一些用户还不清楚使用Axure制作出网页登陆页面的操作步骤,今天小编就讲解了关于使用Axure制作出网页登陆页面的操作教程。
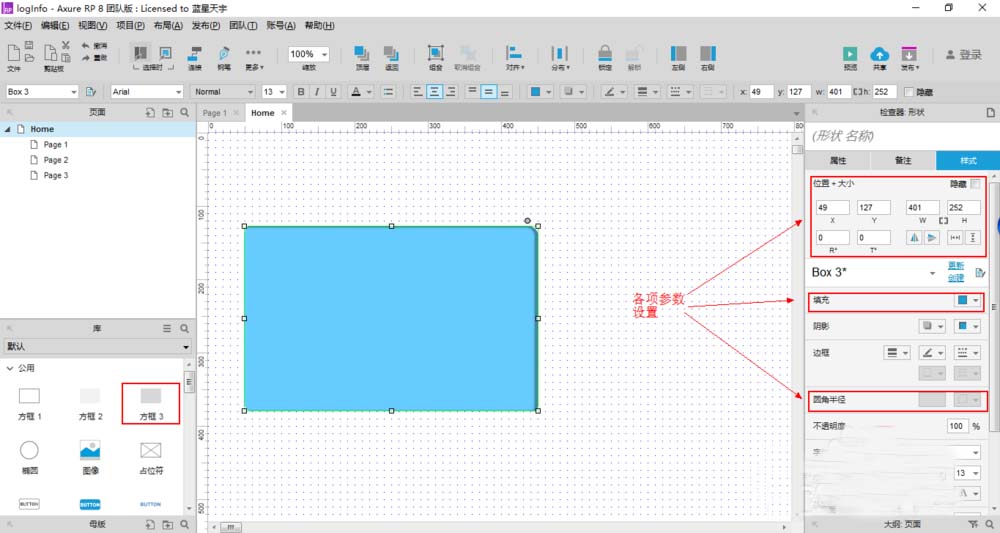
1、打开Axure,在默认的元件库先拖入一个矩形,在右侧检查器里设置矩形方框的大小、填充颜色,阴影和圆角半径的数据,使其稍微美观点,效果如图:

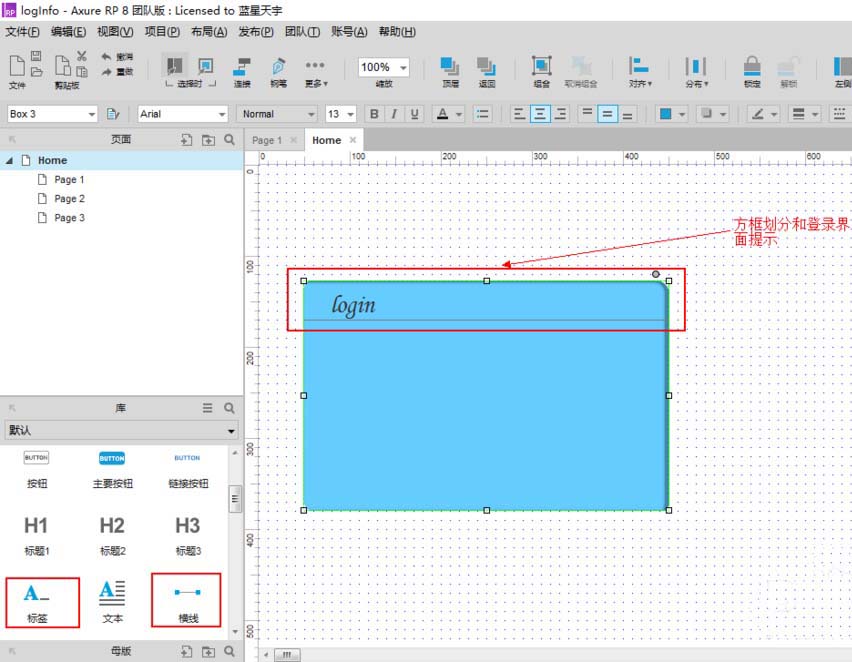
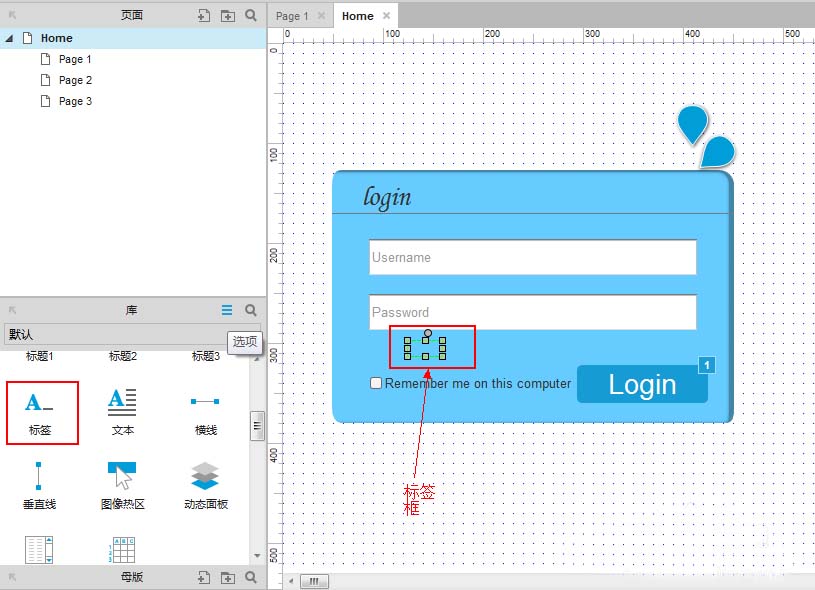
2、从元件库中拖选横线控件,将方框进行一个简单划分,之后在方框上部分拖入一个文本标签,并输入文字login;

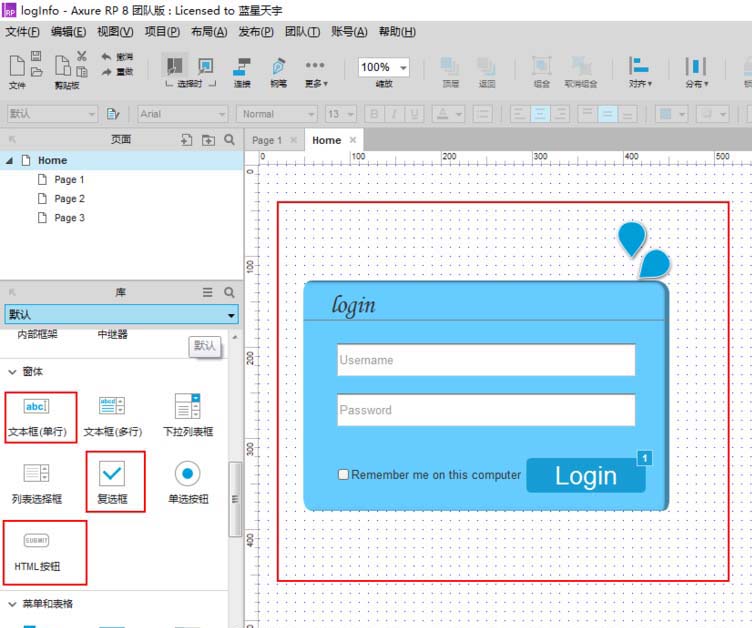
3、之后分别拖入登录界面剩余所需的控件合理放置到方框上,需拖入的控件有:两个文本框,一个复选框,一个按钮;为了美观创意也可以拖选一些小标记美化界面,这里全看个人创意喜好。(这里我随便加了两个水滴标记)

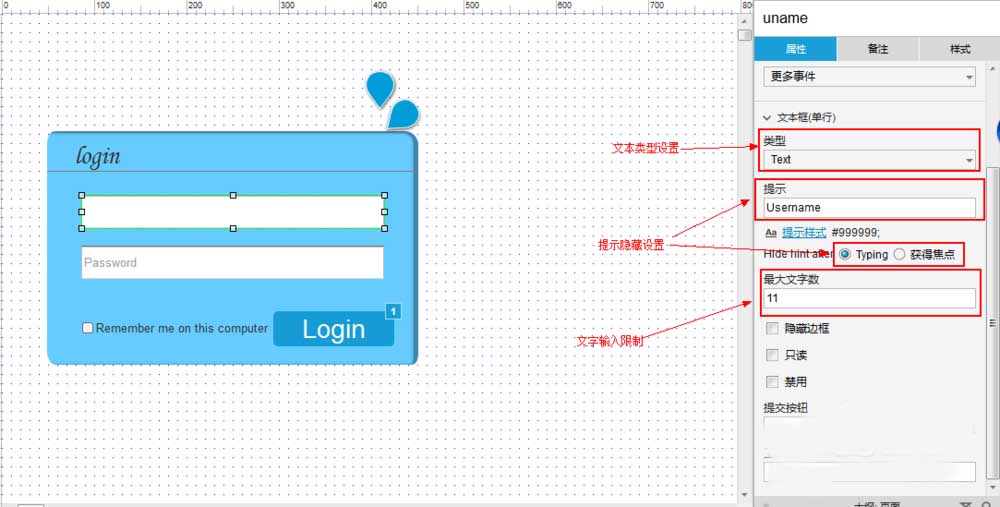
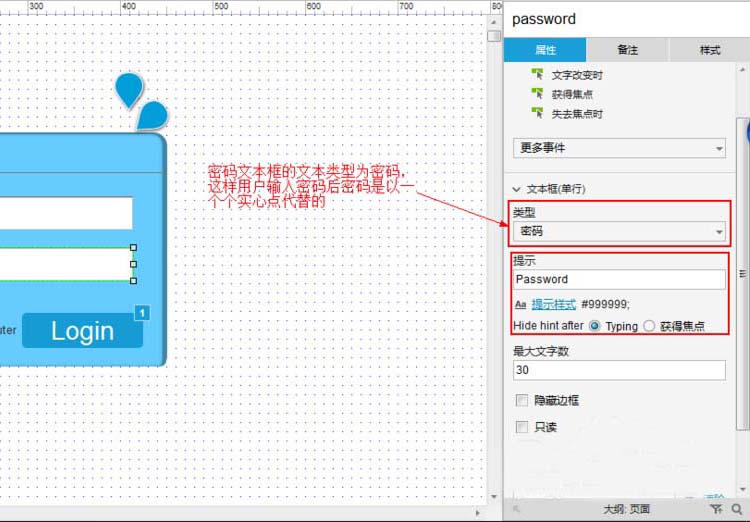
4、拖入用作输入用户名和密码的文本框后还需对他们进行一些设置,如:设置文本类型,文本提示(用来提示用户应该输入什么内容),最大输入字数等。
5、这里有个注意的就是文本提示后有两个提示隐藏的选项Typing和获得焦点。Typing表示的是当用户输入时,文本框的提示文字才会隐藏,获得焦点表示的是当文本框获得了点击表示输入时(用户还没输入),文本框的提示就隐藏了。图为用户名和密码的文本框属性设置:


6、为体现良好的人性交互,当用户输入密码错误或者用户名不存在时界面会提示,这里我们拖入一个标签框作为提示,如图;

7、到这里总体的界面设计就出来了,接下来是要对登录界面的用例逻辑进行设置,当用户名输入为空、密码输入为空、用户名输入错误、密码输入错误、用户名和密码正确时都应该有相应的逻辑用例,这里以当用户名输入为空做例子介绍如何设置登录界面的用例。到这里总体的界面设计就出来了,接下来是要对登录界面的用例逻辑进行设置,当用户名输入为空、密码输入为空、用户名输入错误、密码输入错误、用户名和密码正确时都应该有相应的逻辑用例,这里以当用户名输入为空做例子介绍如何设置登录界面的用例。
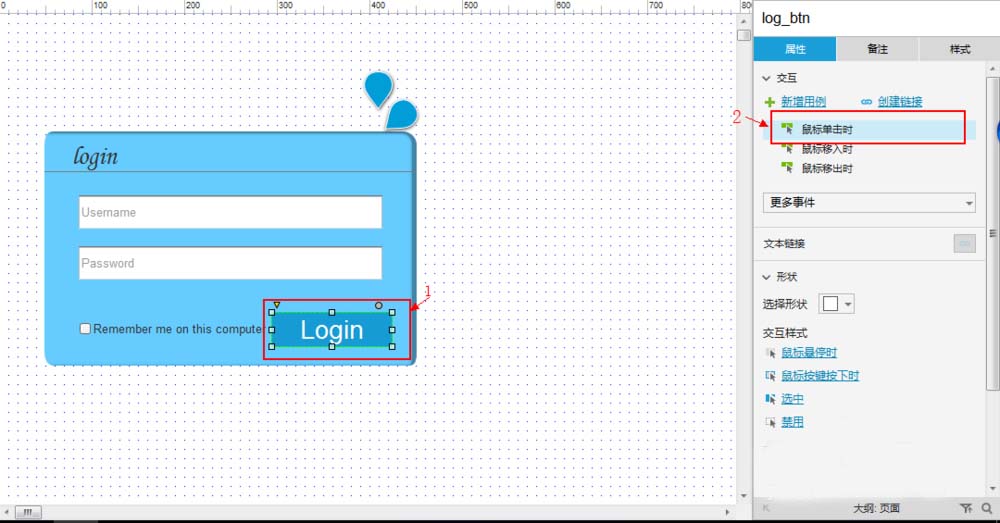
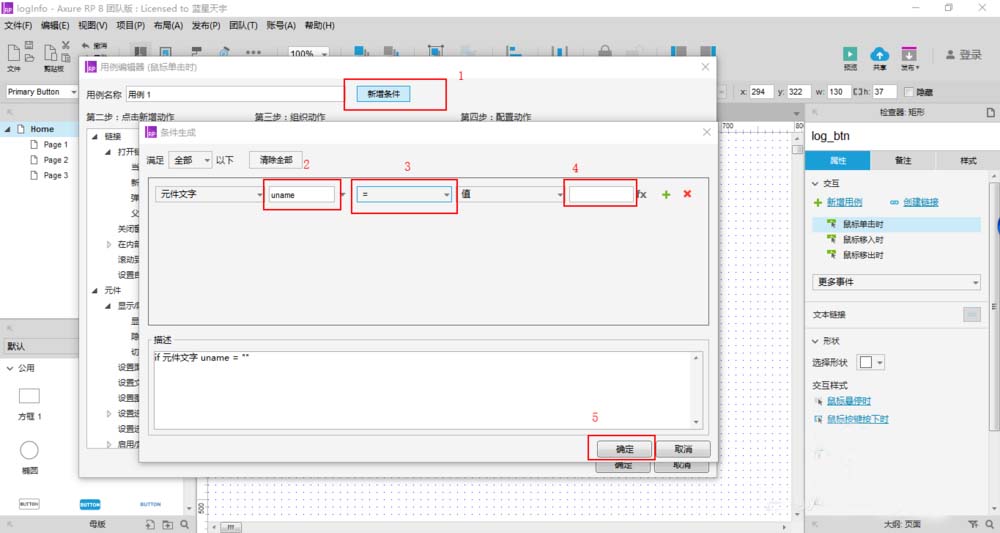
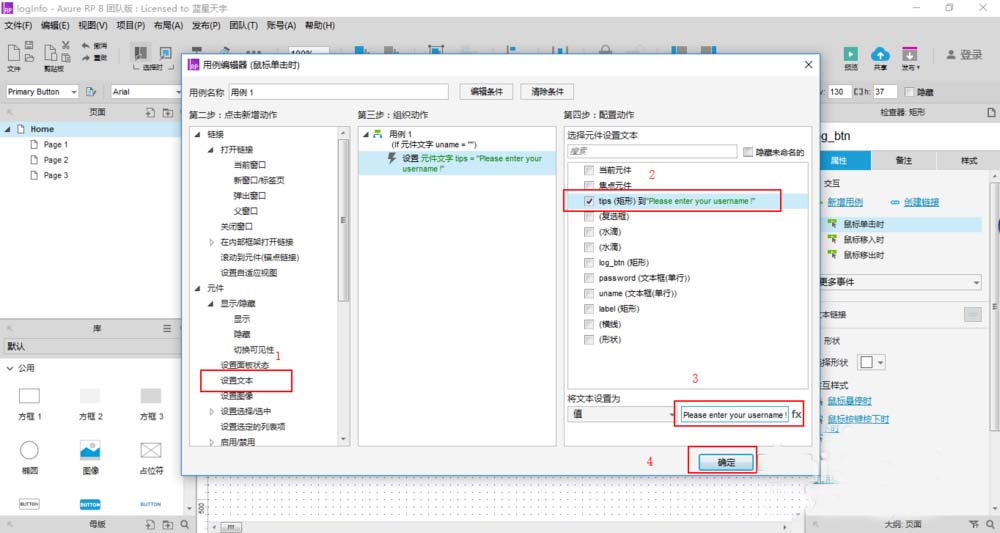
8、点击登录按钮,在登录按钮属性一栏的交互双击选择“鼠标单击时”进入点击登录按钮动作后的用例设置。在用例编辑器的顶部点击新增条件,在条件生成的界面设置当元件uname等于空时,点击确定按钮。之后继续在用例编辑器上选择“设置文本”,在配置动作那一栏选择tips元件,将文本的值设置为“Please enter your username !”,这样就可以在用户没输入密码点击登录时在提示框显示提示内容。



9、其余的用例设置大致是一样的,这里我的用例设置为当用户名,密码为空或者输入错误时,点击登录按钮提示框会显示对应的提示信息,当用户输入正确的用户名和密码时(用户名:幻云思密达,密码:123456),点击登录按钮跳转到www.baidu.com。图为本案例用例逻辑设置:

10、到这里就完成了一个登录界面的制作了,按下F5就可以看看模型是咋样的了。这里需要注意的是用例的设置先后顺序也是有影响的,设置的时候一定要考虑清楚,比如如果先设置提醒用户名或者密码输入错误的用例再设置提醒当用户名或者密码为空的用例时,模型的用例执行是从第一个用例开始的,所以后面的用户名或密码为空的提示可能就会被前一个当用户名或密码错误的提示覆盖掉了(因为用户名或密码为空也算是用户名或密码输入错误)。
以上就是小编带来的使用Axure制作出网页登陆页面的操作教程,希望帮助到有需要的朋友。
 天极下载
天极下载





































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 向日葵远程控制软件
向日葵远程控制软件
 微信电脑版
微信电脑版
 桌面百度
桌面百度
 CF活动助手
CF活动助手
 暴雪战网客户端
暴雪战网客户端
