你是否想了解微信小程序如何制作豆瓣?下面就是小编给大家带来的详细完整的内容,赶紧来看一下吧。


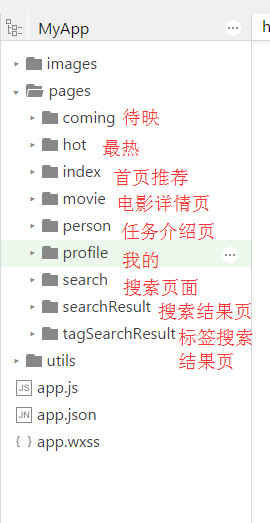
以即将上映界面为例:
js:
//接口说明:豆瓣电影即将上映电影接口
var API_URL = \'https://api.douban.com/v2/movie/coming_soon\';
var app = getApp();
Page({
data: {
movies:[]
},
onLoad:function(){
var that = this;
//2、进入后显示loading状态
wx.showToast({
title:"加载中",
icon:"loading",
duration:5000
});
//3、发送数据请求
wx.request({
url: API_URL,
data: {},
header: {
//豆瓣的请求格式比较奇葩application/json,application/json
\'Content-Type\' : \'application/json,application/json\'
},
// 请求成功以后隐藏加载框
success: function(resp){
wx.hideToast();
var data = resp.data;
console.log(data);
that.setData({
movies:data.subjects
});
// console.log(resp.data);
}
});
},
detailTap: function (e) {
//一个film的tap事件 filmList filmItem catchtap处理函数,
// bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
//id 通过data-id在wxml中绑定
var id = e.currentTarget.dataset.id
wx.navigateTo({
url: "../movie/movie?id=" + id
})
}
})
wxss:
.page-body{
display:flex;
flex:1;
flex-direction:column;
}
/*滚动视图容器*/
.film-scroll-view{
box-sizing: border-box;
width: 750rpx;
padding: 10rpx;
display: flex;
/*flex-wrap一行排不下,换行且第一行在上方*/
flex-wrap: wrap;
/*flex-direction属性决定项目主轴的方向(即项目的排列方向)*/
flex-direction: row;
/*justify-content属性定义了项目在主轴上的对齐方式*/
justify-content: flex-start;
}
.filmItem{
width: 350rpx;
margin: 0 5rpx 20rpx 5rpx;
border-radius: 10rpx;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 20rpx 40rpx #dedede;
overflow: hidden;
position: relative;
}
.file-cover-image{
width: 350rpx;
height: 508rpx;
}
.film-rating{
box-sizing: border-box;
position: absolute;
height: 50rpx;
line-height: 50rpx;
text-align: right;
padding-right: 20rpx;
font-size: 24rpx;
width: 100%;
left: 0;
top:458rpx;
background-color: rgba(0, 0, 0, .55);
color: #fff;
}
.film-title{
padding: 16rpx;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.film-tag{
box-sizing: border-box;
width: 100%;
margin: 10rpx 0 20rpx 16rpx;
display: flex;
justify-content: flex-start;
}
.film-tag-item {
padding: 4rpx 6rpx;
margin-right: 10rpx;
font-size: 24rpx;
box-shadow: 0 0 0 1px #ccc;
border-top: 1px solid #fff;
border-radius: 10rpx;
background-color: #fafafa;
color: #666;
}
wxml:
暂无评分
{{filmItem.rating.average}}分
{{filmItem.title}}
{{filmTagItem}}
以上就是微信小程序如何制作豆瓣的全部内容了,大家都学会了吗?
 天极下载
天极下载





































































 腾讯电脑管家
腾讯电脑管家
 火绒安全软件
火绒安全软件
 自然人电子税务局(扣缴端)
自然人电子税务局(扣缴端)
 向日葵远程控制软件
向日葵远程控制软件
 暴雪战网客户端
暴雪战网客户端
 微信电脑版
微信电脑版
 桌面百度
桌面百度
 CF活动助手
CF活动助手