今天小编和各位亲们一起学习的是ps打造出立体滑动UI按钮的操作步骤,一定有许多亲们很是期待吧,下面就是ps打造出立体滑动UI按钮的教程。
1、新建700*500PX白色画布,网上找一张好看的图片导入进来作为背景,当然你也可以直接使用纯颜色或者自己制作


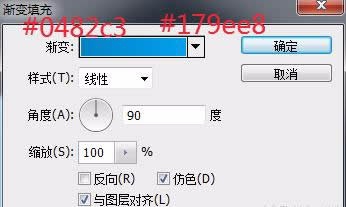
2、选择圆角矩形工具绘制一个388*108PX的圆角矩形,半径50PX,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加描边和内阴影图层样式



3、CTRL+J复制上步图层,右键清除图层样式,鼠标双击图层重新添加描边和内阴影图层样式
4、选择圆角矩形工具绘制一个宽度合适,高度稍微比原来的大一点的圆角矩形,居中对齐,图层右键选择创建剪贴蒙版,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加外发光图层样式



5、选择圆角矩形工具绘制一个宽度合适,高度稍微比原来的大一点的圆角矩形,居中对齐,点击底下“创建新的填充或调整图层”按钮,选择渐变,参数设置如图;然后鼠标双击图层添加内阴影、外发光和投影图层样式



6、选择其它合适的工具绘制基本图形或者直接网上找素材导入进来,填充颜色#bbc4c9,然后鼠标双击图层添加投影图层样式



上面就是为各位亲们带来的ps打造出立体滑动UI按钮的教程,一起去了解了解吧。
 天极下载
天极下载

































































 微信电脑版
微信电脑版
 火绒安全软件
火绒安全软件
 腾讯电脑管家
腾讯电脑管家
 向日葵远程控制软件
向日葵远程控制软件
 万步网客户端
万步网客户端
 钉钉电脑版
钉钉电脑版
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 微信最新版
微信最新版

