- 热门下载
- 热门分类
- 热门合集

微信开发调试小工具
1.0官方正式版- 软件大小:0.06 MB
- 更新时间:2019-11-01
-
用户评分:

- 软件版本:1.0
- 软件语言:简体中文
- 系统类型:支持32/64位
- 软件授权:免费
- 下载次数:8次
- 杀毒检测:无插件360通过金山通过
- 运行系统:WinXP/2000/vista/Win7/Win8/Win10
本地纯净下载
纯净官方版软件简介
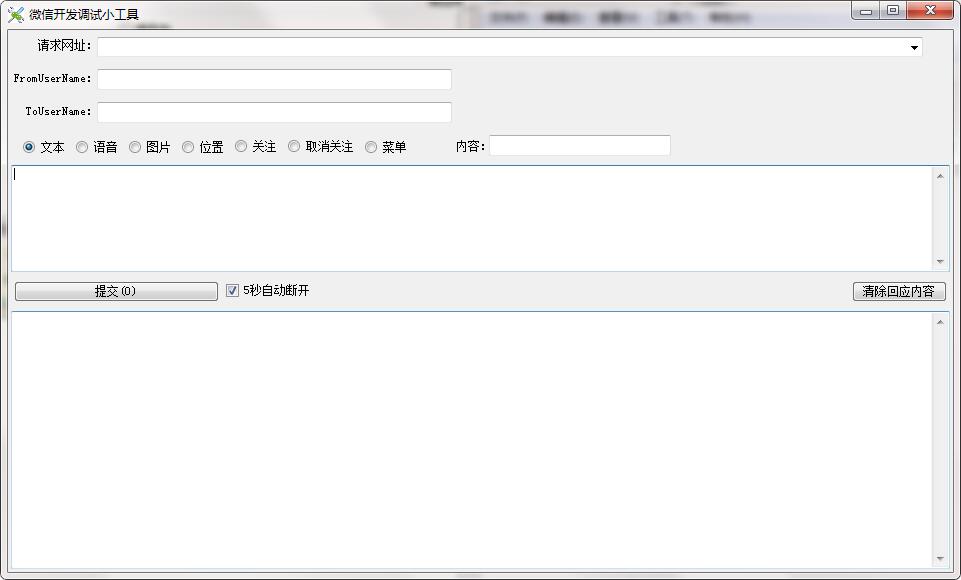
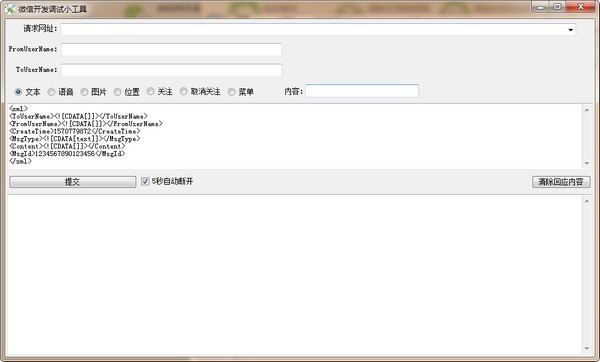
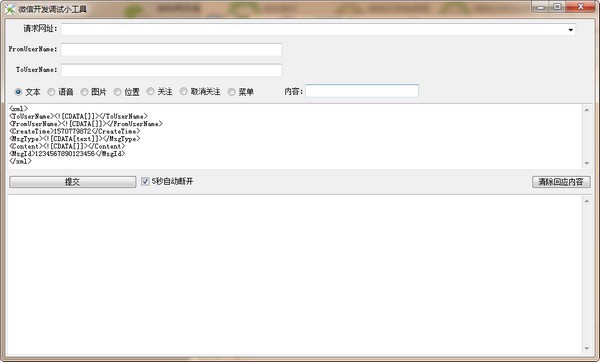
 微信开发调试小工具正式版是款针对微信打造的调试工具。微信开发调试小工具正式版可以调试、检验页面的JS-SDK相关功能与权限,模拟大部分SDK的输入和输出。微信开发调试小工具能够进行请求网址、FromUserName、ToUserName、提交按钮、回应内容等诸多内容进行调试,帮助用户更加容易使用微信公众平台。
微信开发调试小工具正式版是款针对微信打造的调试工具。微信开发调试小工具正式版可以调试、检验页面的JS-SDK相关功能与权限,模拟大部分SDK的输入和输出。微信开发调试小工具能够进行请求网址、FromUserName、ToUserName、提交按钮、回应内容等诸多内容进行调试,帮助用户更加容易使用微信公众平台。
功能介绍
1、请求网址:请求网址输入你在公众平台开发模式下的那个URL(如下图),这个工具不带有验签算法之类的,所以不用填写To ken了,但是在WEB程序中为了安全我们是需要验签的,因此,你要加上只有你知道的参数比如debug=true之类的参数,让WEB程序不要执行验签,这样就可以跳过验签部份进行调试。请求网址最多可以保存3条,每条都会记录最后一次提交的参数,以方便在多个服务器之间进行调试。
2、FromUserName:用户在向公众帐号发送消息时,微信服务器每次都会将用于识别该用户身份的唯一ID发过来,同时也会将公众帐号的唯一标识也发过来,提交按钮上方的文本框中显示的就是模拟微信服务器提交到我们WEB服务器上的内容,你可以看到FromUserName和ToUserName.
3、ToUserName:与上面的FromUserName差不多。
4、文本/语音/图片/位置/关注/取消关注/菜单:这些选项模拟用户发送的消息类型,实际的消息内容由你自己填写
5、提交按钮:提交所发出的内容
6、5秒自动断开复选框:模拟微信服务器的计时机制,一般请求都不会超过5秒,但有时确实会出现超过5秒的请求,我自己就出现过,有些特定的操作会发生这种情况,因此这个也算是有用的。
7、回应内容:你想要回复的内容
8、清除回应内容按钮:这个也不用解释了吧,清楚你要回复的内容

| 相关软件 | 版本说明 | 下载地址 |
|---|---|---|
| QQ小程序开发者工具 | 高效开发者工具 | 查看 |
| 微信开发者工具 | 微信调试工具 | 查看 |
| iTestin | 安卓自动化测试脚本录制工具 | 查看 |
| CVS | 最新版 | 查看 |
| PEiD | PE文件封包器 | 查看 |
微信开发调试小工具安装步骤

猜你喜欢
-

iTestin
136.77MB/2024-03-05
查看下载 -

CVS
3.73MB/2020-07-22
查看下载 -

PEiD
4MB/2024-02-06
查看下载 -

HTML Help WorkShop
3.3MB/2024-10-30
查看下载 -

PowerShell
100.88MB/2024-10-17
查看下载
 天极下载
天极下载