今天小编给大家分享的是如何在微信小程序搭建聊天系统?对这个感兴趣的小伙伴们就和小编一起学习下吧,以下就是具体的内容。
一、搭建HTTPS和wss环境
具体搭建过程请查看我的另外一篇文章《微信小程序服务器环境搭建--suse版》,由于wss域名不能带端口,所以建议用Nginx进行代理转发。
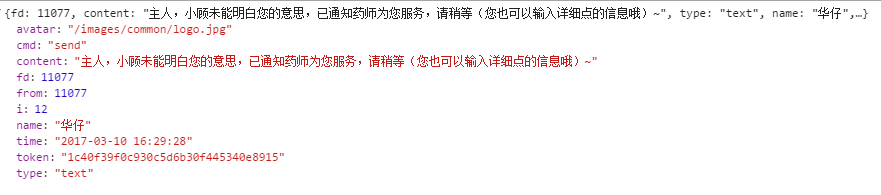
二、定义前后端通信json协议

其中token用来验证消息来源合法性,fd为当前socket连接资源ID,from为对方socket连接资源ID,cmd定义当前操作。
三、聊天系统搭建
1、服务端
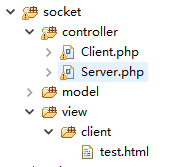
采用TP5和swoole扩展,新建一个socket模块专门处理socket,目录结构如下

分为服务端server.php和客户端client.php,服务端以cli形式运行,具体代码请参考swoole源码包中的ssl样例;
运行命令如下(先切换到服务器程序代码的public目录 ):
php index.php socket/server/index
客户端其实是一个web端的websocket,源码包中同样有提供样例。请自行查看,此处不贴出源码。
2、小程序客户端
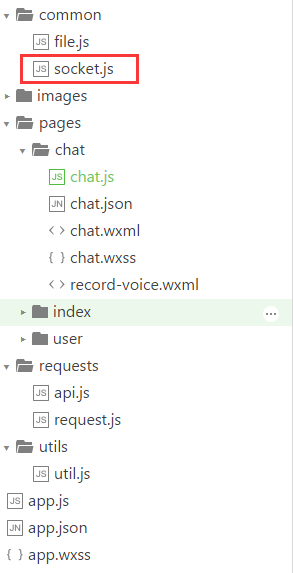
简单封装下微信提供的socket接口,用于处理连接成功,发送消息,连接失败自动重连等公用操作,目录结构如下

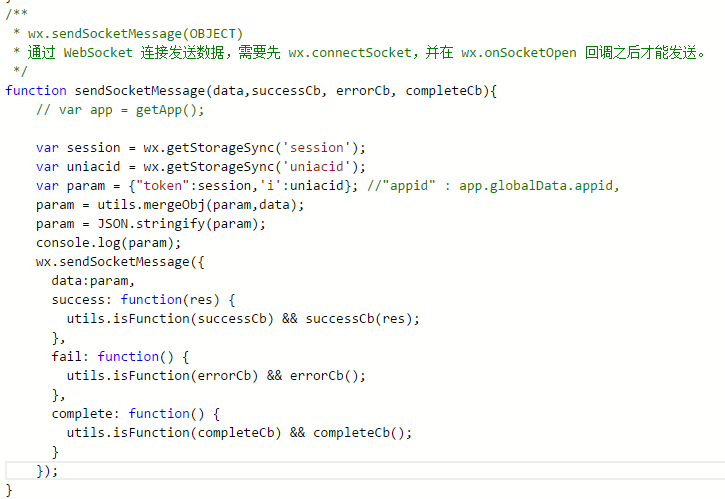
发送方法封装参考:

3、保证cli程序100%可用
编写shell脚本如下:
count=`ps -fe |grep "socket/server" | grep -v "grep" | grep "master" | wc -l`
echo $count
if [ $count -lt 1 ]; then
ps -eaf |grep "socket/server" | grep -v "grep"| awk \'{print $2}\'|xargs kill -9
sleep 2
ulimit -c unlimited
/opt/app/php/bin/php /opt/web/think/public/index.php socket/server/index
echo "restart";
echo $(date +%Y-%m-%d_%H:%M:%S) >/opt/script/log/restart.log
fi
启用crontab
crontab -e
加入一行:
*/1 * * * * /opt/script/check_server.sh #每隔一分钟检测下脚本
crontab -l
四、注意事项
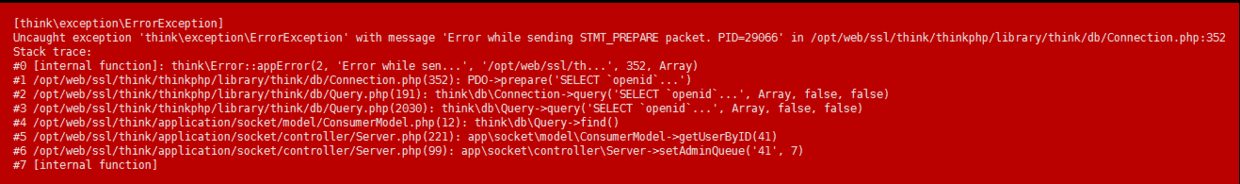
1、如果使用TP5的帮助函数model出现下面的错误,是数据库连接过期导致,把连接过期时间设置长点,但是总有过期的时候,所以建议改用mongodb

2、微信小程序真机环境不予许指定端口,那上面的服务器配置就没有什么用,解决办法是:停用Apache的ssl模块,改用Nginx作为反向代理,具体方法参考我之前写的文章。亲测可用
3、如果用Nginx作为反向代理遇到会话很容易过期,有两种办法,一个是设置代理超时时间为一个很长的时间;一个是客户端做个心跳检测.这两种办法会增加服务器内存消耗,但是没有办法只有折中考虑。
以上就是如何在微信小程序搭建聊天系统的全部内容了,大家都学会了吗?
 天极下载
天极下载
































































