- 热门下载
- 热门分类
- 热门合集

微简vipage
4.2.1.3官方正式版- 软件大小:0.62 MB
- 更新时间:2018-09-14
-
用户评分:

- 软件版本:4.2.1.3
- 软件语言:简体中文
- 系统类型:支持32/64位
- 软件授权:免费
- 下载次数:3876次
- 杀毒检测:无插件360通过金山通过
- 运行系统:WinXP/Win2K/Vista/Win7/Win8/Win10
本地纯净下载
纯净官方版软件简介
 简vipage官方版是一款代码自动生成工具,能够极速搭建原型,生成代码直接用于开发,免费云协作平台,快速制作PC、移动端的界面,自动生成完整的前端代码(html、js、css),,让你可以更加简单快速的变成出自己的软件哦!需要的快来下载体验吧!
简vipage官方版是一款代码自动生成工具,能够极速搭建原型,生成代码直接用于开发,免费云协作平台,快速制作PC、移动端的界面,自动生成完整的前端代码(html、js、css),,让你可以更加简单快速的变成出自己的软件哦!需要的快来下载体验吧!
微简vipage软件特色
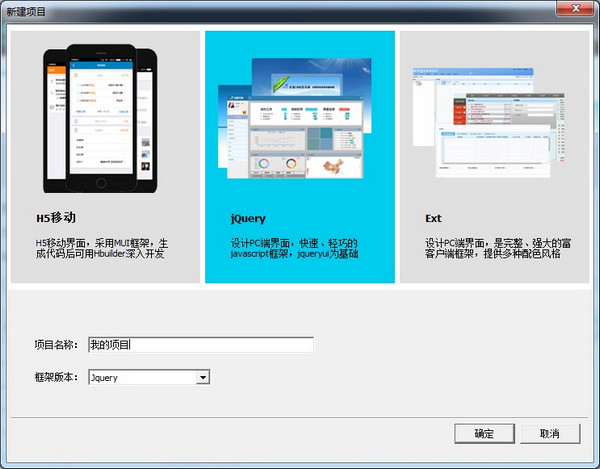
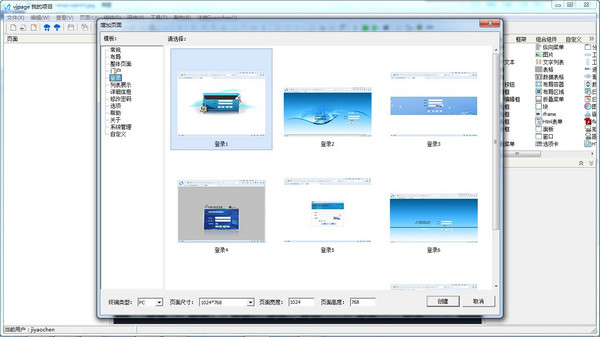
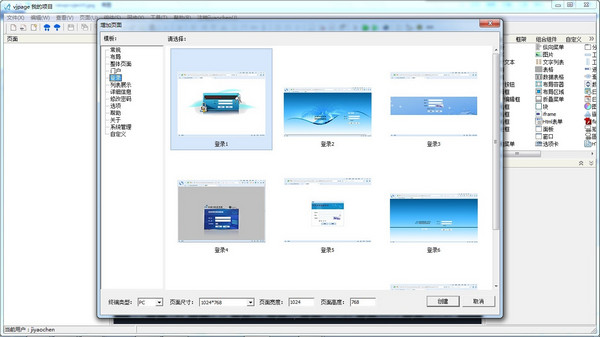
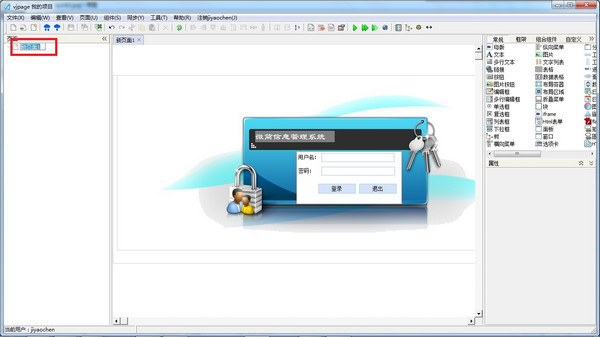
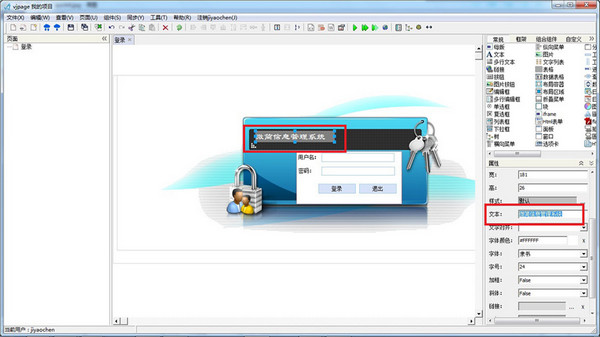
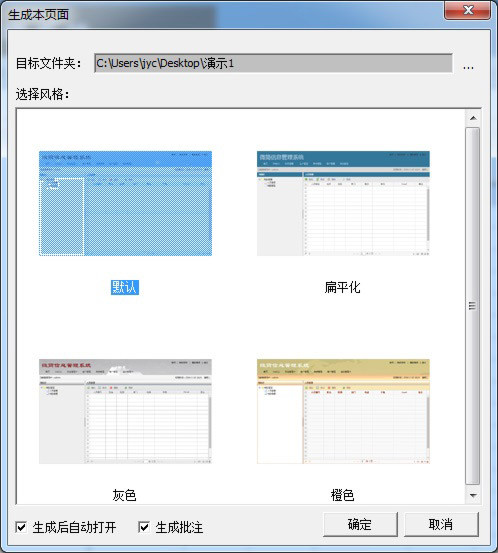
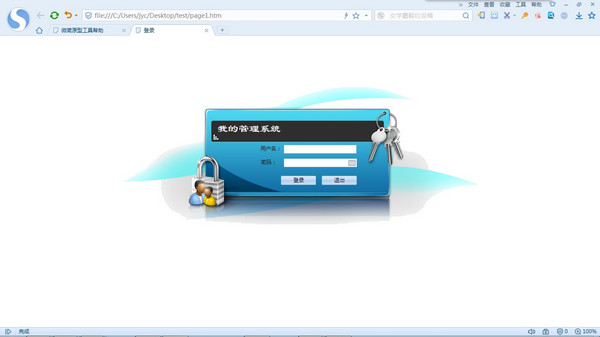
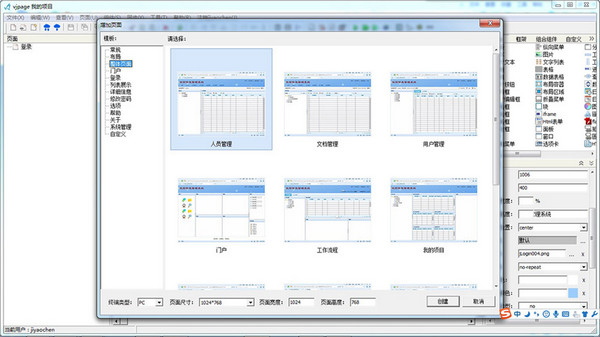
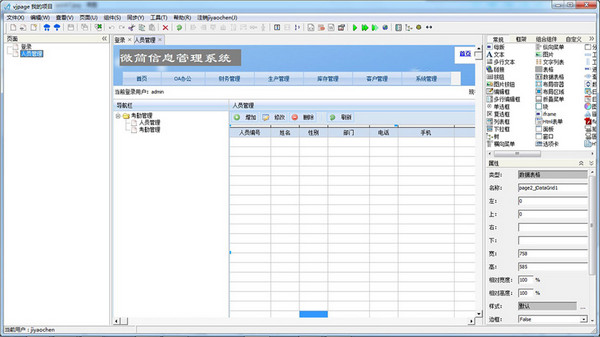
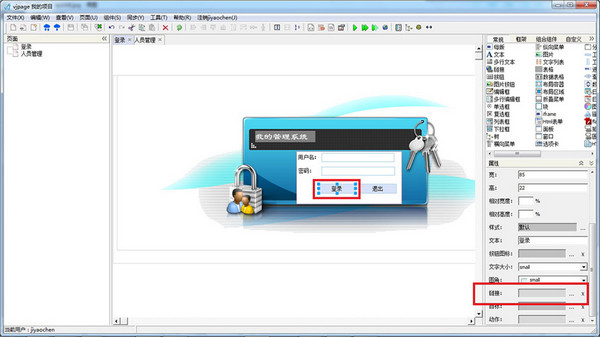
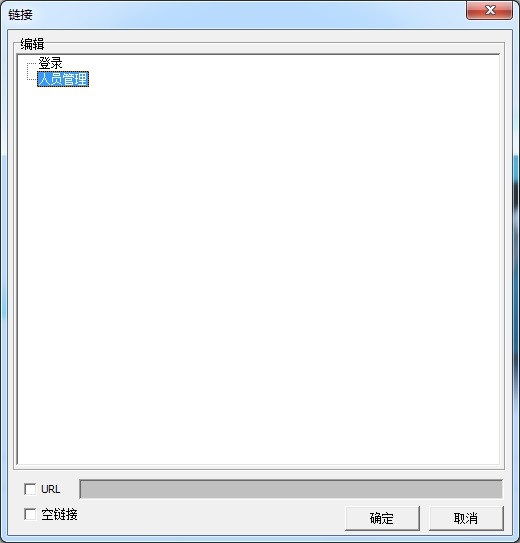
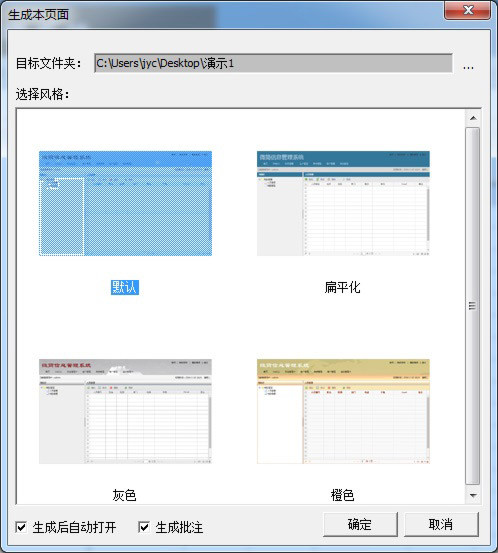
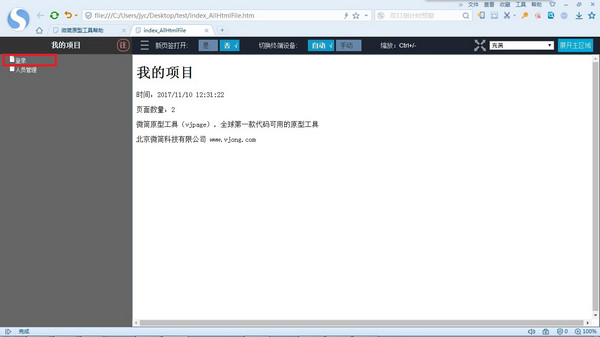
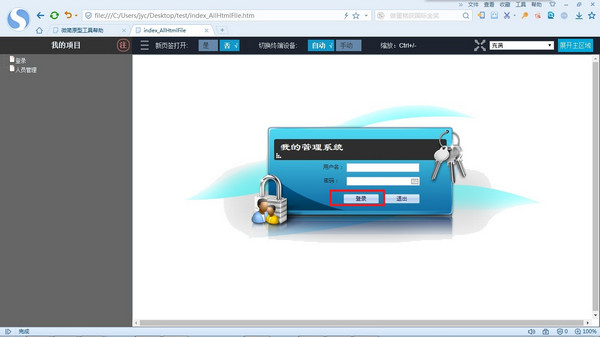
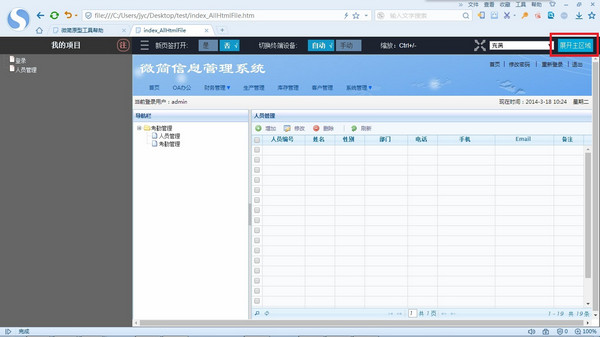
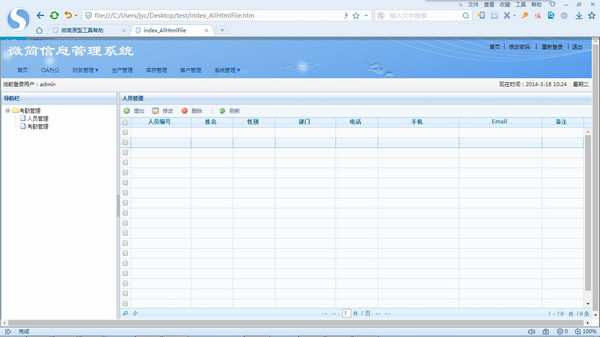
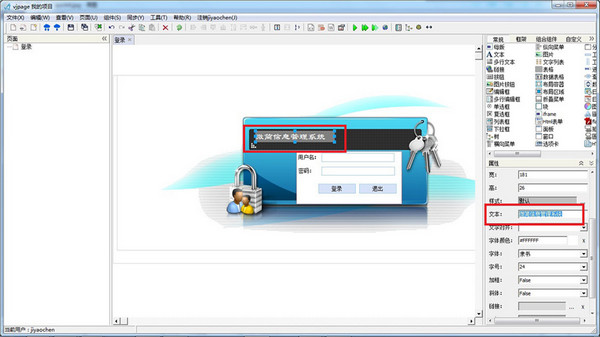
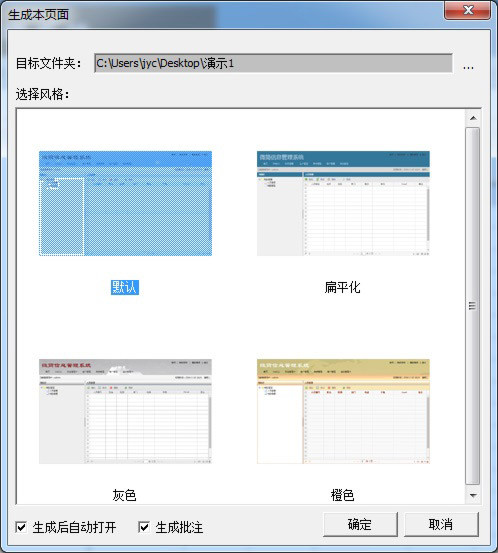
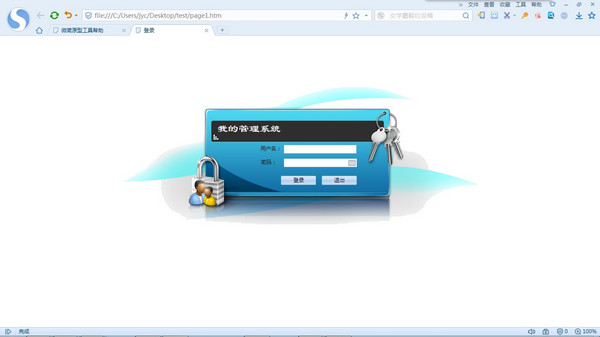
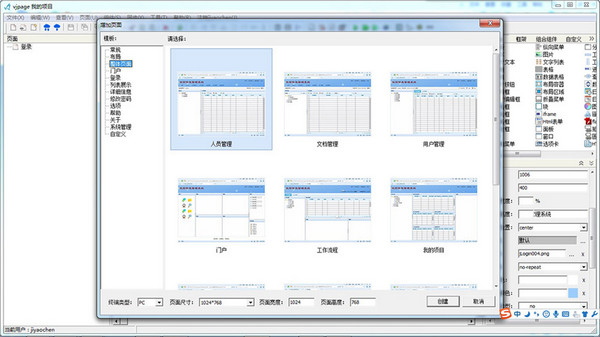
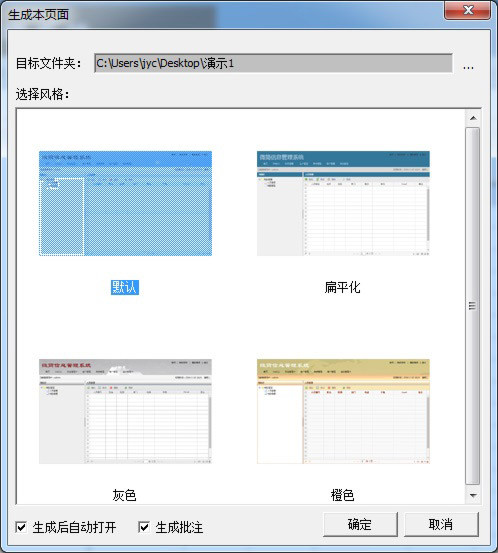
微简vipage官方电脑端使用方法

 天极下载
天极下载