今天小编就带大家来共同学习微信小程序的网络请求接口如何使用?希望可以帮助到有需要的小伙伴哦,下面就是详细完整的操作步骤。
接口说明:
wx.request是小程序客户端与服务器端交互的接口(类似javascript的ajax请求),只能发起 HTTPS 请求。一个微信小程序,同时只能有5个网络请求连接,因此开发者要控制好请求的数量。由于request操作依赖网络,会造成等待,影响用户体验,因此目前只支持异步模式。
需注意:
客户端的 HTTPS TLS 版本为1.2,但 Android 的部分机型还未支持 TLS 1.2,所以请确保 HTTPS 服务器的 TLS 版本支持1.2及以下版本
请求参数 method 的 value 经测试(IDE和IOS)不区分大小写,默认为GET请求
请求参数 url 中不能带有端口号,否则真机上无法运行
接口用法:
利用request请求访问微信小程序俱乐部提供的API
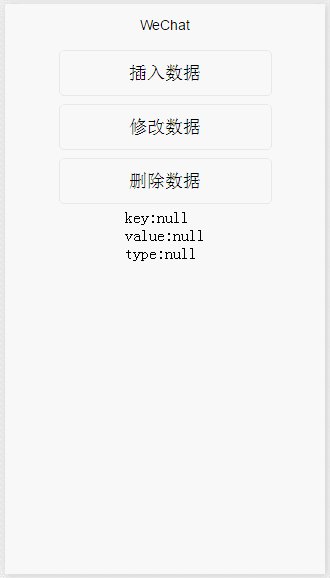
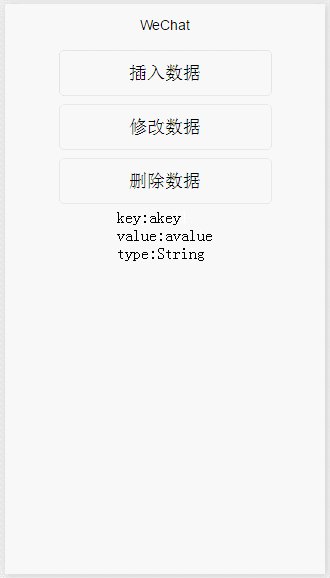
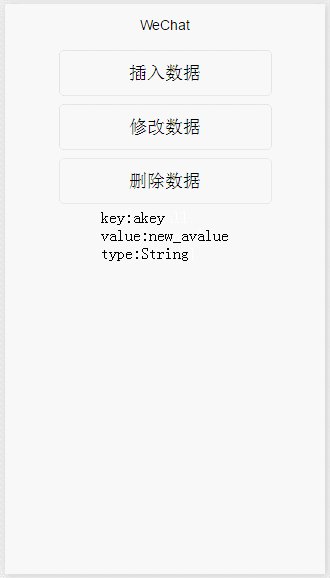
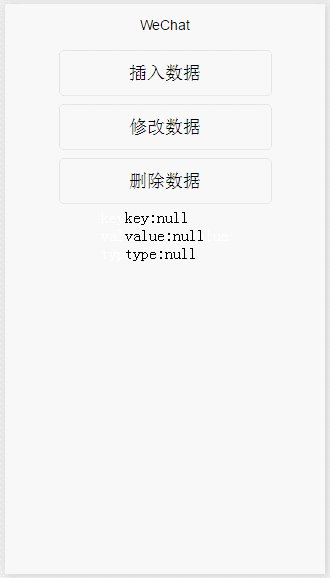
客户端展示

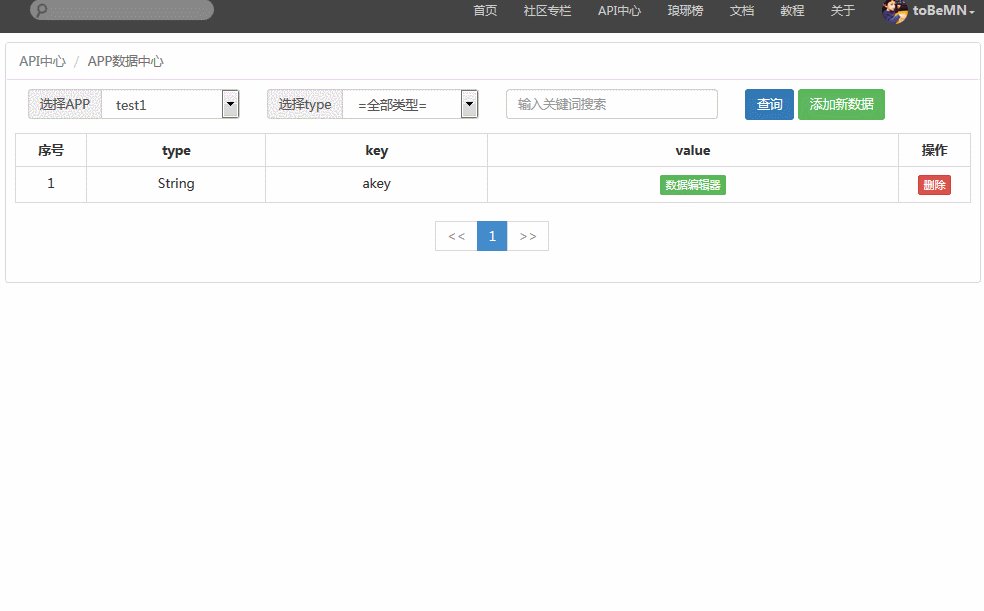
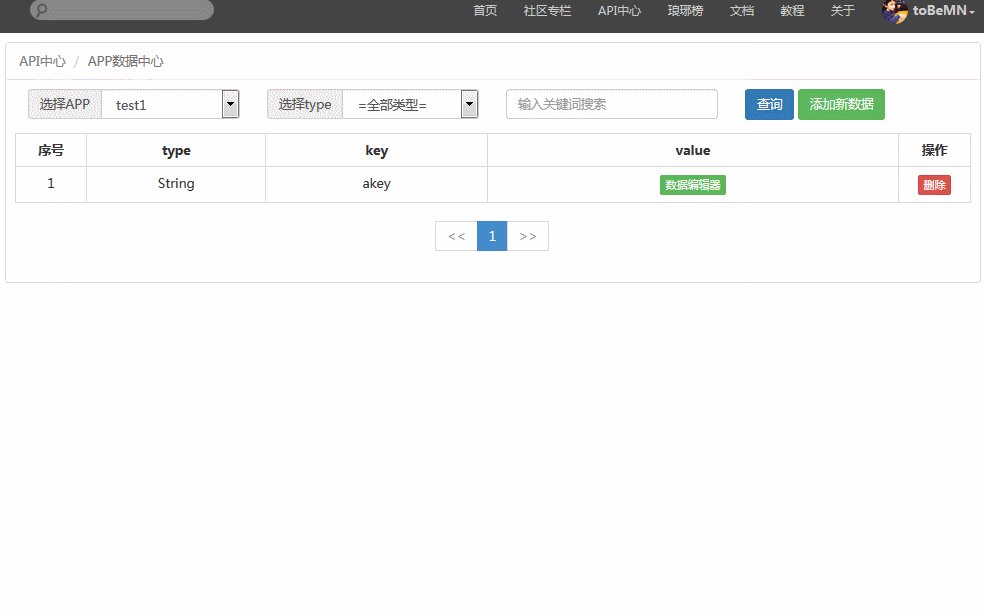
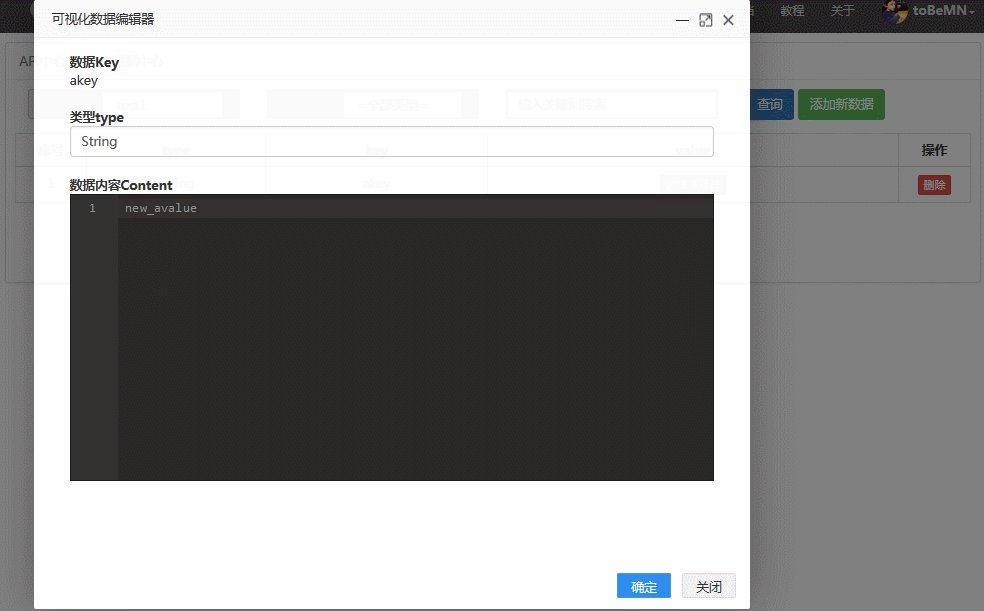
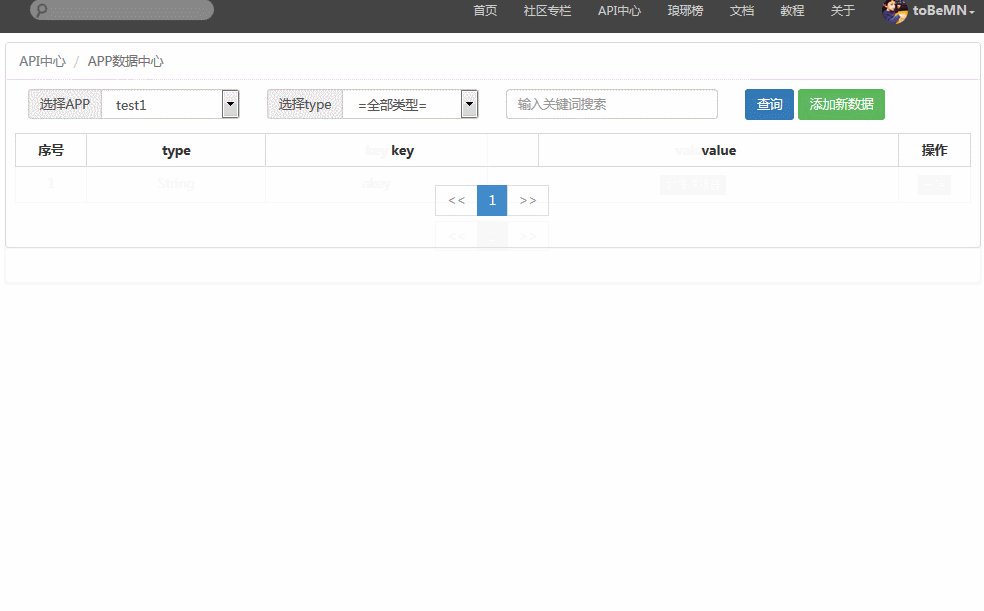
服务器端展示

wxml
key:{{aKey}}
value:{{aValue}}
type:{{aType}}
复制代码
js
var app = getApp()
Page({
data:{
aKey:"null",
aValue:"null",
aType:"null"
},
onLoad:function(options){
//加载时就获取后台的数据
this.get_data()
},
insert:function(){
// 插入数据
var that=this
wx.request({
url: \'https://api.wxappclub.com/put\',
data: {
appkey: \'hi0yhmmemhkn00ud7ne748agga7qyj1j\' ,
key: "akey",
value:"avalue",
type:"String"
},
method:\'get\',
header: {
\'Content-Type\': \'application/json\'
},
success: function(res) {
that.get_data();
}
})
},
update:function(){
// 更新数据
var that=this
wx.request({
url: \'https://api.wxappclub.com/put\',
data: {
appkey: \'hi0yhmmemhkn00ud7ne748agga7qyj1j\' ,
key: "akey",
value:"new_avalue",
type:"String"
},
method:\'get\',
header: {
\'Content-Type\': \'application/json\'
},
success: function(res) {
that.get_data();
}
})
},
del:function(){
//删除数据
var that=this
wx.request({
url: \'https://api.wxappclub.com/del\',
data: {
\'appkey\': \'hi0yhmmemhkn00ud7ne748agga7qyj1j\' ,
\'key\': "akey",
\'type\':"String"
},
method:\'get\',
header: {
\'Content-Type\': \'application/json\'
},
success: function(res) {
that.setData({
aKey:"null",
aValue:"null",
aType:"null"
})
}
})
},
get_data:function(){
// 获取数据
var that=this;
wx.request({
url: \'https://api.wxappclub.com/get\',
data: {
\'appkey\': \'hi0yhmmemhkn00ud7ne748agga7qyj1j\',
\'key\': "akey",
\'type\':"String"
},
header: {
\'content-type\': \'application/json\'
},
success: function(res) {
if(res.data.success){
that.setData({
aKey:res.data.result.key,
aValue:res.data.result.value,
aType:res.data.result.type
})
}
}
})
}
})
复制代码
wxss
page{
height: 100%;
width:100%;
}
.container{
display: flex;
flex-direction: column;
align-items: center;
}
button{
width:500rpx;
margin: 10rpx 0;
}
.but-hover{
background-color: #5CB85C;
}
复制代码
以上就是微信小程序的网络请求接口如何使用的全部内容了,大家都学会了吗?
 天极下载
天极下载































































