说到Axure RP这款软件,相信在座的各位都不陌生,不过你们知道Axure RP中如何实现提示框悬停功能吗?下文就带来了Axure RP实现提示框悬停功能的具体操作流程。

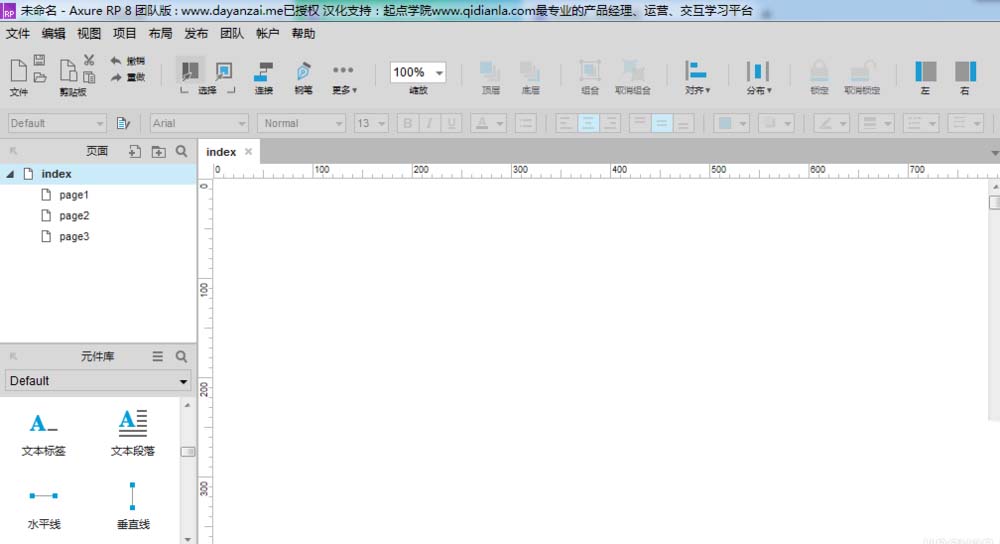
1、正常打开Axure RP 工具,本文以新建一个空白页面为例进行说明。

2、从左侧元件库中拖拽一个文本标签到空白页面中,如下所示。

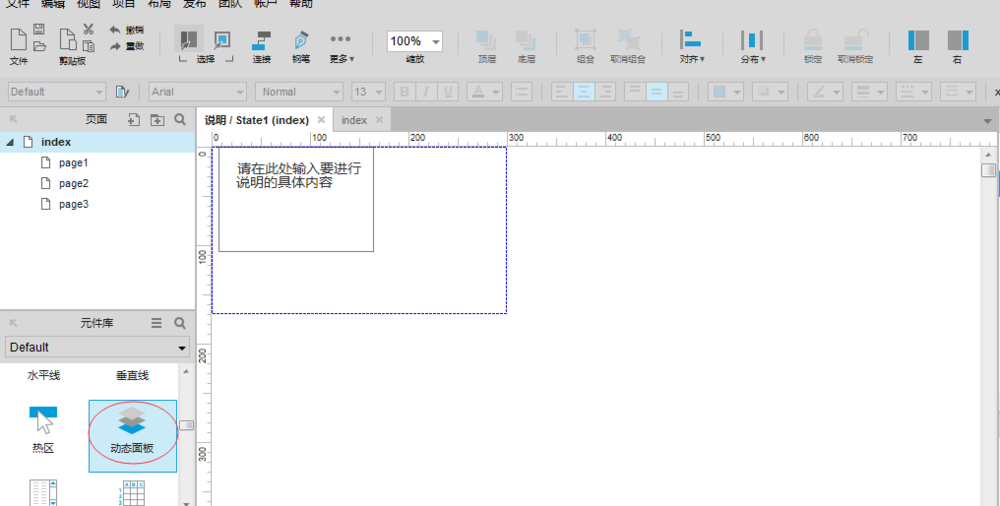
3、从左侧元件库中拖拽一个动态面板到空白页面中,双击该动态面板,编辑面板的名称和内容,如下所示。

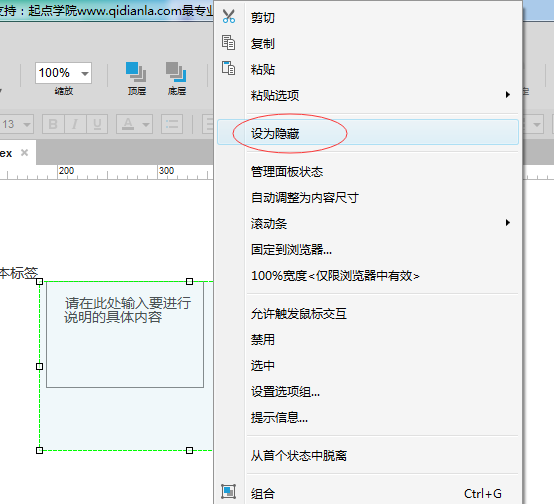
4、将该动态面板设置为“隐藏”。光标移到动态面板处,鼠标右键点击该元件,出现的对话框中设置为隐藏即可,如下图所示。

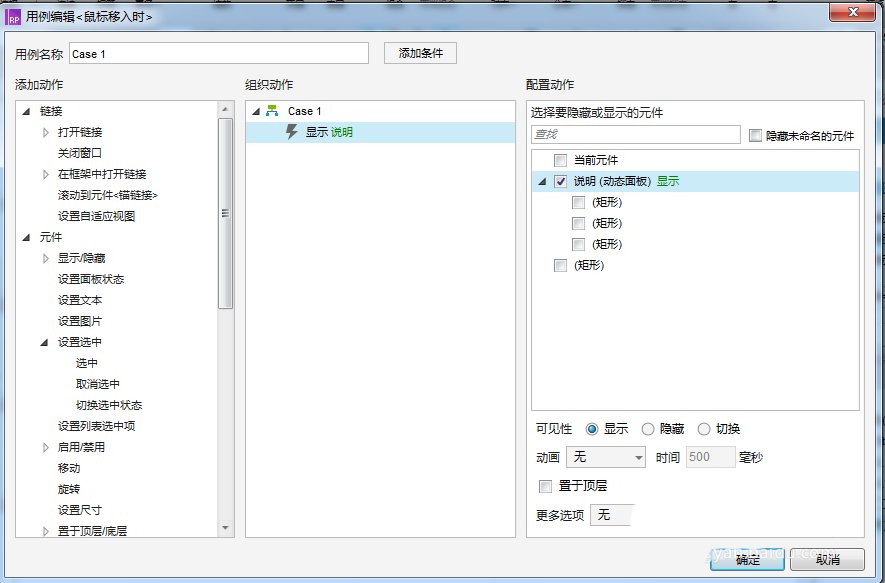
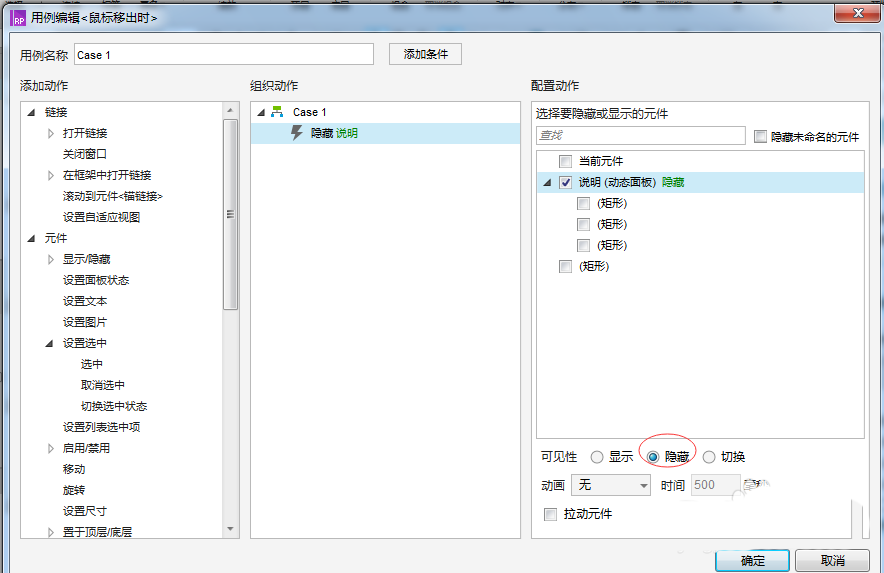
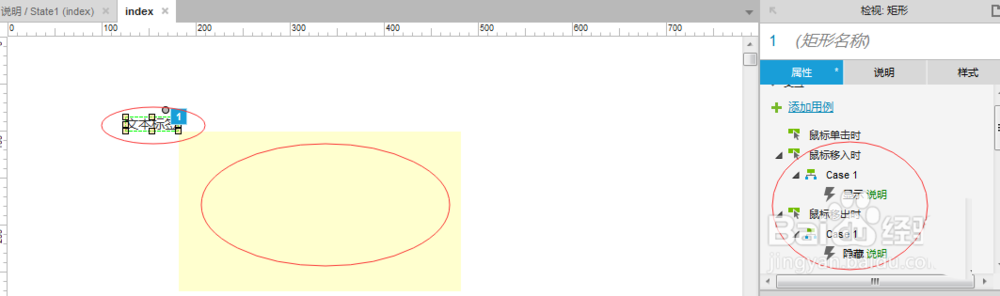
5、添加事件,当鼠标移入时,出现提示框。光标选中文本标签元件,在右侧的对话框中属性下双击“鼠标移入时”事件,如下图1所示,双击后,会弹出下图2 所示的窗口,设置动态面板可见。点击“确定”关闭页面。


6、添加事件,当鼠标移出时,提示框消失。光标选中文本标签元件,在右侧的对话框中属性下双击“鼠标移出时”事件,双击后,会弹出下图 所示的窗口,设置动态面板隐藏。点击“确定”关闭页面

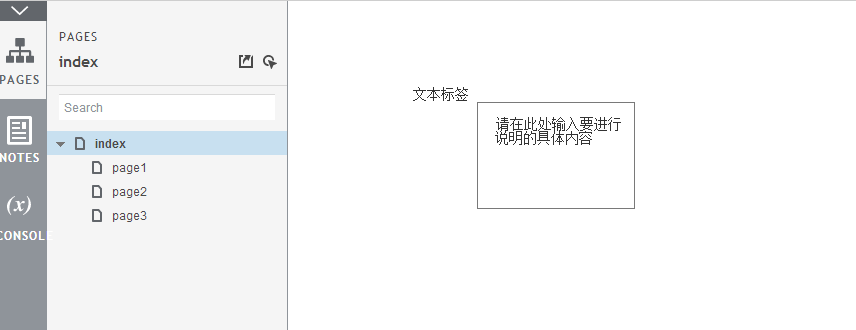
7、页面的主体设计如下图1所示,这时候点击预览就可以查看效果了。


按照上文为你们呈现的Axure RP实现提示框悬停功能的具体操作流程,你们是不是都学会啦!
 天极下载
天极下载





































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 向日葵远程控制软件
向日葵远程控制软件
 暴雪战网客户端
暴雪战网客户端
 桌面百度
桌面百度
 CF活动助手
CF活动助手
 微信电脑版
微信电脑版

