小编今天给大家带来的是如何在微信小程序中制作猫眼电影?下面就和小编一起来学习一下吧,希望能够帮助到大家。
正文
废话不多说,先上效果图

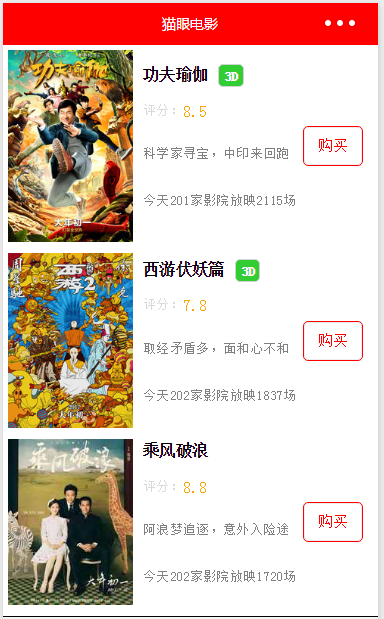
效果图
本demo完成共耗费近两周,也是在空余时间去写的,因为涉及到新知识JS、HTML和CSS3,所以也是边学习边写,代码编写上有什么不当处,还需小伙伴在评论处指明,帮助本猿更上一层楼!
(注:本文章已默认各位小伙伴已经熟悉微信小程序的目录结构以及每个文件所代表的的含义和小程序API的使用,所以文中不会详细说明,结尾会直接给出完整代码)
猫眼电影api:点击此处
一、目录结构

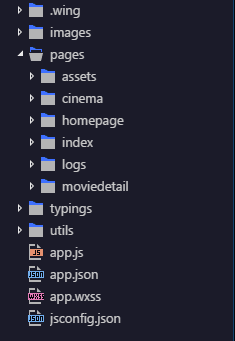
目录结构
采用的开发工具是Egret Wing(点击进入官网下载),主要目录说明:
从目录可知整体结构简单,主要就是三个界面:首页homepage、电影详情页moviedetail、影院列表页cinema。
二、首页

首页
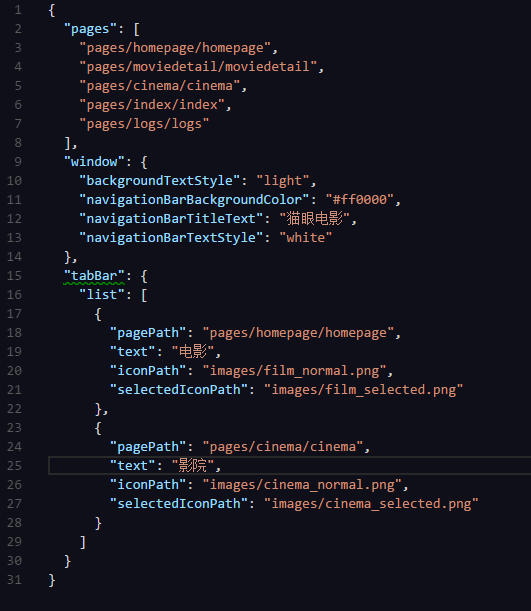
tab代码,打开app.json如图:

pages和tabBar
这里我想说下,微信小程序自带对tabBar选择效果本猿还是挺喜欢的(如果在Android上还要给每个tab写个selector选择器的XML文件)由于这段没什么技术难点,所以本猿就不多说了。
接下来进入首页homepage,一个界面的文件结构离不开三个文件:xxx.js、xxx.wxml、xxx.wxss
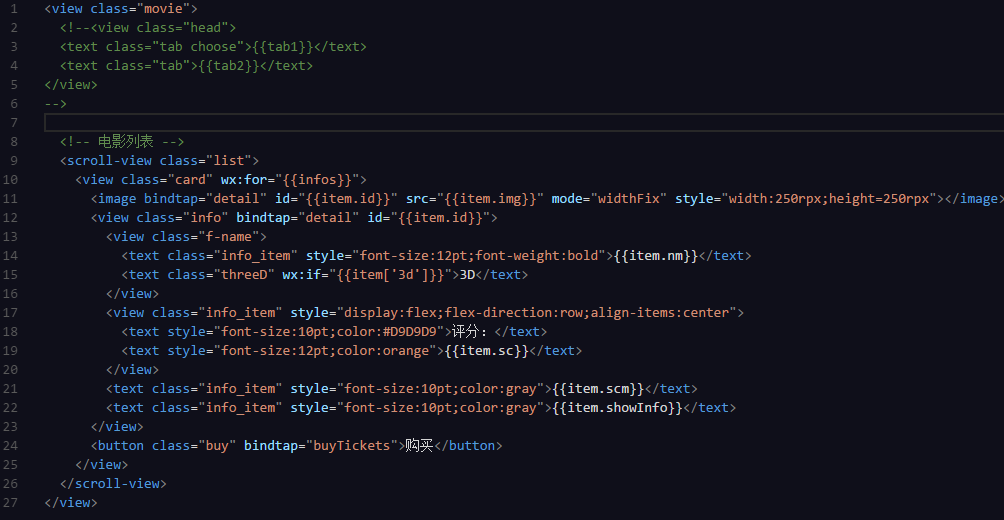
先来看看布局代码:

homepage.wxml
在这里本猿承认当初写的时候偷了下懒,有些标签属性我直接用style写了,但真正开发时,最好把每个标签的style写在.wxss文件里,通过自定义的class名称(或者id),相同布局的地方可以直接引用同一个class就可以了,不然会像我这样有些属性重复写了几次(手动尴尬)。
.js代码往下看:

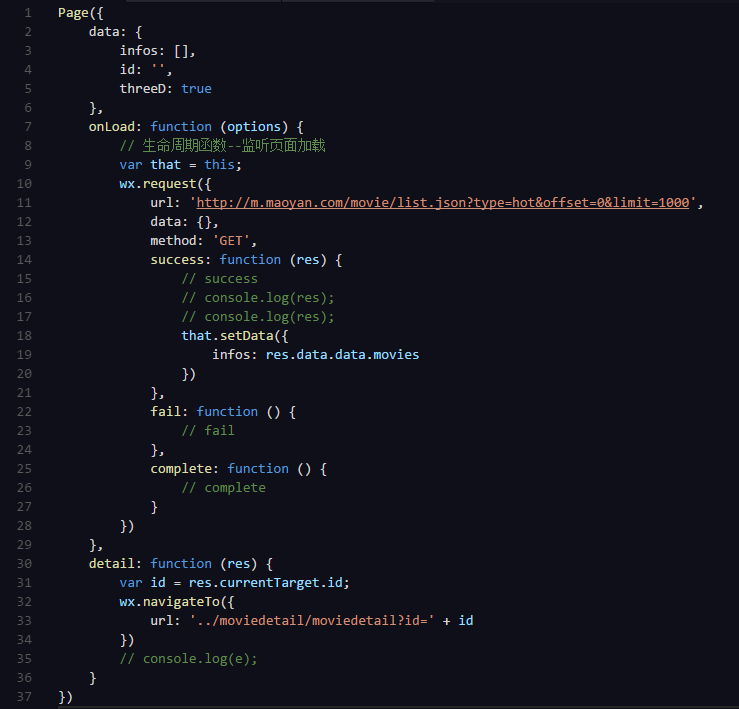
homepage.js
电影列表的信息本放到了定义的infos[]数组中,小程序也不存在json解析,在wx.request请求下得到的res取相应的值res.data.data.movie,直接在homepage.html标签中用wx:for=“{{infos}}”遍历,元素默认为item,取值的时候用“item.值的名称”就可以取到数据。
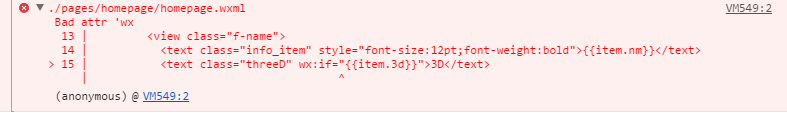
这里有个小地方需要说明下,当时为了解决也是花了点时间:在json数据里有个参数名称为“3d”,而且这个标签不是所有电影都有的,所以定义了threeD:true这个变量,为了能在.wxml中取到值,就可想而知的直接写成了wx:if="{{item.3d}}",结果就报错了:

错误信息
问题就出在这个3d上,后来查资料才得知改写成wx:if="{{item[\'3d\']}}"就立马解决啦,没什么原因,约定俗成,只是我这只前端小白不知道而已(莫见怪......手动微笑)
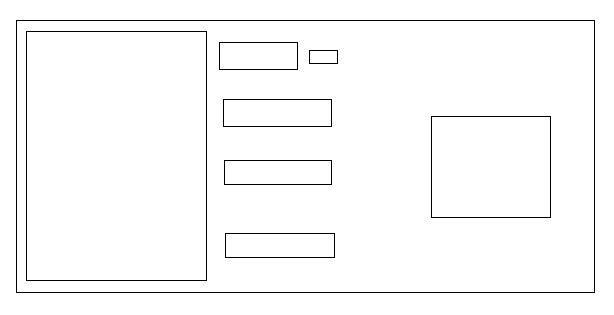
为了让大家更清楚了解电影列表快的布局,我画了个草图(真的很草......):

电影列表布局
发个牢骚:第一次写布局时心里就想,还是Android布局写起来方便,刚开始接触CSS3时觉得好麻烦,这个class要给个style,那个也要给个,而且有时要设置id,在同一个class下不同的id也要在wxss给个style,现在适应后感觉还算良好了。因为布局参数没难点,所以这里就不贴代码了。
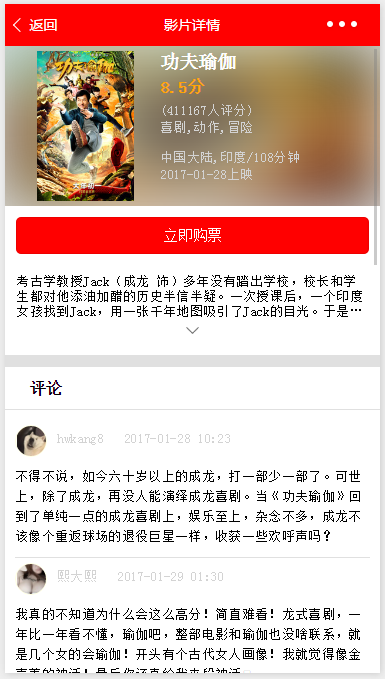
二、详情页

电影详情页
这里不贴全部代码了,只用关键代码说明下当时遇到的几个问题:
①高斯模糊

高斯模糊
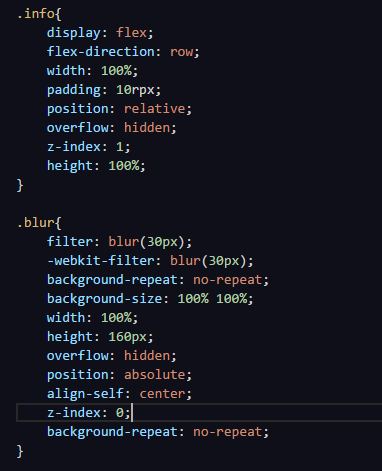
这里共有两个,一个class=“blur”(高斯模糊背景),一个class=“info”(电影信息)。刚开始是本着Android的布局设计思维去写这个布局,这不就是个RelativeLayout吗,写着写着到最后效果出来,发现本猿还是太天真,信息那一栏我莫名其妙写到高斯模糊的下面了,也就是写成了LinearLayout且orientation=vertical,当时就笑自己:你现在又不是在写Android,醒醒!孩子~主要原因是CSS3的知识不够,所以我就老老实实去学习了一番,下面便是代码:

高斯模糊和绝对布局
filter:blur(30px)和-webkit-filter:blur(30px)形成了高斯模糊的效果(内心OS:如果是Android的话又是一大堆代码)。info中的position:relative、z-index:1,blur中的position:absolute、z-index:0相结合就能展示出上面的效果,关键在于info中的z-index要大于blur的,表示显示在blur的上方,还要保证info是相对的,blur是绝对的,感兴趣并且没接触过CSS3的盆友可以下载代码自己去试试改改看看效果,不要像本猿我一样以为自己会反而是自作聪明。
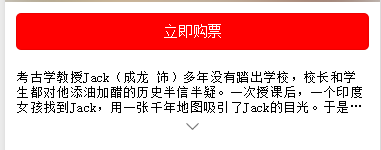
②点击显示全部

点击图标显示全部
这里本猿又要赞扬一下三元运算符了:

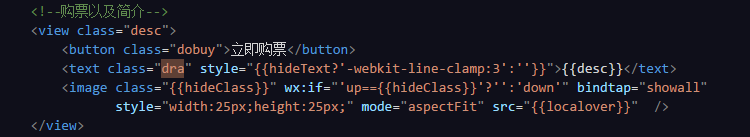
影片简介
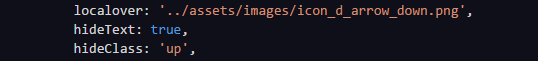
.js文件中在data里设置三个变量

参数
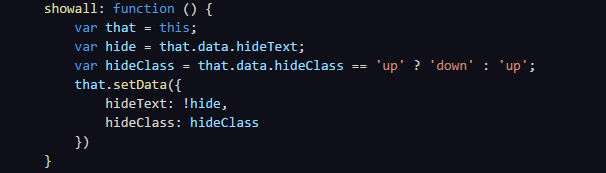
showall方法

showall方法
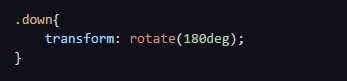
hideText布尔值用来判断当前是否为隐藏状态,用style="{{hideText?\'-webkit-line-clamp:3\':\' \'}}"设置显示行数,当hideText为true是显示3行,否则不给值,即默认。定义hideClass来控制箭头的指向,‘down’表示当前简介为隐藏,‘up’表示显示了全部,对于图标旋转这里只需给个旋转属性就行

箭头180°旋转
好了,本猿在详情页中花的时间比较多的就在这两处了,还是那句老话:不明白的多去查找些资料。
评论部分就是简单的列表,这里不再详细说明。
三、电影院列表

影院列表
这里只是简单的列出信息就行了,在布局上没难点,不过代码可以优化下,本猿为了省事所以就没去写了,就简单为了实现下效果。
以上就是如何在微信小程序中制作猫眼电影的全部内容了,大家都学会了吗?
 天极下载
天极下载

































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 微信电脑版
微信电脑版
 向日葵远程控制软件
向日葵远程控制软件
 微信最新版
微信最新版
 桌面百度
桌面百度
 CF活动助手
CF活动助手
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)