很多小伙伴使用axure却不会设置图片自动移动任务,今天小编就讲解了axure设置图片自动移动任务的教程,一起去下文看看吧!
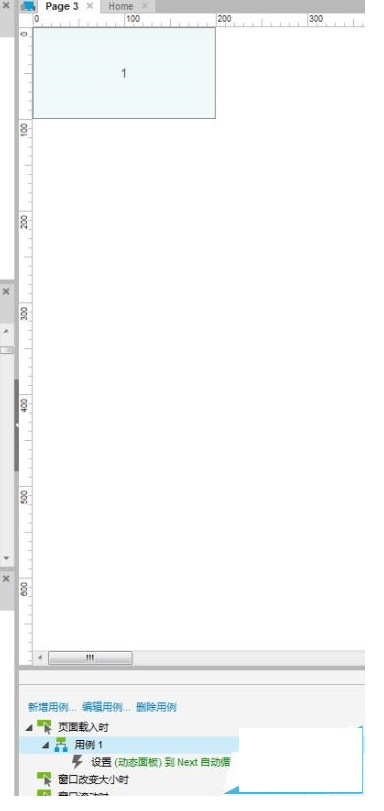
1、新建一个动态模板,设置状态1与状态2,在页面载入时添加方法,设置面板状态自动向下循环,间隔时间为3000毫秒

2、添加需要移动的部件,对动态面板添加判断条件,当动态面板状态变更为状态一时调用方法a,当动态面板状态变更为状态二时调用方法b

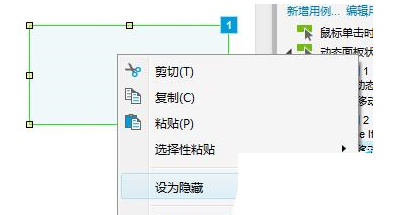
3、将动态面板设置为隐藏,这样面板状态变更将会隐藏执行,不影响页面效果

4、点击f5加载,即可达到页面加载后,部件反复左右移动,效果图大家自行脑补吧,我不会做gif.
注意事项:
1、移动距离切记算则相对距离,每次状态变更的移动要注意距离的正负符号,否则可能会一直移动出屏幕外
2、移动时最好选择线性效果,效果更佳
上面就是小编带来的axure设置图片自动移动任务的教程,亲们都学会了吗?
 天极下载
天极下载






























































