Egret Engine
- 版本:v1.2.2
- 大小:68.24MB
- 更新:2023-06-02
- 下载:918次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:winall/win7/win10/win11
杀毒检测:无插件360通过金山通过
软件简介
 Egret Engine官方版(白鹭引擎)是一款开源免费的遵循HTML5标准的2D、3D引擎,解决了HTML5性能问题及碎片化问题,灵活地满足开发者开发2D或3D游戏的需求,并有着较强的跨平台运行能力。
Egret Engine官方版(白鹭引擎)是一款开源免费的遵循HTML5标准的2D、3D引擎,解决了HTML5性能问题及碎片化问题,灵活地满足开发者开发2D或3D游戏的需求,并有着较强的跨平台运行能力。


Egret Engine软件特色
Egret Engine安装步骤
下载本站安装包,双击运行后,跟随安装向导走, 稍等片刻即可完成安装。



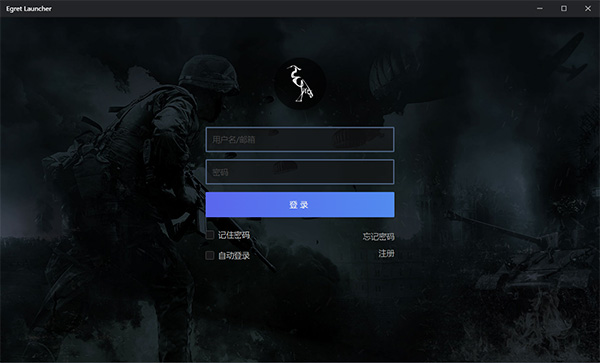
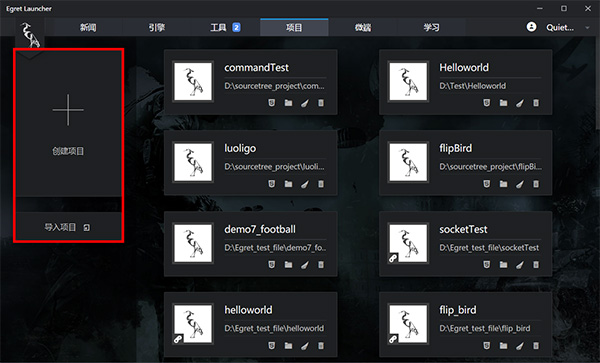
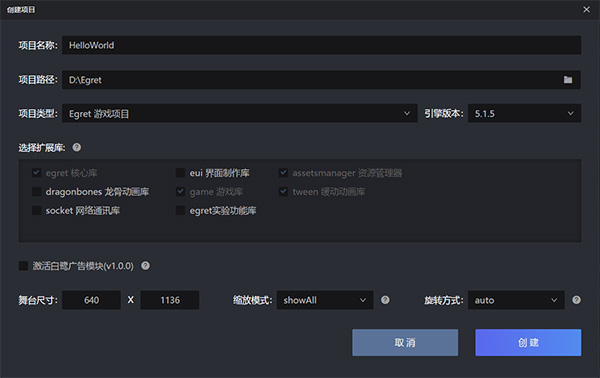
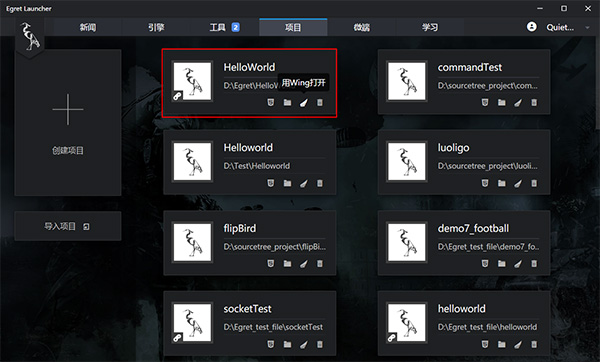
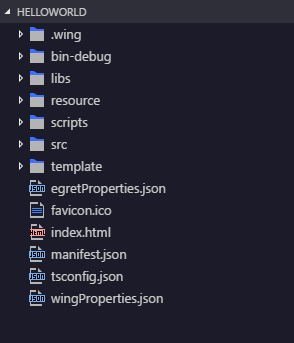
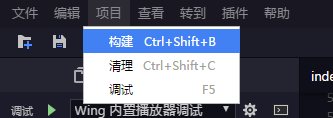
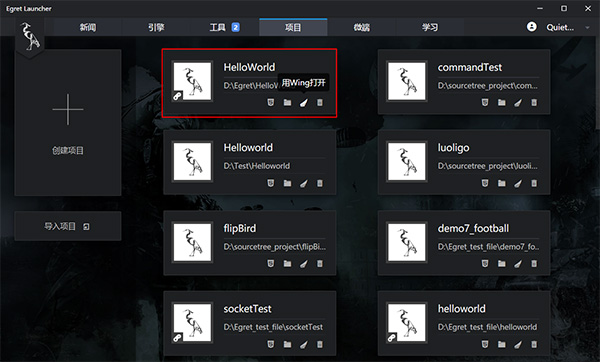
Egret Engine官方电脑端使用方法
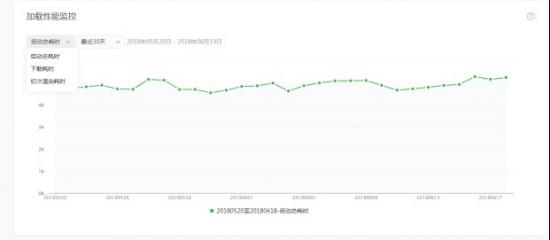
Egret Engine官方电脑端常见问题
相关专题

最新软件
-
查看下载
 Lazesoft Recovery Suite 数据恢复 | 2026-01-30 Lazesoft Recovery Suite是一款集Windows系统恢复,数据恢复,密码恢复、系统备份、磁盘克隆、磁盘刻录为一体的专业软件,主要功能包括indows恢复,可修复所有Windows启动和崩溃问题,包括启动失败、病毒感染、蓝屏/黑屏等。数据恢复功能支持从硬盘、存储卡和闪存盘中恢复任何文件,无论是已删除、格式化还是磁盘损坏都轻松拯救。也可以恢复忘记或者丢失的Windows本地和域管理员密码。还提供磁盘/分区映像、克隆、擦除、分区创建、格式化等磁盘备份和克隆解决方案!只需要一个软件,轻松搞定大多数计算机问题。
Lazesoft Recovery Suite 数据恢复 | 2026-01-30 Lazesoft Recovery Suite是一款集Windows系统恢复,数据恢复,密码恢复、系统备份、磁盘克隆、磁盘刻录为一体的专业软件,主要功能包括indows恢复,可修复所有Windows启动和崩溃问题,包括启动失败、病毒感染、蓝屏/黑屏等。数据恢复功能支持从硬盘、存储卡和闪存盘中恢复任何文件,无论是已删除、格式化还是磁盘损坏都轻松拯救。也可以恢复忘记或者丢失的Windows本地和域管理员密码。还提供磁盘/分区映像、克隆、擦除、分区创建、格式化等磁盘备份和克隆解决方案!只需要一个软件,轻松搞定大多数计算机问题。 -
查看下载
 豆包浏览器插件 AI助手 | 2026-01-30 豆包浏览器插件是你的 AI 助手。它可以常驻在你浏览器的侧边栏,帮你回答各种问题。它也可以快速总结和翻译网页,阅读论文,总结视频网站,以及帮你快速撰写邮件。
豆包浏览器插件 AI助手 | 2026-01-30 豆包浏览器插件是你的 AI 助手。它可以常驻在你浏览器的侧边栏,帮你回答各种问题。它也可以快速总结和翻译网页,阅读论文,总结视频网站,以及帮你快速撰写邮件。 -
查看下载
 豆包电脑版 AI智能对话 | 2026-01-30 天极下载站提供豆包电脑版官方最新版免费下载。豆包PC客户端是你的AI 聊天智能对话问答助手,写作文案翻译情感陪伴编程全能工具。豆包为你答疑解惑,提供灵感,辅助创作,也可以和你畅聊任何你感兴趣的话题。喜欢豆包电脑版的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑!
豆包电脑版 AI智能对话 | 2026-01-30 天极下载站提供豆包电脑版官方最新版免费下载。豆包PC客户端是你的AI 聊天智能对话问答助手,写作文案翻译情感陪伴编程全能工具。豆包为你答疑解惑,提供灵感,辅助创作,也可以和你畅聊任何你感兴趣的话题。喜欢豆包电脑版的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑! -
查看下载
 豆包电脑版-Windows AI智能对话 | 2026-01-30 豆包是你的全能AI助手,从灵感捕捉到复杂任务分析,豆包都能帮你搞定。豆包能够深度思考,边想边搜,串联信息、归纳重点,快速读懂网页、拆解论文、提炼报告。不需要费力找资料,豆包帮你一键抓住重点,给你有逻辑、有条理的结果。豆包能帮你写文案、写研究报告,条理清晰、自然流畅。豆包可以生成图片、音乐和视频,还可以帮你为图片加字、修改图片,让视觉表达更简单。你也可以直接语音通话,豆包能够识别各种方言,让沟通更轻松。
豆包电脑版-Windows AI智能对话 | 2026-01-30 豆包是你的全能AI助手,从灵感捕捉到复杂任务分析,豆包都能帮你搞定。豆包能够深度思考,边想边搜,串联信息、归纳重点,快速读懂网页、拆解论文、提炼报告。不需要费力找资料,豆包帮你一键抓住重点,给你有逻辑、有条理的结果。豆包能帮你写文案、写研究报告,条理清晰、自然流畅。豆包可以生成图片、音乐和视频,还可以帮你为图片加字、修改图片,让视觉表达更简单。你也可以直接语音通话,豆包能够识别各种方言,让沟通更轻松。 -
查看下载
 LICEcap 屏幕截图 | 2026-01-30 LICEcap是一款屏幕截图录制软件,能够轻松捕捉屏幕区域并保存为gif动画或lcf格式,支持加入时间显示和标题名称帧及自定义热键功能,并自由调整录制窗口大小。
LICEcap 屏幕截图 | 2026-01-30 LICEcap是一款屏幕截图录制软件,能够轻松捕捉屏幕区域并保存为gif动画或lcf格式,支持加入时间显示和标题名称帧及自定义热键功能,并自由调整录制窗口大小。 -
查看下载
 ManyCam 直播软件 | 2026-01-30 ManyCam是一款易用的虚拟摄像头和直播软件,可帮助您在直播平台、视频会议应用程序和远程学习工具上呈现专业的直播视频。ManyCam可以将用户摄像头拍摄的画面进行分割推送,支持同时进行多个数据流的传输,软件拥有各种视频特效和美化功能,为直播提供更好的直播效果,真正提高直播视频的质量。
ManyCam 直播软件 | 2026-01-30 ManyCam是一款易用的虚拟摄像头和直播软件,可帮助您在直播平台、视频会议应用程序和远程学习工具上呈现专业的直播视频。ManyCam可以将用户摄像头拍摄的画面进行分割推送,支持同时进行多个数据流的传输,软件拥有各种视频特效和美化功能,为直播提供更好的直播效果,真正提高直播视频的质量。
猜你喜欢
 天极下载
天极下载