- 热门下载
- 热门分类
- 热门合集

CSS3Ps
- 版本:v1.0
- 大小:127.03KB
- 更新:2023-04-25
- 下载:554次
- 语言:简体中文
- 授权:免费
-
评分:

- 系统:winall/win7/win10/win11
杀毒检测:无插件360通过金山通过
软件简介
CSS3Ps软件特色
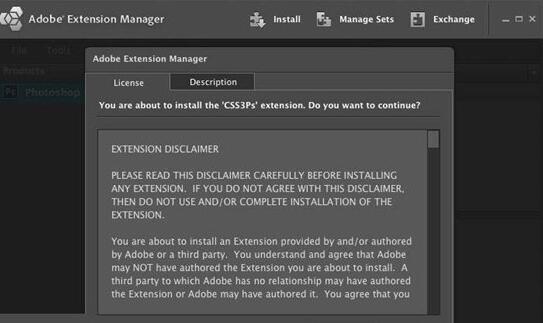
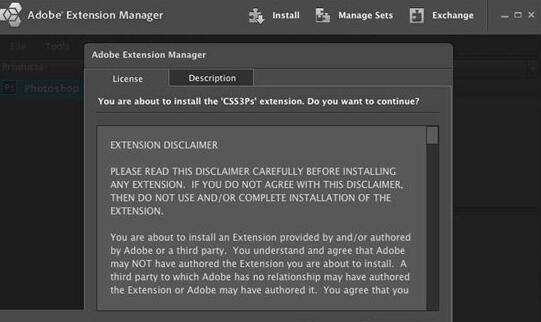
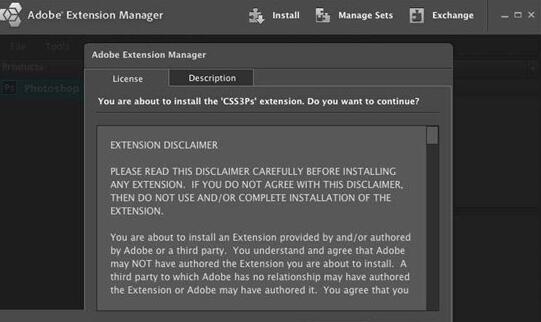
CSS3Ps官方电脑端使用方法

猜你喜欢
-

可牛影像
12.49MB/2024-02-05
查看下载 -

图片工厂picosmos Tools
77.05MB/2024-10-25
查看下载 -

2345看图王
75MB/2024-12-05
查看下载 -

ACDSee家庭版64位
7.82MB/2024-09-11
查看下载 -

QQ影像
16.1MB/2024-02-06
查看下载
 天极下载
天极下载 CSS3Ps官方版是款功能强悍的将图层转为CSS3代码的PS小插件。可以有效的帮助用户轻松地制作出各种页面效果,包括内阴影、内发光、阴影、外发光、图片圆角等,
CSS3Ps官方版是款功能强悍的将图层转为CSS3代码的PS小插件。可以有效的帮助用户轻松地制作出各种页面效果,包括内阴影、内发光、阴影、外发光、图片圆角等,