今天给大家普及一下怎么在微信小程序中开发MAP地图?下面就一起去看一看,了解了解,相信可以帮助到大家的。

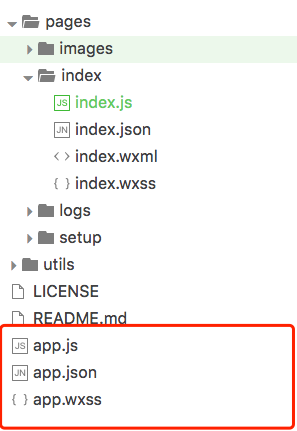
app.js 小程序的逻辑
app.json小程序的公共设置
app.wxss 小程序的公共样式表
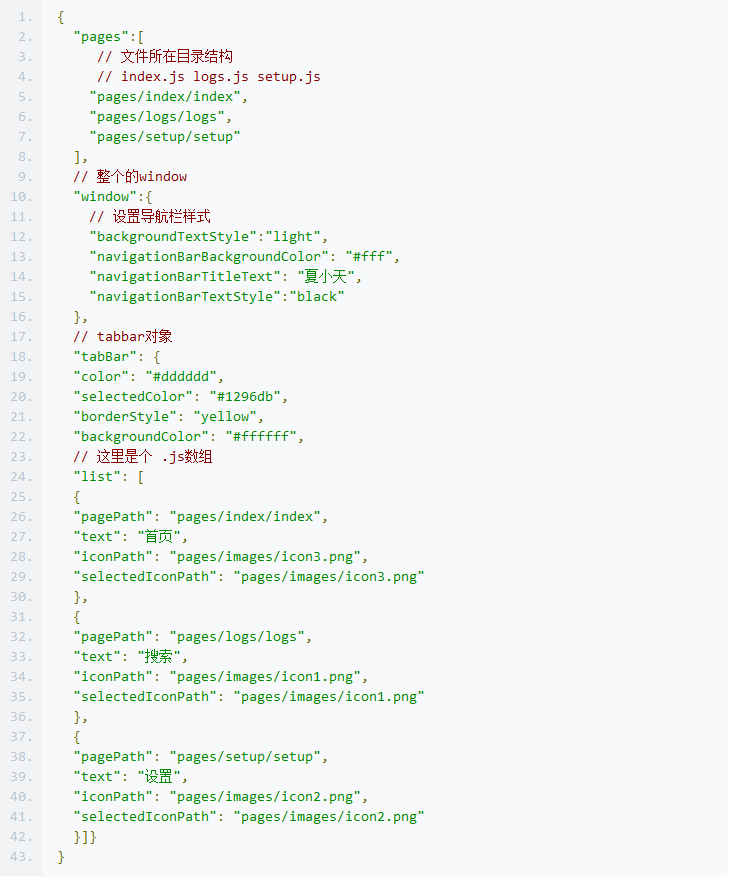
在app.json 配置个tab ( 类似于iOS tabbar)

一个页面包含的文件结构包含四个文件 .js文件.json文件 .wxml文件 wuss文件(类似于想要布局出iOS中的一个界面需要view model controller 协同工作)
.js文件 功能类似于 iOS中Controller的作用 起到协同的作用, 也就是页面的逻辑
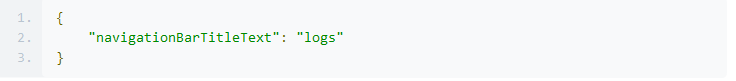
.json 页面配置 比如我想要配置一下logs界面的导航栏文字
.wxml 页面结构 (也就是有view btn等控件)
.wxss 页面样式表(可以配置页面控件的位置, 颜色, 圆角等等属性)
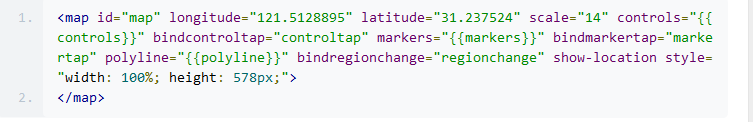
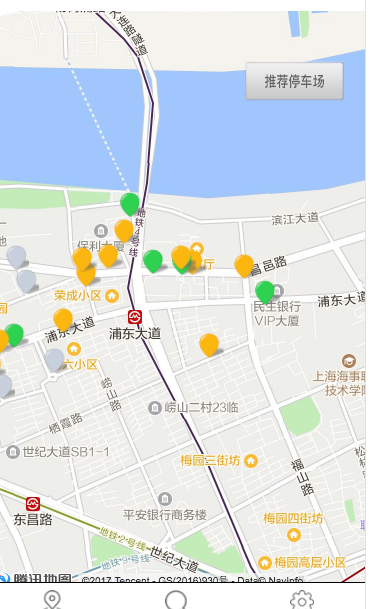
接下来用地图控件写一个简单界面
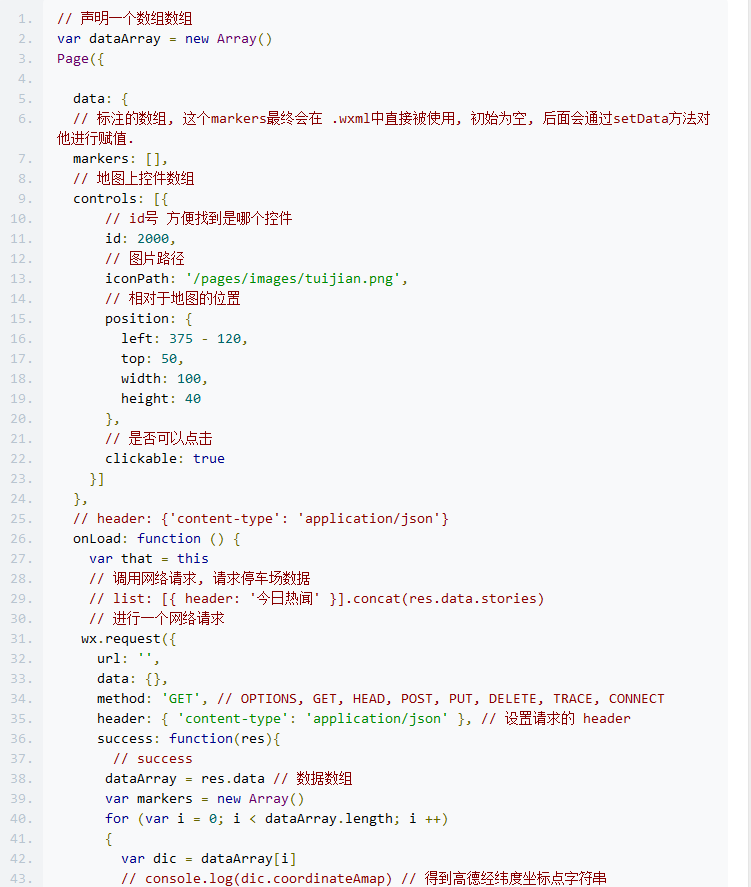
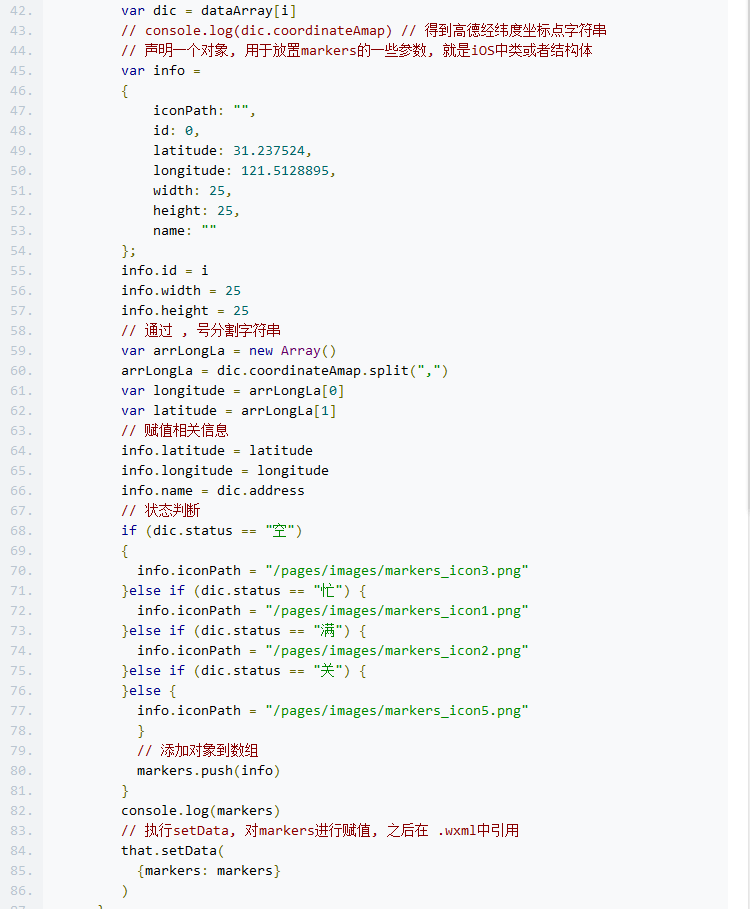
.js 进行网络请求, 解析数据, 重新赋值data



.json文件页面配置


.wxml文件 页面UI

.wxss 配置位置
这篇没有使用这个文件, 因为基于地图操作
今天这篇大致 布局了一个如下如所示的界面

以上就是怎么在微信小程序中开发MAP地图的全部内容了,大家都学会了吗?
 天极下载
天极下载






























































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 微信电脑版
微信电脑版
 向日葵远程控制软件
向日葵远程控制软件
 微信最新版
微信最新版
 桌面百度
桌面百度
 CF活动助手
CF活动助手
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)