- 热门下载
- 热门分类
- 热门合集

Skybound Stylizer
7.17官方正式版- 软件大小:3.44 MB
- 更新时间:2019-04-09
-
用户评分:

- 软件版本:7.17
- 软件语言:简体中文
- 系统类型:支持32/64位
- 软件授权:免费
- 下载次数:1次
- 杀毒检测:无插件360通过金山通过
- 运行系统:WinXP/2000/vista/Win7/Win8/Win10
本地纯净下载
纯净官方版软件简介
 Skybound Stylizer最新版能够帮助我们对编辑的操作做到很好的操作管理。Skybound
Stylizer最新版可以控制重复的任务,写无错误的CSS等。
Skybound Stylizer最新版能够帮助我们对编辑的操作做到很好的操作管理。Skybound
Stylizer最新版可以控制重复的任务,写无错误的CSS等。

Skybound Stylizer软件特色
Skybound Stylizer安装步骤
1、下载软件,解压,分为64位和32位两个版本,根据自己的系统进行选择,这里小编选择64位
2、进入安装界面,选择安装位置,默认的是“C:\Program Files\Skybound Stylizer 7”,想修改点击“change”,之后点击“install”即可
3、阅读安装协议,勾选“Agree”
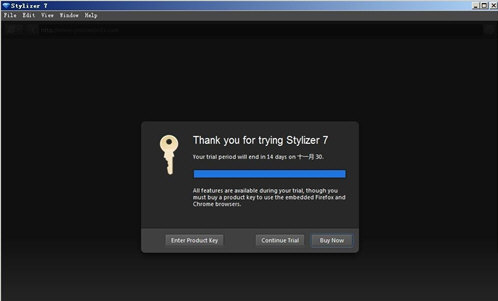
4、选择“continue trial”也就是试用
5、按照安装提示操作即可

猜你喜欢
-

现金盘点计算器
2.03 MB/2024-02-20
查看下载 -

AneData全能文件恢复软件
4MB/2024-04-02
查看下载 -

贷款计算器
716KB/2025-04-09
查看下载 -

GiWiFi认证客户端
9.03MB/2023-01-11
查看下载 -

木疙瘩
39.11 MB/2025-04-21
查看下载
 天极下载
天极下载