本章节讲解的是与photoshop相关的教程,感兴趣的就去下文看看使用photoshop制作出树荫投影效果图片的详细方法。
1. 打开带有树木的图片,快捷键是ctrl+o也可以直接双击ps中空白区域然后选择文件。

2. 选择魔棒工具,选中文件的背景。
3. 右键选择反向选择
4. 点击新建图层,建立一个新图层。

5. 选择填充工具,将选区填充为黑色(#000000)。

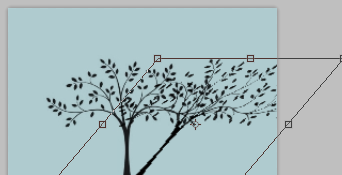
6. Ctrl+t将新建的图层进行自由变换,移动到影子应该处于的位置。

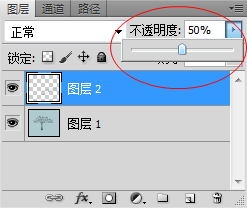
7. 将新建的图层不透明度调整为一半。

8. 完成效果如图:

上文及时就是说使用photoshop制作出树荫投影效果图片的详细方法,你们都学会了吗?
 天极下载
天极下载
































































