今天小编给大家分享的是如何在微信小程序中实现文本两端对齐?对这个感兴趣的小伙伴们就和小编一起学习下吧,以下就是具体的内容。
微信小程序中,两行文字两端对齐直接例子与讨论,不多说了,直接上代码。

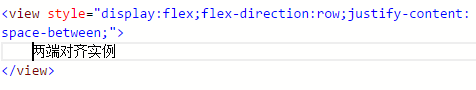
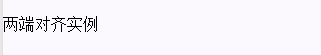
直接使用justify-content: space-between;,结果显示文本并不能两端对齐

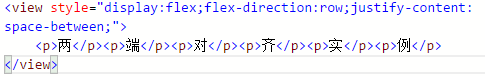
代码中“两端对齐实例”这段文字被识别为一个整体,space-between的排布作用在整段文字上,两端对齐并未实现。我使用了笨办法,代码如下:

效果如下:

只要限定了view的宽度,就可以得到自己想要的两端对齐文本
以上就是如何在微信小程序中实现文本两端对齐的全部内容了,大家都学会了吗?
 天极下载
天极下载