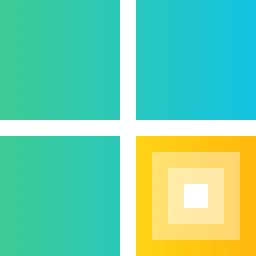
photoshop这款软件吗,相信在座的各位都不陌生,今日,就为大家讲解使用photoshop制作出+号图标的详细步骤。
新建文件,给背景填充你喜欢的颜色

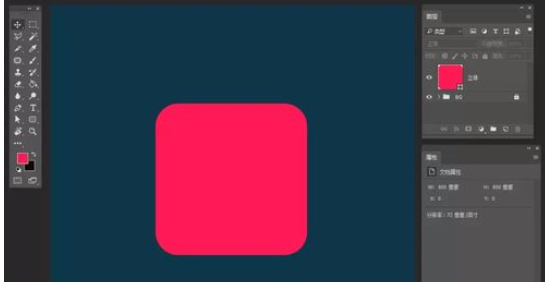
选择圆角矩形工具,按Shift键画一个正圆角矩形,去掉描边,设置填充,属性面板中调整圆角大小

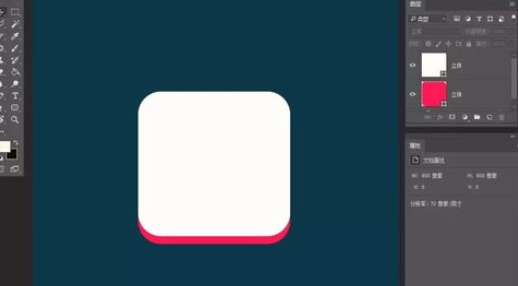
选择图层,Ctrl+j复制一个,向上缩小一点,设置填充

选择圆角矩形,在中间画一个圆角矩形

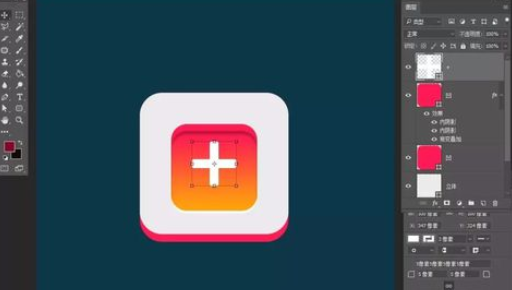
Ctrl+j复制一个,向下缩小一点,添加图层样式——渐变叠加,两个内阴影,

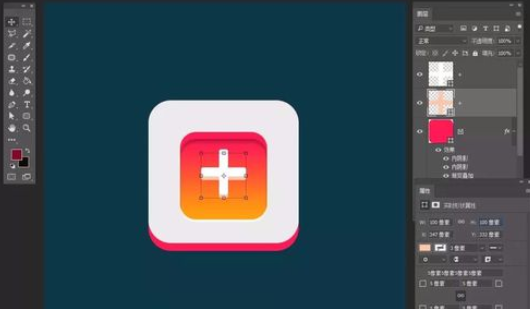
选择圆角矩形工具,画两个圆角矩形,添加+号

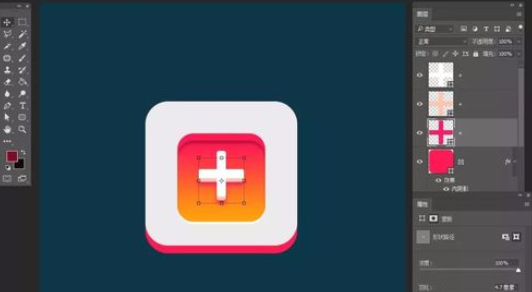
Ctrl+j复制一个,选择底下的+号向下移动一点,修改填充

再Ctrl+j复制一个,选择底下的+号向下移动一点,修改填充,设置羽化什,充当投影

最后整体添加投影,保存导出


上文就是小编讲解的使用photoshop制作出+号图标的详细步骤,你们都学会了吗?
 天极下载
天极下载

































































 微信电脑版
微信电脑版
 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 向日葵远程控制软件
向日葵远程控制软件
 魔兽大脚插件(bigfoot)
魔兽大脚插件(bigfoot)
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 桌面百度
桌面百度
 CF活动助手
CF活动助手