- 热门下载
- 热门分类
- 热门合集

Element UI
- 版本:v2.13.2
- 大小:2.47 MB
- 更新:2020-08-10
- 下载:125次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:WinXP/2000/vista/Win7/Win8/Win10
杀毒检测:无插件360通过金山通过
软件简介
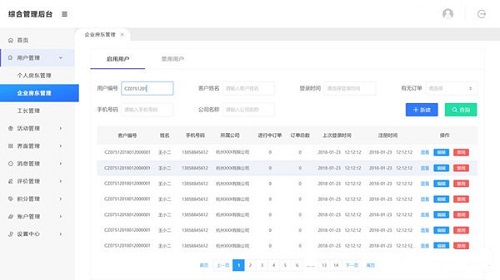
 Element-UI最新版是专业性比较高的桌面端组件库工具,Element-UI最新版可以快速设计用户自己需要的UI框架,所以用户在进行前端开发的时就可以通过它来获取到最全的配套设计资源,从而让用户在最短时间内完成网站开发,从而提升用户的工作效率。Element-UI官方版是基于Vue
2.0的桌面端组件库,并且软件专为开发者、设计师和产品经理准备的。
Element-UI最新版是专业性比较高的桌面端组件库工具,Element-UI最新版可以快速设计用户自己需要的UI框架,所以用户在进行前端开发的时就可以通过它来获取到最全的配套设计资源,从而让用户在最短时间内完成网站开发,从而提升用户的工作效率。Element-UI官方版是基于Vue
2.0的桌面端组件库,并且软件专为开发者、设计师和产品经理准备的。
软件功能
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

Element UI软件特色
Element UI官方电脑端更新日志
Element UI官方电脑端常见问题

 天极下载
天极下载