今天小编带大家来共同学习Axure RP里的网页元件显示与隐藏的详细教程,希望可以帮助到有需要的小伙伴哦,下面就是具体的操作步骤。
1、下图是我画的一个矩形

2、选中要隐藏的元件 ,点击下图所示的右上角,将“隐藏”勾选

3、隐藏后的效果图如下,这时我们看到原来的元件是不见了,可是怎么框还在那里呢,这样还是会碍事的。请接着看下一步

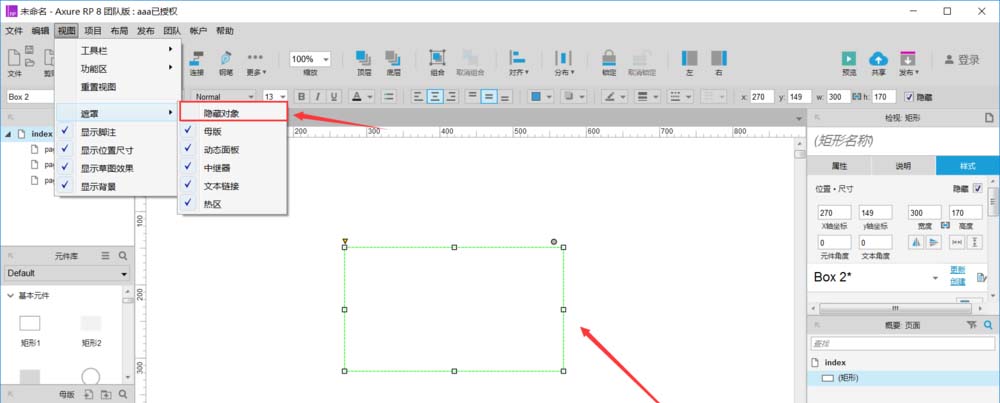
4、在菜单栏中点击“视图”,选择“遮罩”,将遮罩中“隐藏对象”的勾选去掉,如下图所示


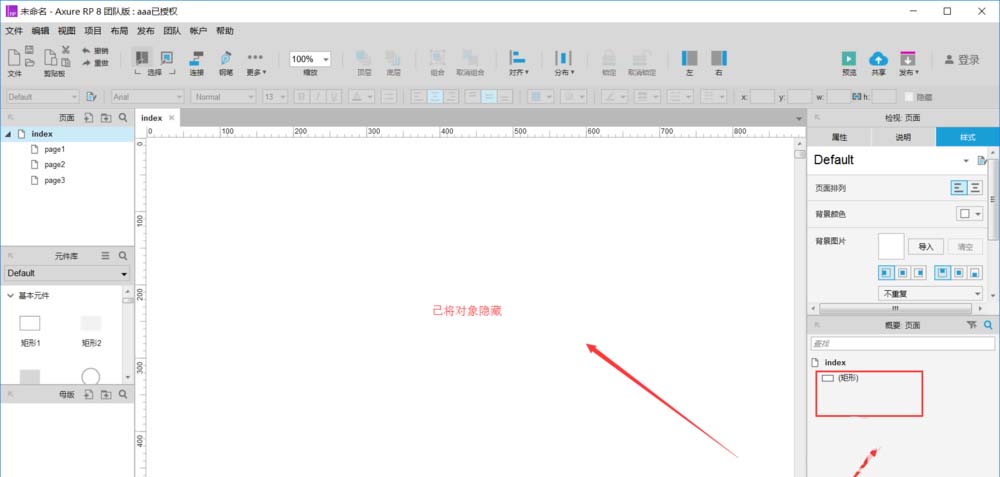
5、这下元件彻底隐藏了,什么也看不到,当然它还是存在的,只是看不到了

6、顺便教大家如何将隐藏的元件再显示出来,在下图中右侧的概要:页面中点击我们隐藏掉的元件,在画布中将出现隐藏的元件,然后去掉右上角“隐藏”的勾选。

7、最后将隐藏的元件又显示出来了,效果图如下

以上就是小编带来的Axure RP里的网页元件显示与隐藏的详细教程,希望帮助到有需要的朋友。
 天极下载
天极下载

































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 微信电脑版
微信电脑版
 向日葵远程控制软件
向日葵远程控制软件
 微信最新版
微信最新版
 桌面百度
桌面百度
 CF活动助手
CF活动助手
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)