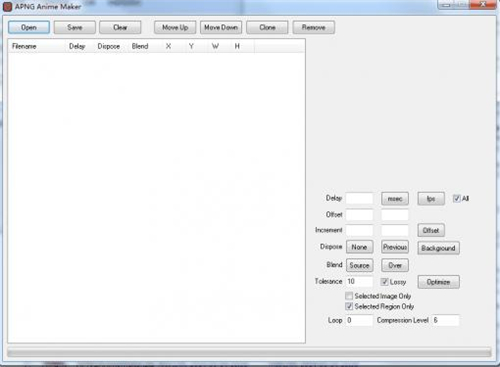
APNG Anime Maker官方版是一个非常专业的PNG动画制作软件。具有画质清晰、边缘透明的特点,功能强大,包含加载每个独立的帧、设置延迟和偏移量,包括一些图像消隐方法等,从而制作出超赞的PNG动画!是您制作PNG动画的好帮手!

APNG Anime Maker软件特色
APNG Anime Maker官方电脑端常见问题

最新软件
-
查看下载
 PkpmCAE 图形设计 | 2026-01-16 PKPM-CAE通用仿真云计算系统,拥有完整且自主可控的仿真前后处理系统、任务调度系统、网格划分内核和通用有限元计算内核。该系统对标国外的主流商业仿真软件(abaqus、ansys等),致力于满足国内土木乃至全工业领域绝大部分通用仿真需求。
PkpmCAE 图形设计 | 2026-01-16 PKPM-CAE通用仿真云计算系统,拥有完整且自主可控的仿真前后处理系统、任务调度系统、网格划分内核和通用有限元计算内核。该系统对标国外的主流商业仿真软件(abaqus、ansys等),致力于满足国内土木乃至全工业领域绝大部分通用仿真需求。 -
查看下载
 Apifox 网络编程 | 2026-01-16 Apifox官方版是使用范围较为广泛的接口管理软件,Apifox官方版可以让使用者在开发过程中更方便快捷的对接口进行测试,方便用户对API进行测试。Apifox最新版支持可视化接口管理,接口调试,自动校验数据结构,自动化测试等功能,支持数据结构(JSON Schema)管理功能,软件能够自动校验返回的数据结构是否符合接口文档定义。
Apifox 网络编程 | 2026-01-16 Apifox官方版是使用范围较为广泛的接口管理软件,Apifox官方版可以让使用者在开发过程中更方便快捷的对接口进行测试,方便用户对API进行测试。Apifox最新版支持可视化接口管理,接口调试,自动校验数据结构,自动化测试等功能,支持数据结构(JSON Schema)管理功能,软件能够自动校验返回的数据结构是否符合接口文档定义。 -
查看下载
 webstorm电脑版 网络编程 | 2026-01-16 jetbrains webstorm是一款JavaScript的开发工具。目前已经被广大JS开发者誉为“Web前端开发神器”、“强大的HTML5编辑器”、“最能的JavaScript IDE”等。
webstorm电脑版 网络编程 | 2026-01-16 jetbrains webstorm是一款JavaScript的开发工具。目前已经被广大JS开发者誉为“Web前端开发神器”、“强大的HTML5编辑器”、“最能的JavaScript IDE”等。 -
查看下载
 WebStorm 网络编程 | 2026-01-16 WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务。
WebStorm 网络编程 | 2026-01-16 WebStorm 是一个适用于 JavaScript 和相关技术的集成开发环境。类似于其他 JetBrains IDE,它也会使您的开发体验更有趣,自动执行常规工作并帮助您轻松处理复杂任务。 -
查看下载
 文字语音转换大师 文件转换 | 2026-01-16 文字语音转换大师是一款拥有基础文字语音互转功能的软件,还搭配了视频转文字、转音频、音频格式转换、翻译、图片转文字的功能。软件操作简单,可以轻松解决用户的需求,上手难度极低。
文字语音转换大师 文件转换 | 2026-01-16 文字语音转换大师是一款拥有基础文字语音互转功能的软件,还搭配了视频转文字、转音频、音频格式转换、翻译、图片转文字的功能。软件操作简单,可以轻松解决用户的需求,上手难度极低。 -
查看下载
 星空运行库修复大师 系统优化 | 2026-01-16 星空运行库修复大师可为您一键解决DLL文件报错问题,并能针对DirectX与系统DLL文件进行修复,同时为您提供大量C++与.NET运行库文件,节省宝贵时间。
星空运行库修复大师 系统优化 | 2026-01-16 星空运行库修复大师可为您一键解决DLL文件报错问题,并能针对DirectX与系统DLL文件进行修复,同时为您提供大量C++与.NET运行库文件,节省宝贵时间。
猜你喜欢
-

七彩色gif动态图制作工具
20.09MB/2024-03-29
查看下载 -

万彩动画大师64位
279MB/2025-06-18
查看下载 -

三维立体图像制作大师
1.33MB/2024-03-05
查看下载 -

Aseprite
9.38MB/2024-08-14
查看下载 -

3DSMAX
911.99KB/2022-08-04
查看下载
 天极下载
天极下载