摹客DT
- 版本:v1.0.17
- 大小:128MB
- 更新:2024-12-25
- 下载:5529次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:winall/win7/win10/win11
软件简介
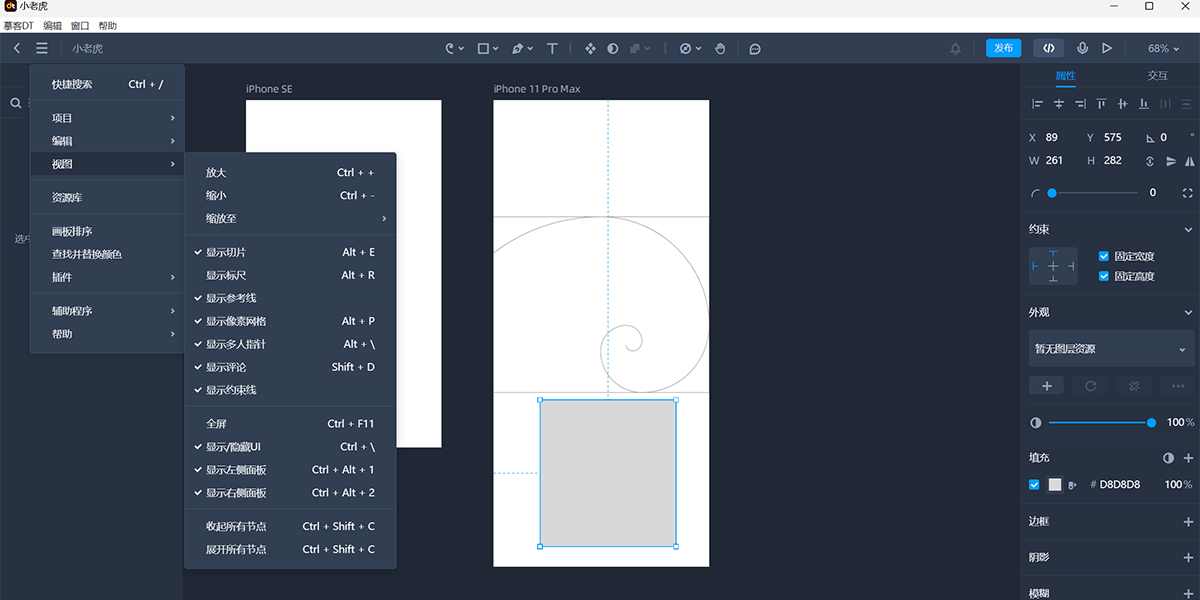
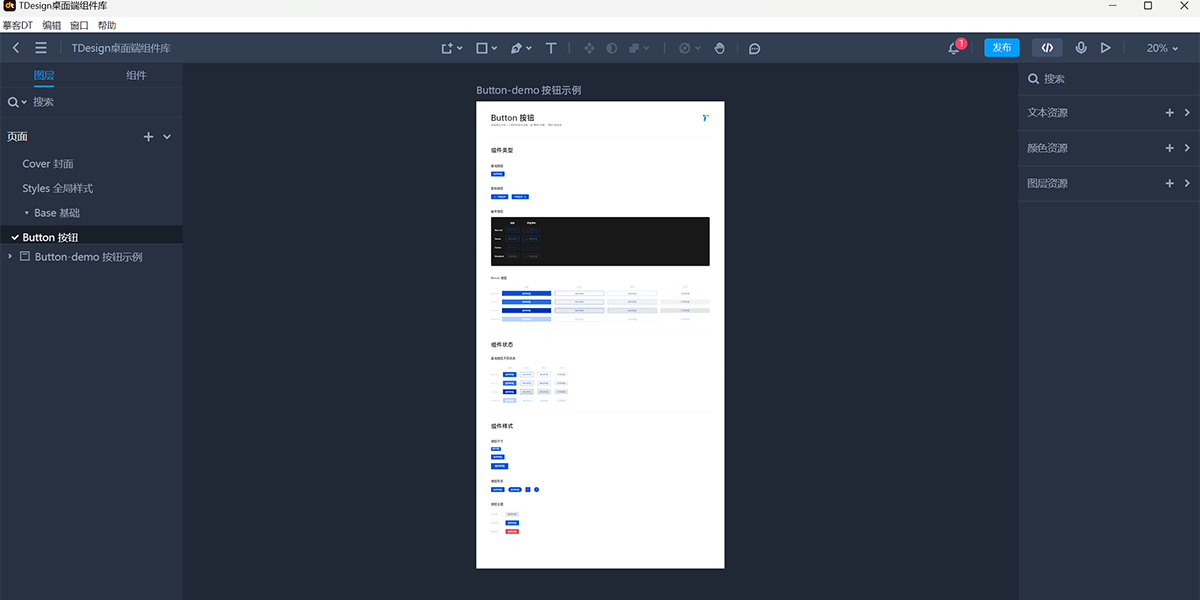
 摹客DT是一款免费的可在线协作的UI设计工具,支持多人实时协同,在线切图,快速复用资源,提升团队产品设计协作效率。
摹客DT是一款免费的可在线协作的UI设计工具,支持多人实时协同,在线切图,快速复用资源,提升团队产品设计协作效率。

软件功能:
在线设计:基于浏览器的在线设计工具,兼容Win/Mac/Linux等操作系统,设计不受限。
实时保存:编辑内容毫秒级实时更新,告别手动保存,无惧数据丢失。
协同编辑:可快速生成邀请链接,邀请工作伙伴以成员身份参与编辑,共同完成设计项目。
历史版本:自动保存历史版本,可随时查看及还原项目历史版本。
无限画布:支持单个页面工作区无限放大,设计创作更自由。
矢量编辑:专业细腻的矢量编辑能力,提供强大的图形编辑与创造能力。
多种图层样式:提供丰富的图层样式,快速实现高保真效果。
布尔运算:支持联合、减去、排除、相交四种形状合成功能,可以利用多个形状来制作Logo、图标等更多复杂的形状。
钢笔工具:支持使用钢笔工具自由绘制路径,创建和修改所需要的各种形状。
铅笔工具:支持使用铅笔工具绘制任意线条及形状。
裁剪路径:支持钢笔路径裁剪功能,可将路径剪成多段,修改路径形状更方便。
富文本编辑:可自由调整富文本内容颜色,所见即所得。
图层管理:页面分组、多画板(对应页面)管理、页面资源的图层管理。
混合模式:可切换图层的混合模式和透明度,以便实现丰富的叠加效果。
辅助绘图:支持设置网格、栅格、设置标尺与参考线,页面布局更系统更规范。
响应式布局:支持使用响应式布局,使组件布局智能适应画板的尺寸调整,编排布局更轻松。
等距分布:选中多个图层时,可以快速调整图层之间的间距,并保持间距相等。
图层整理:选中多个图层后,可均匀的排列图层。
资源复用:文本/颜色/图层支持创建为资源,可跨项目、团队共享。资源修改后同步至引用的实例,大幅度提升设计效率。
智能布局:支持对组件资源设置扩展方向,实现修改内容时图层尺寸自适应。
组件管理:支持将所有的组件资源发送至“组件”页面进行管理,快速形成一套设计规范。
组件替换:支持将实例内的覆盖层内容进行替换引用,设计风格更规范更统一。
特色功能:提供“样式复制”、“变换”、“剪刀”、“路径合并”、“旋转福副本”、“缩放”等实用功能,高效完成设计。
蒙版:可将图片与矢量形状应用蒙版,形成遮罩效果。
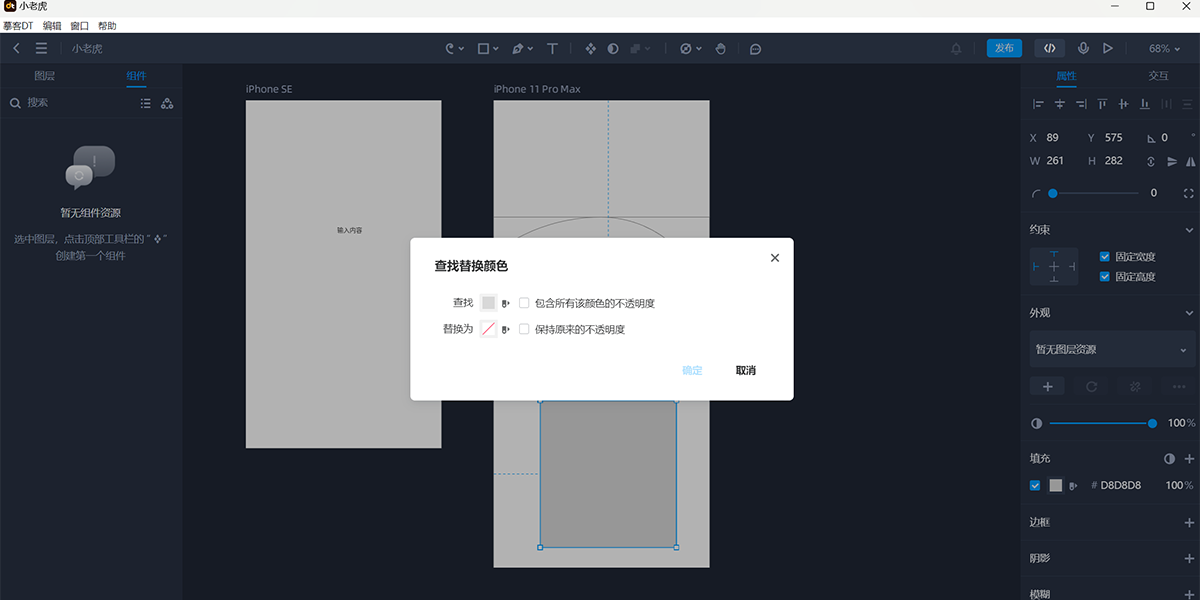
查找替换颜色:查找项目内的颜色并一键完成替换。
色彩管理:提供3种颜色配置以便用户快速切换。
交互原型:设置画板间的交互跳转并进行预览,支持设置转场的过渡动画。
标注导出:支持页面及元素的常用格式和不同倍率的导出。
插件机制:开发者可自行开发DT插件,用户可自由安装插件,满足个性化应用场景。
协作交付:支持将设计稿上传至协作平台,便于团队成员进行评论、批注、查看代码。
摹客DT软件特色
摹客DT安装步骤
摹客DT官方电脑端更新日志
摹客DT官方电脑端使用方法
摹客DT官方电脑端常见问题
小编寄语
摹客DT是一款在线协作的UI设计工具,它改变了传统的设计流程,为UI设计师的使用与协作提供了极大便利。

-
查看下载
 向日葵企业控制端 远程控制 | 2026-02-04 向日葵远程控制软件是一款完全免费的阳光远控软件。它采用先进的内网穿透技术,只要能上网,就能随时随地通过向日葵对远程主机进行远程桌面、远程管理、远程文件、远程摄像头、远程重启关机等操作。
向日葵企业控制端 远程控制 | 2026-02-04 向日葵远程控制软件是一款完全免费的阳光远控软件。它采用先进的内网穿透技术,只要能上网,就能随时随地通过向日葵对远程主机进行远程桌面、远程管理、远程文件、远程摄像头、远程重启关机等操作。 -
查看下载
 Calliper(文档内容对比神器) 办公工具 | 2026-02-04 Calliper 文档内容对比神器,基于高精度文档结构解析,无论是Word、PDF还是图片,单栏、双栏还是艺术排版,文本段落还是表格,都提供准确的差异对比及展示。
Calliper(文档内容对比神器) 办公工具 | 2026-02-04 Calliper 文档内容对比神器,基于高精度文档结构解析,无论是Word、PDF还是图片,单栏、双栏还是艺术排版,文本段落还是表格,都提供准确的差异对比及展示。 -
查看下载
 猫哈AI问答(百贝AI问答) AI智能对话 | 2026-02-04 天极下载站提供猫哈AI问答官方最新版免费下载。猫哈AI问答(百贝AI问答),采用智能引擎,专业智能问答,自然对话,方案写作创意无限,随地沟通答疑解惑,是你身边的生活、办公专家。喜欢猫哈AI的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑!
猫哈AI问答(百贝AI问答) AI智能对话 | 2026-02-04 天极下载站提供猫哈AI问答官方最新版免费下载。猫哈AI问答(百贝AI问答),采用智能引擎,专业智能问答,自然对话,方案写作创意无限,随地沟通答疑解惑,是你身边的生活、办公专家。喜欢猫哈AI的家人们快来天极下载站体验,此软件已通过安全检测,无捆绑! - 查看下载
-
查看下载
 猫哈AI壁纸 屏保桌面 | 2026-02-04 猫哈AI壁纸,探索AI生成的个性化视频壁纸,给你的设备带来全新体验!利用先进的AI技术,我们为您提供丰富的动态壁纸,从可爱的动漫角色到充满冒险感的游戏场景,以及让人心动的萌宠画面,每一帧都是高清、动态的艺术作品。只需轻松设置,立刻让你的桌面充满温馨与个性,让心爱的角色陪伴你的每一天!
猫哈AI壁纸 屏保桌面 | 2026-02-04 猫哈AI壁纸,探索AI生成的个性化视频壁纸,给你的设备带来全新体验!利用先进的AI技术,我们为您提供丰富的动态壁纸,从可爱的动漫角色到充满冒险感的游戏场景,以及让人心动的萌宠画面,每一帧都是高清、动态的艺术作品。只需轻松设置,立刻让你的桌面充满温馨与个性,让心爱的角色陪伴你的每一天! -
查看下载
 upupoo动态桌面 屏保桌面 | 2026-02-04 UPUPOO动态壁纸桌面官方版是一款电脑美化动态壁纸软件,读为啊噗啊噗。 UPUPOO含有近17w+壁纸资源,将视频、图片、网页等格式的画面展现在电脑桌面上,满足各种壁纸幻想,除海量精美动静态壁纸外,还包含电脑系统美化功能和丰富的高效小组件,用户可以在美化电脑桌面的同时,高效使用电脑。
upupoo动态桌面 屏保桌面 | 2026-02-04 UPUPOO动态壁纸桌面官方版是一款电脑美化动态壁纸软件,读为啊噗啊噗。 UPUPOO含有近17w+壁纸资源,将视频、图片、网页等格式的画面展现在电脑桌面上,满足各种壁纸幻想,除海量精美动静态壁纸外,还包含电脑系统美化功能和丰富的高效小组件,用户可以在美化电脑桌面的同时,高效使用电脑。
 天极下载
天极下载