??今日讲解的教程是关于Axure的,你们了解Axure中如何制作翻转效果手机引导页呢?下文就带来了Axure制作出翻转效果手机引导页的具体操作流程。

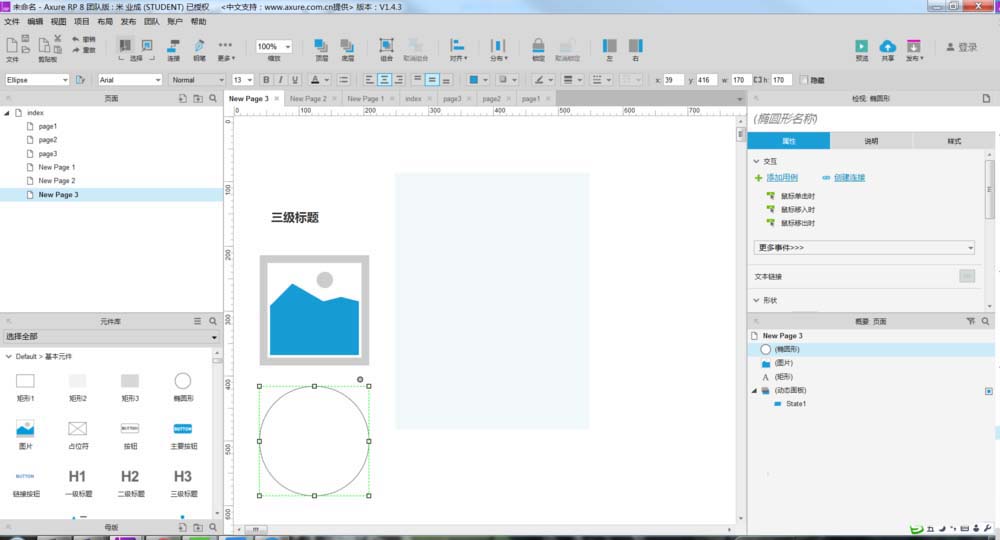
??1、首先创建一个空白的页面,在工作区域拖入要使用的元件元素,如下图所示,主要是动态面板。

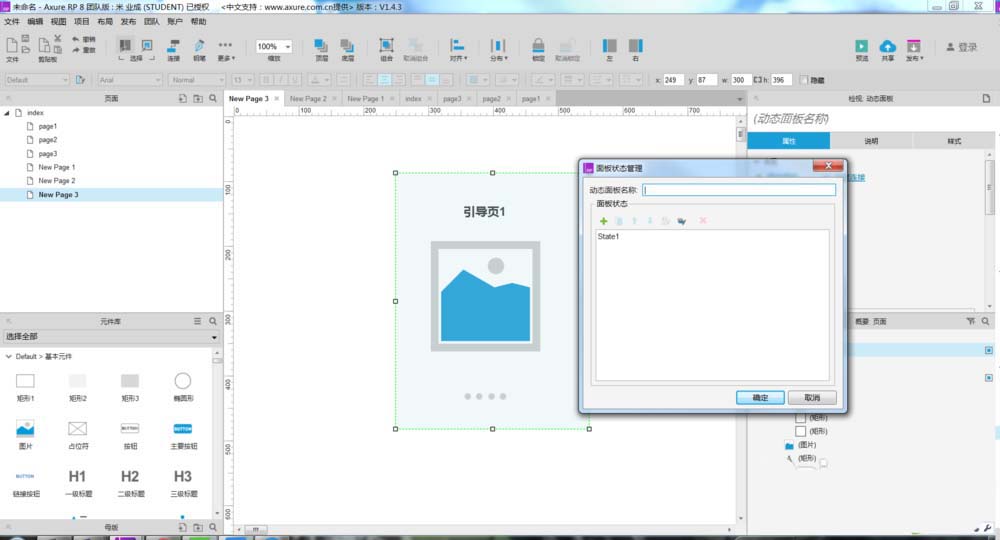
??2、对页面中的元件进行样式的调整,并将其放入到准备好的动态面板中,如下图所示。

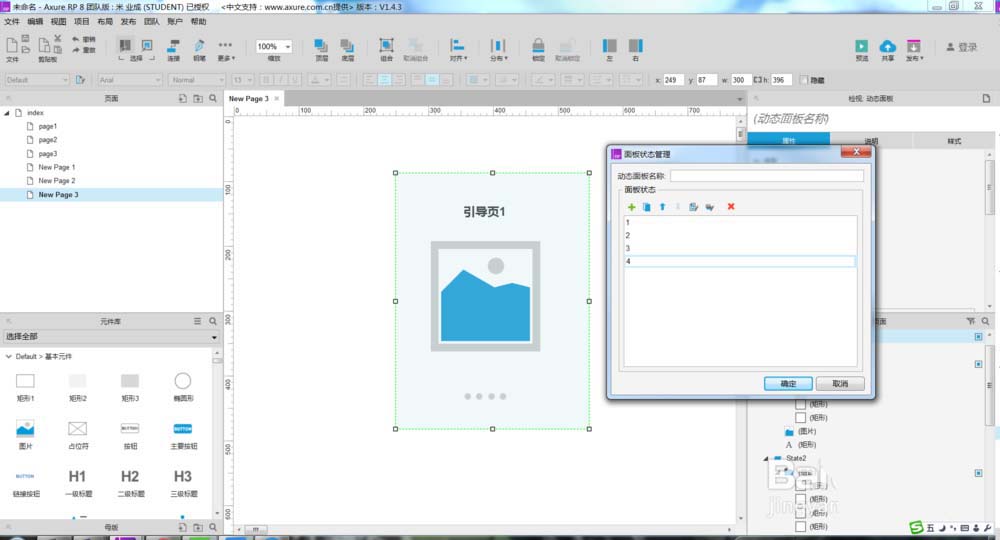
??3、同样的方式,复制四个state页面,并对每一个页面中的样式进行调整,如下图所示。

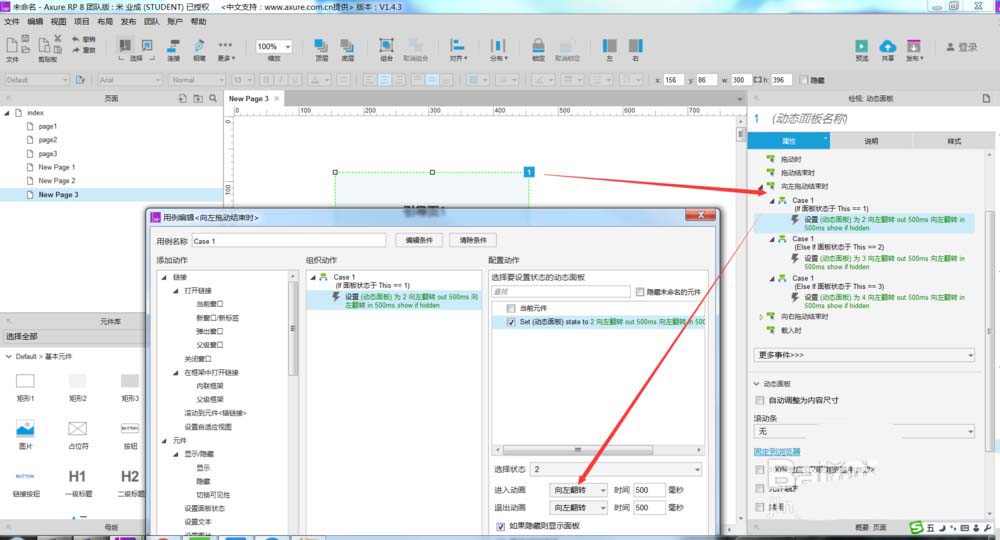
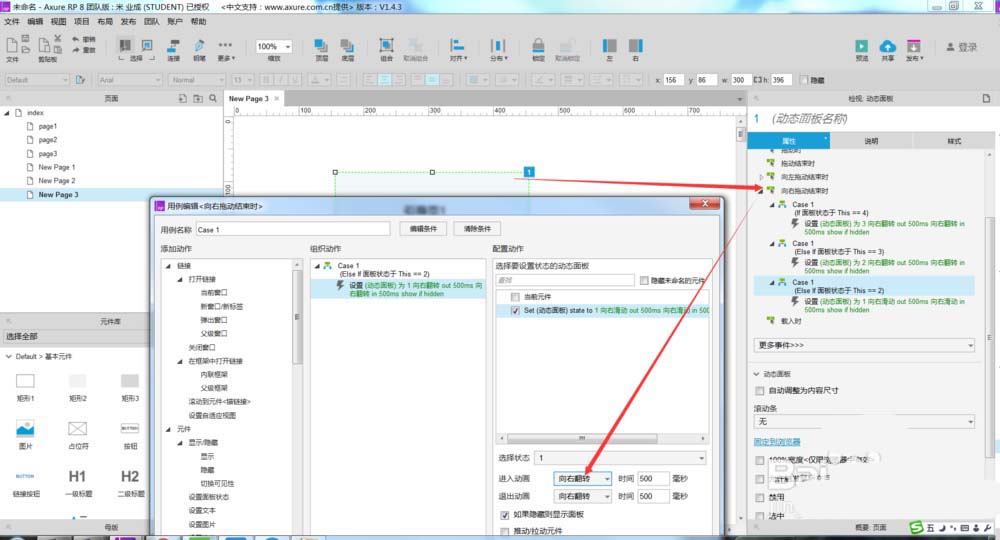
??4、下面开始对动态面板的交互事件进行设置,首先是向左拖动结束时,这里需要注意的是,与滑动效果不同,在动画中要选择向左翻转的效果,如下图所示。

??5、同样的方式,我们对向右拖动结束时的交互事件进行设置,如下图所示。

??6、好了,F5预览一下效果,拖动页面,此时效果是翻转的效果,如下图所示。


??根据以上为你们分享的Axure制作出翻转效果手机引导页的具体操作流程,你们自己也赶紧去制作吧!
 天极下载
天极下载






































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 微信电脑版
微信电脑版
 钉钉电脑版
钉钉电脑版
 微信最新版
微信最新版
 CF活动助手
CF活动助手
 向日葵远程控制软件
向日葵远程控制软件
 快吧游戏盒
快吧游戏盒
