??你们知道使用Axrue是怎么制作出仪表盘效果的吗?今日在此就带来了使用Axrue制作出仪表盘效果的具体操作方法,感兴趣的快去下文看看吧!

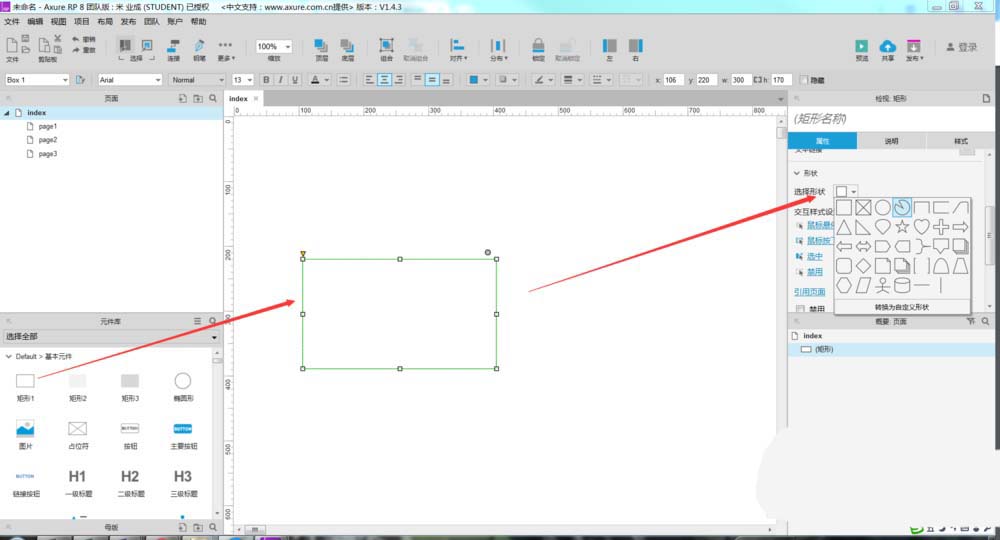
??1、首先创建空白页面,在工作区域拖入一个矩形元件,并将其形状修改为扇形的样子,这里在属性中找到形状设置即可,如下图所示。

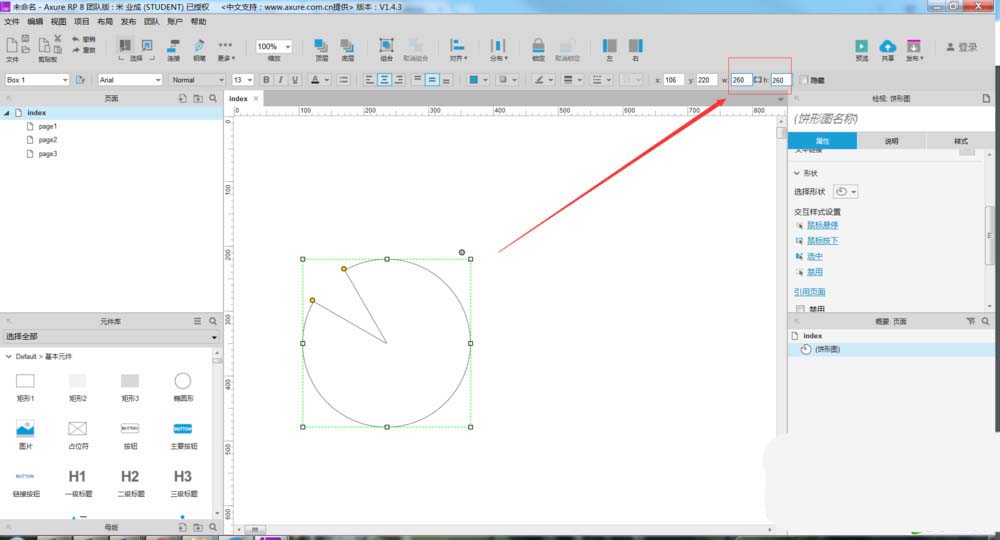
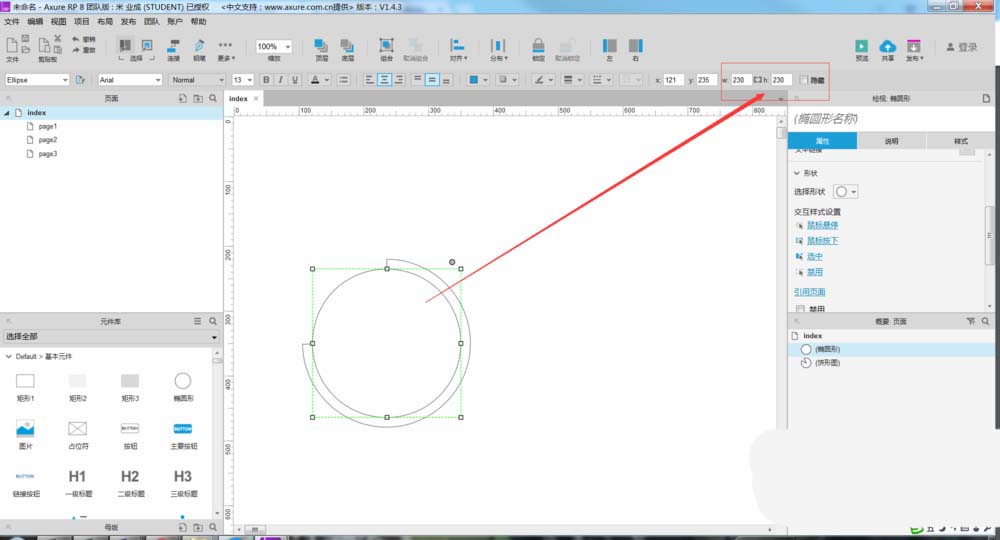
??2、形状设置完成后,将形状的宽高修改为260,这里需要先按照这个尺寸去做,因为后面还有其他形状拼接过来。

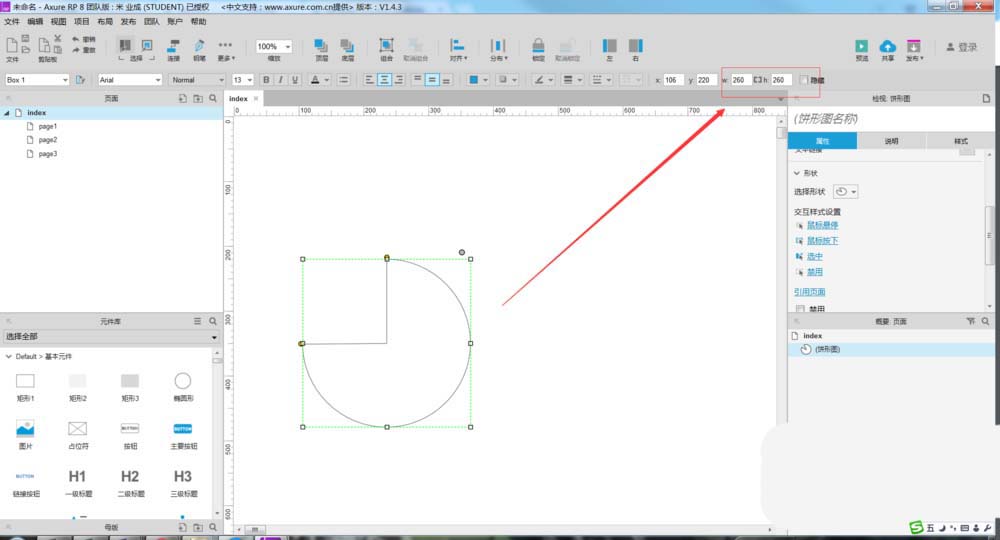
??3、设置宽度和高度后,我们将扇形的缺口位置进行一下调整,变成90度直角的感觉,如下图所示。

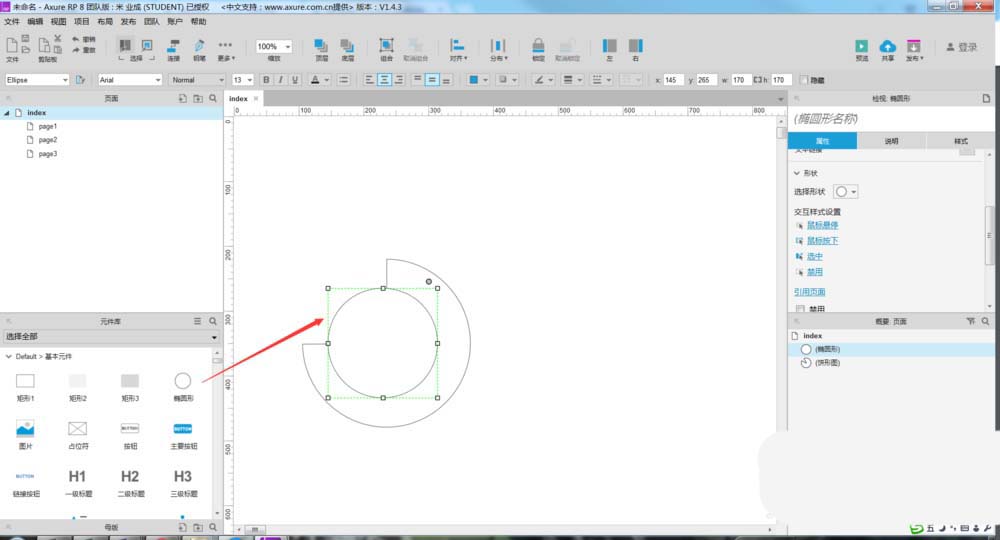
??4、下面我们在拖入一个椭圆形到工作区域中,如下图所示。

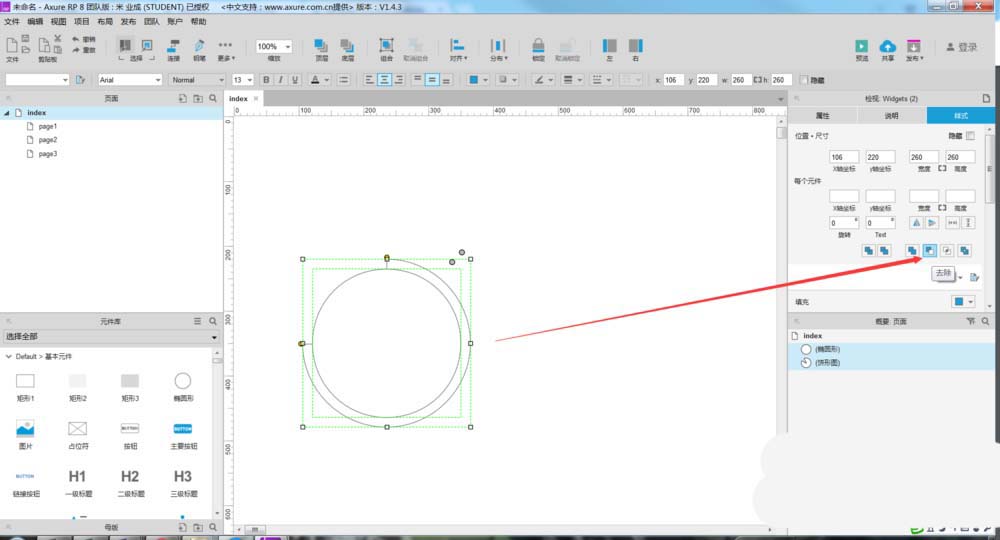
??5、将椭圆形放至扇形的中间位置,并将圆形的宽度和高度修改为230,如下图所示。

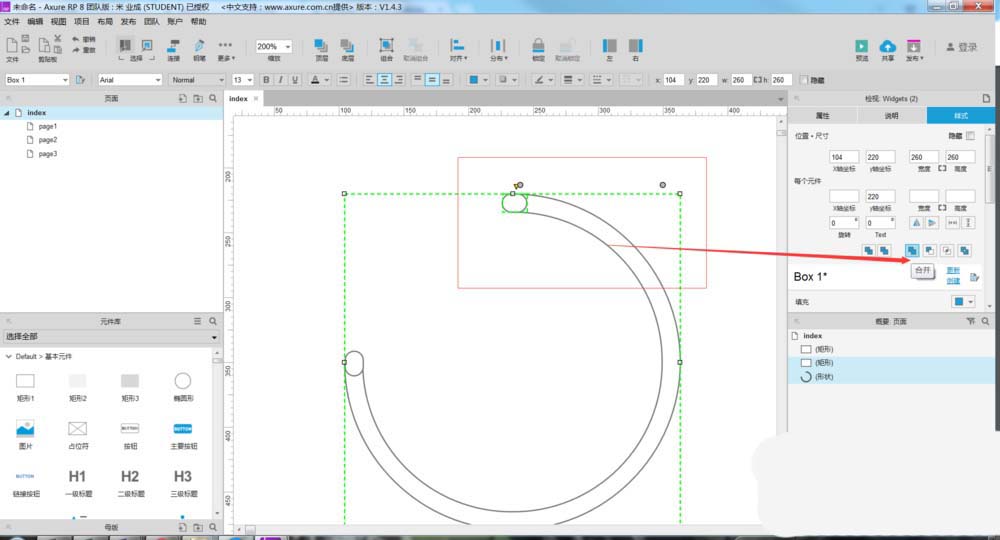
??6、位置和大小设置好后,将两个原件同时选择,点击样式下面的去除按钮,如下图所示。

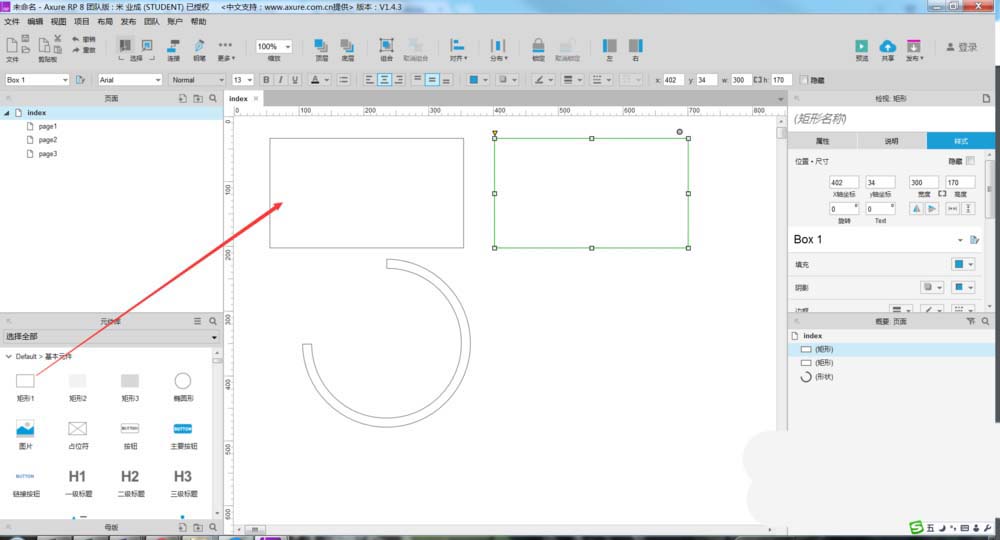
??7、点击去除按钮后,会发现扇形和圆形合并到了一起,变成了另外一个图形,现在是不是有一点仪表盘的感觉了。
??8、下面,在工作区域拖入两个矩形,这两个矩形有准备做仪表盘圆角的效果,如下图所示。

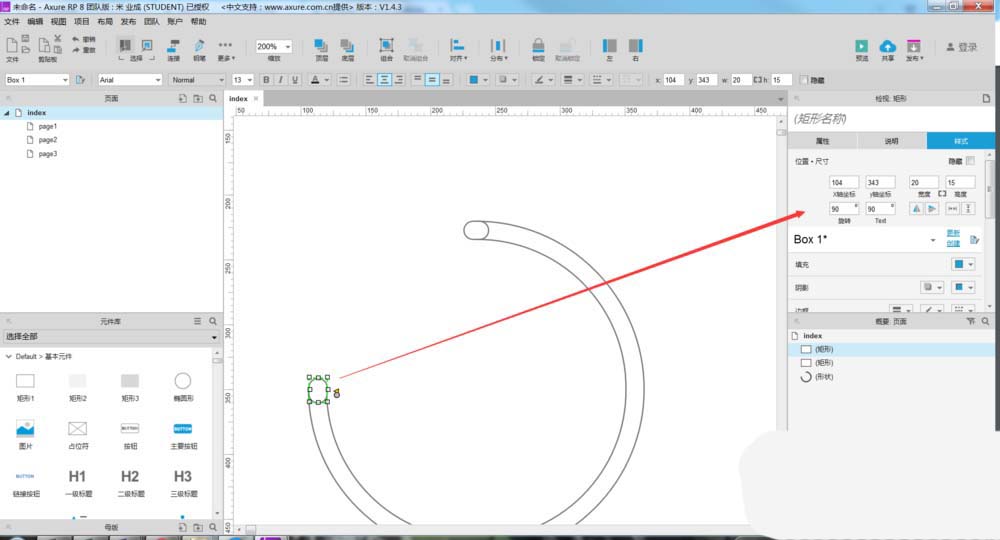
??9、将两个矩形的圆角以及宽度和高度进行设置
??10、将制作好的两个小圆角,拖动到对应的位置,如下图所示。

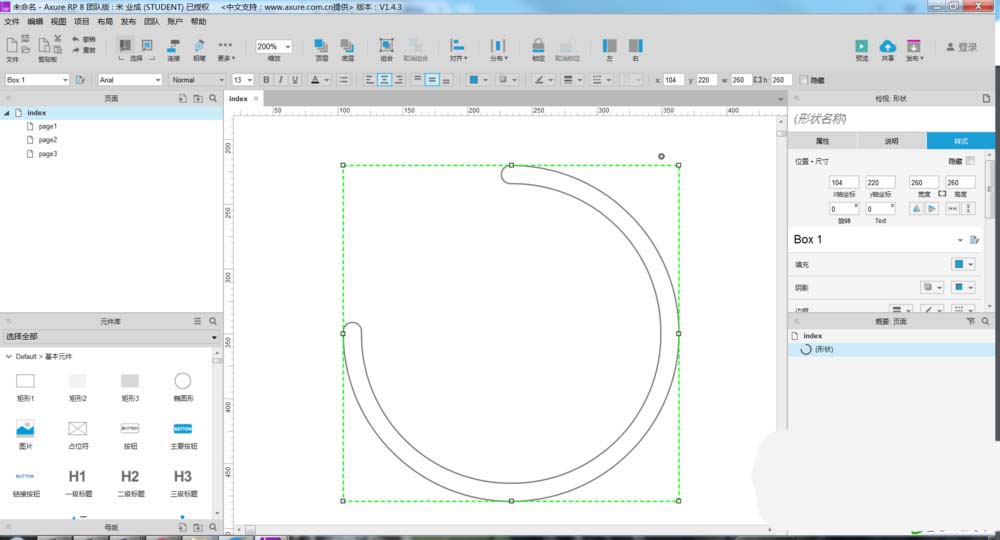
??11、同样,选择其他一个小圆角及刚刚制作的仪盘,点击样式选择合并按钮,如下图所示。

??12、同样的方式,将别外一个小圆角进行合并,就会出现下图所示的样子了。现在我们离最终的效果更近了。

??13、下面将制作好的元件,将样式和旋转调整一下,如下图所示。

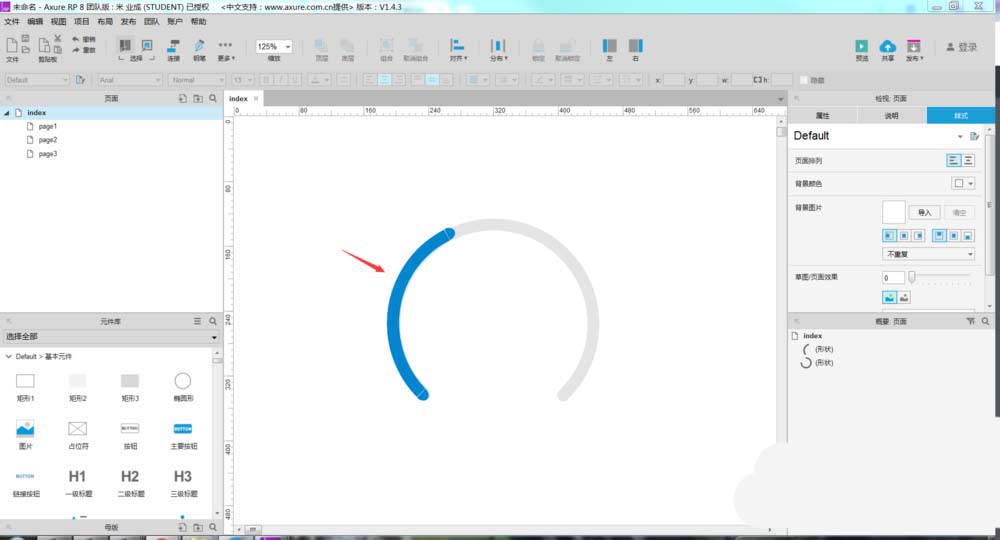
??14、同上述方式一样,在制作一个进度条,覆盖到背景的这个元件上,就更加有仪表盘的效果了,如下图所示。

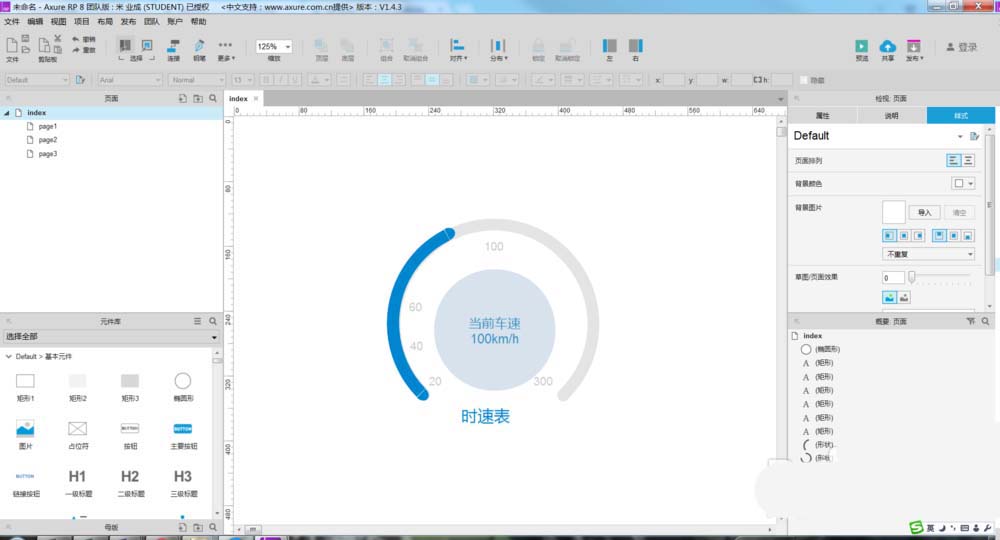
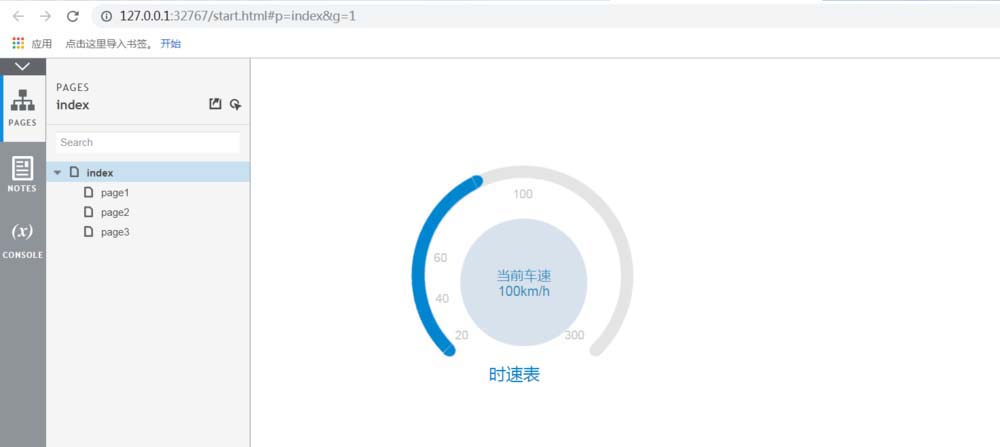
??15、差不多了,在找一些元件,加一些元素和文字修饰一下,仪表盘就做好了,看下图。

??16、没啥问题,f5预览一下效果,有瑕疵的话可以在微调。

??根据上文为你们分享的使用Axrue制作出仪表盘效果的具体操作方法,你们自己也赶紧去制作吧!
 天极下载
天极下载


































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 微信电脑版
微信电脑版
 向日葵远程控制软件
向日葵远程控制软件
 微信最新版
微信最新版
 桌面百度
桌面百度
 CF活动助手
CF活动助手
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
