以下内容就是小编为大家讲解的使用photoshop制作出水石的详细步骤,感兴趣的赶紧去下文看看吧。
新建一个文件,大小为500*400

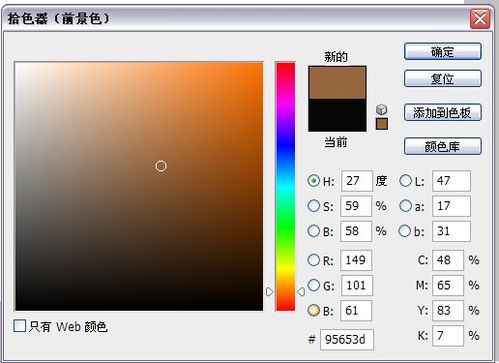
前景色设置为泥土色,背景色为白色。


滤镜——渲染——云彩。如果得不到自己想要的云彩效果,可以按crtl+F,这种效果是随机的。

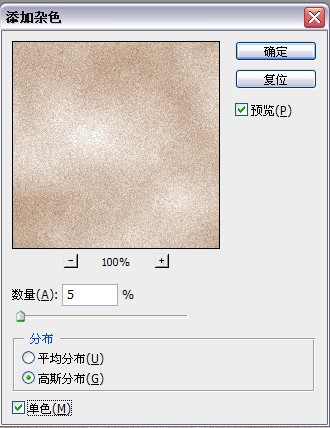
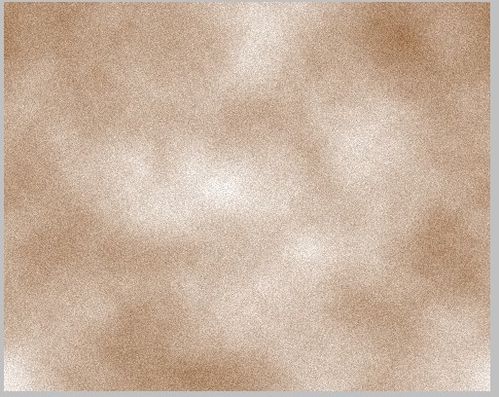
滤镜——杂色——添加杂色。参数值设置如图所示。


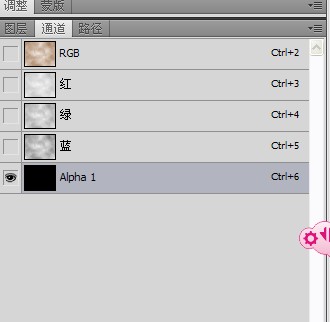
打开通道面板,复制一个新的通道alpha1.

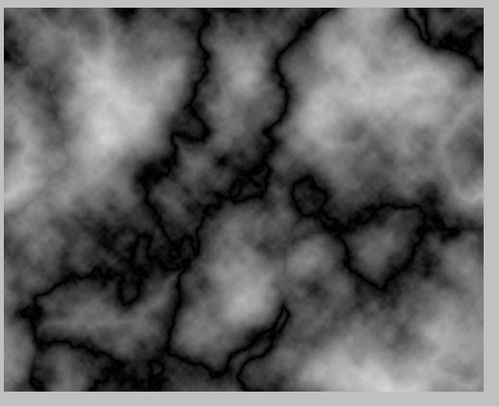
滤镜——渲染——分层云彩。

继续两次滤镜——渲染——分层云彩。

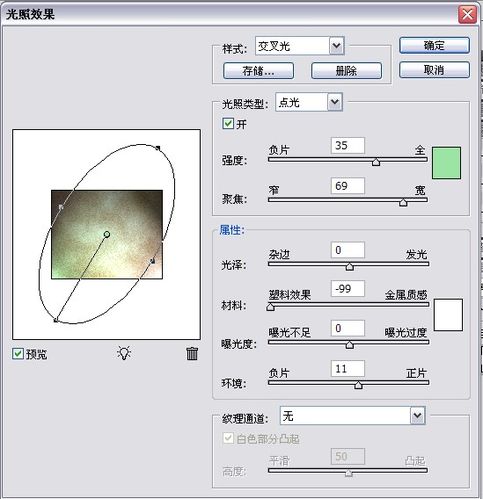
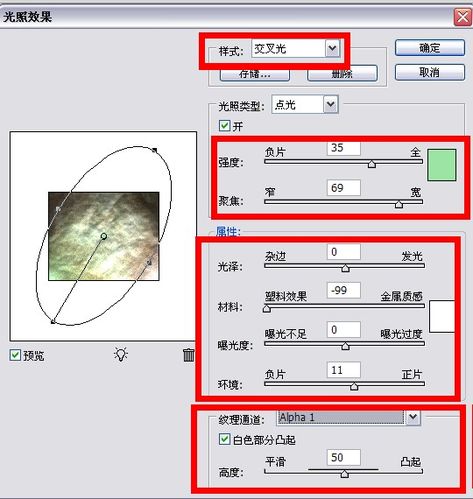
切换到图层面板中,执行滤镜——渲染——光照效果。参数值的设置按我画出的小红框来。


设置好后的最终效果,很不错吧,oh yeah~~~~~

上文就是使用photoshop制作出水石的详细步骤,大家都知道了吗?
 天极下载
天极下载





























































